- Product
AI Design
- Templates
- Solutions
- Product Managers & Product TeamsCreate mockups in seconds
- Designers & UX ProsDesign and iterate ideas in minutes
- MarketersDeliver for clients at speed
- Startup FoundersBring your startup MVP to life
- Consultants & AgenciesTurn ideas into interactive mockups
- DevelopersThe perfect launchpad for your project
- EnterpriseUizard for large businesses
- Blog
App wireframe

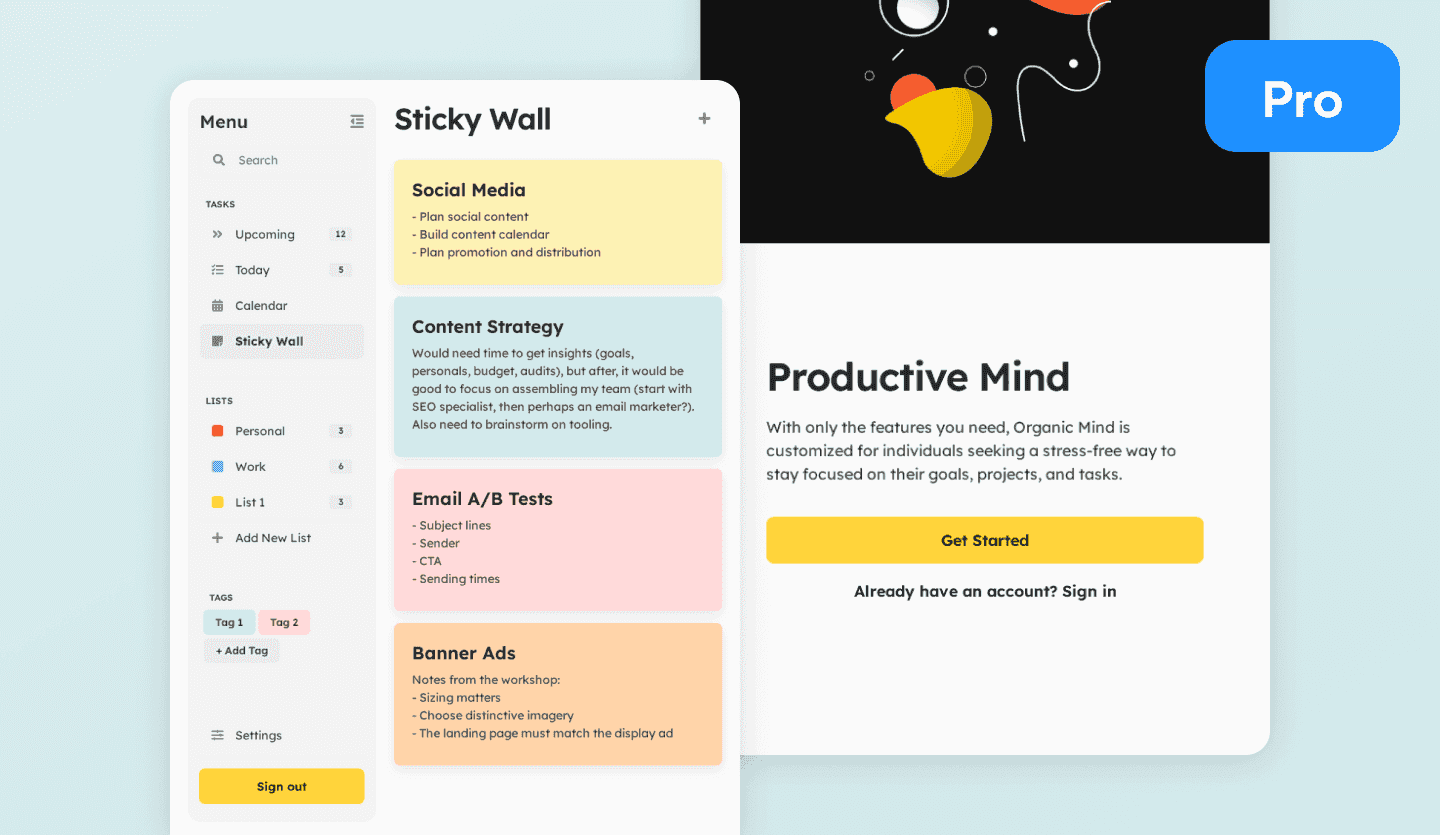
A mobile app wireframe template: the key to a streamlined design
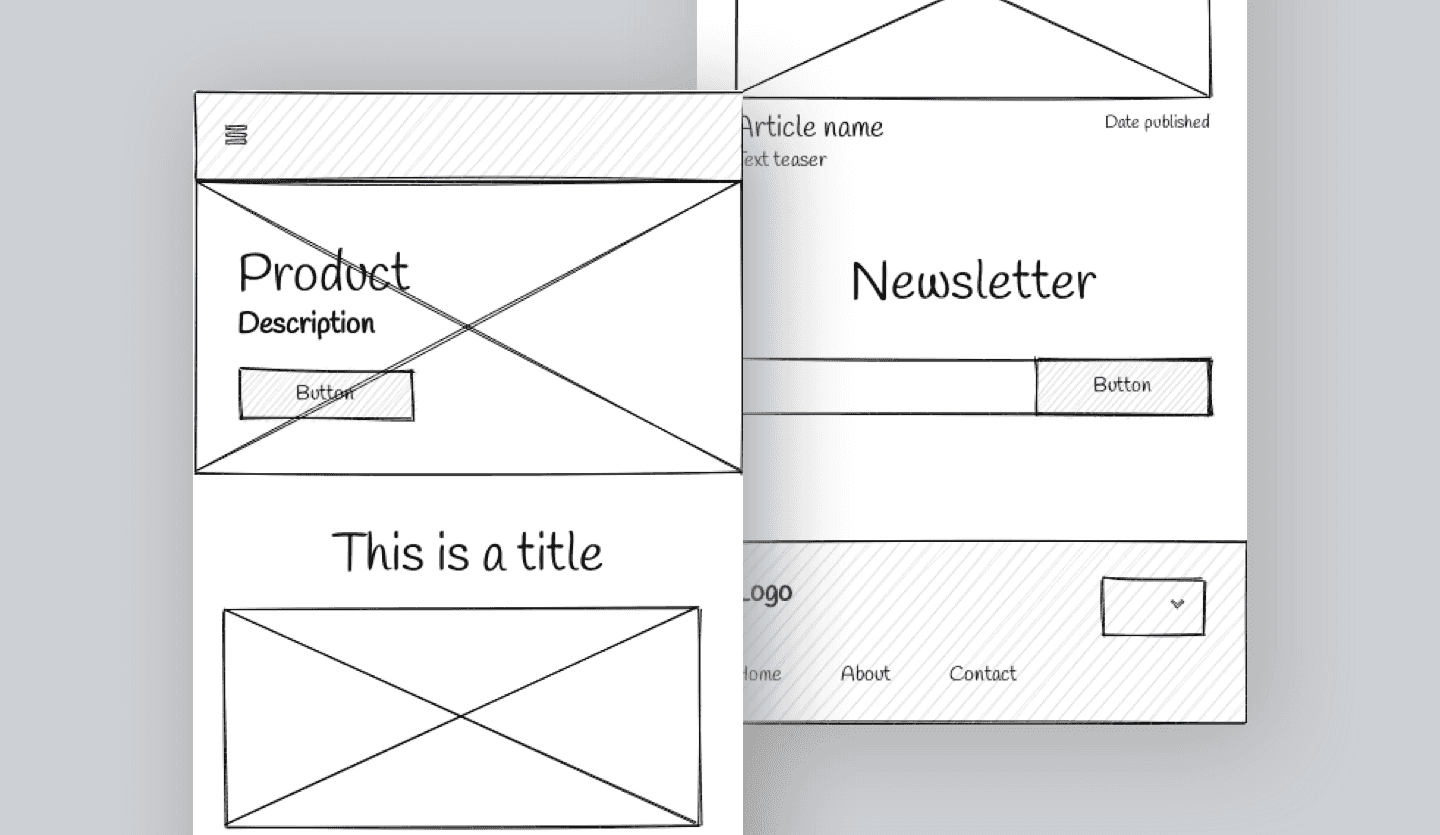
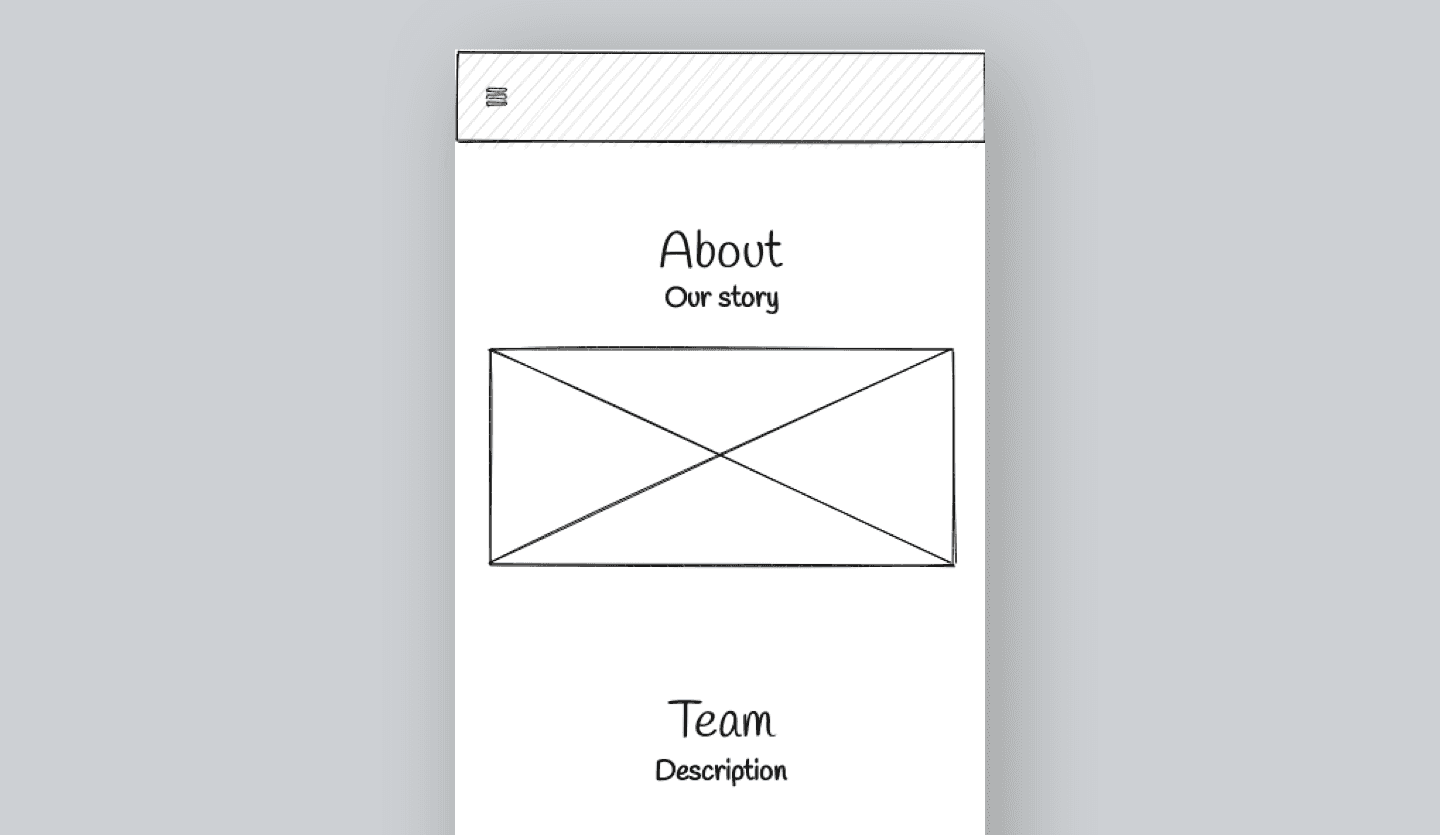
Take your ideation game to the next level with Uizard's mobile wireframe template. While Uizard is known as a high-fidelity prototyping tool, more and more people are using Uizard's Wireframe Mode to create compelling low-fidelity wireframes as initial blueprints for their mobile applications.
A mobile wireframe template framed around purpose and functionality
Aimed to assist you in UX ideation, this mobile wireframe template has everything you need to create your next low-fidelity mobile prototype. Simply sign up to Uizard for free and adapt to suit your own project.
Turn your low-fidelity wireframes into high-fidelity wireframes in one click
When you're done with the skeleton of your design, simply disable Wireframe mode in Uizard with one click to turn your low-fidelity wireframes into mockups, instantly reflecting your chosen theme! Sign up to Uizard for free today and revolutionize how you approach online wireframing.
How to use a Uizard template
Bring your product design to life in minutes not days with AI-powered UI design. Here's how to use Uizard templates in 5 easy steps:
- Sign up to Uizard Pro for just $12 per creator per month
- Log in and set up your account
- Navigate to the Uizard Templates screen
- Choose a template from Uizard's extensive library OR generate a design from just a text prompt with Autodesigner
- Edit the template, add new screens, update the user flows - the possibilities are endless...
What pages are included?
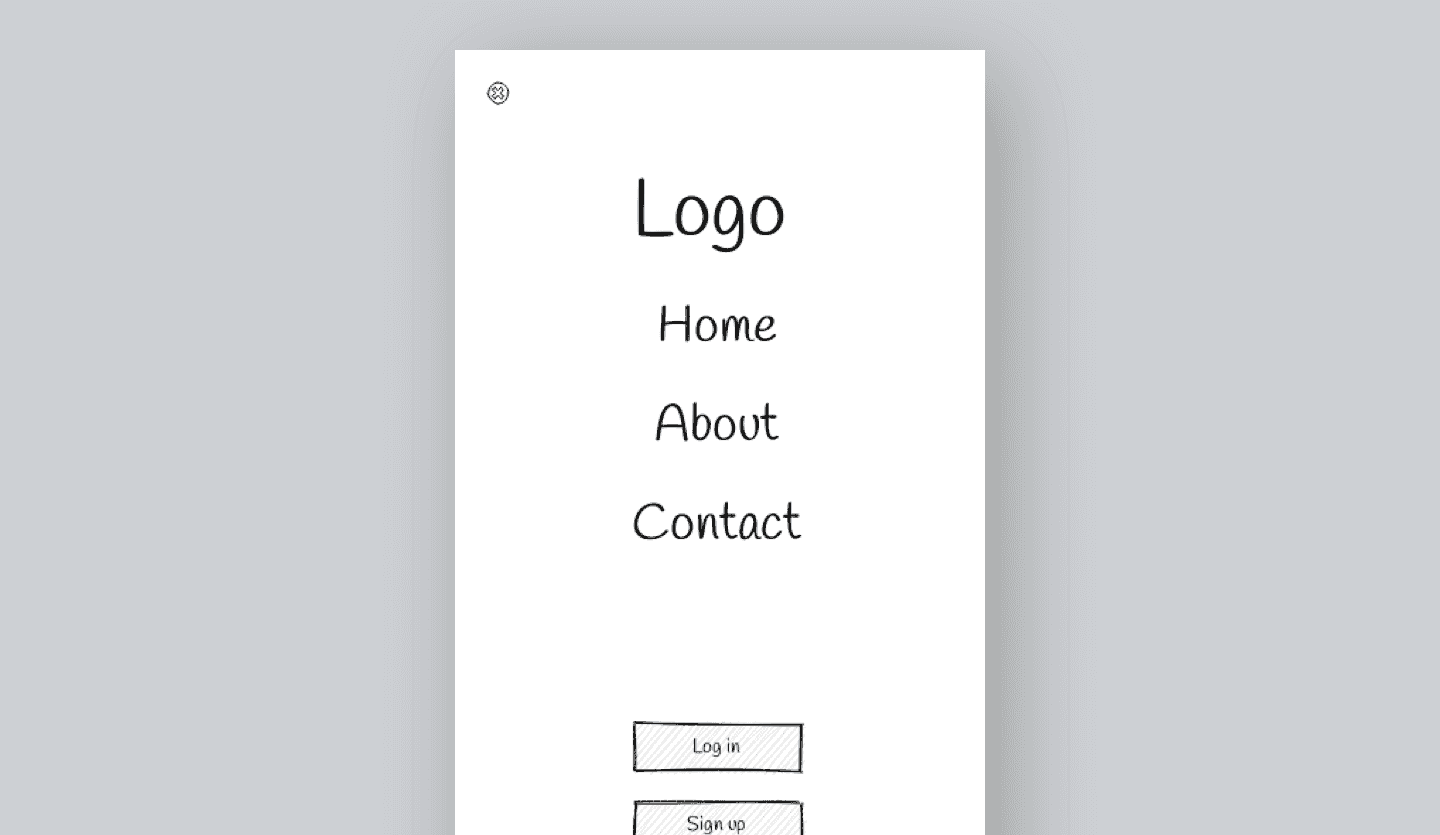
- A menu page
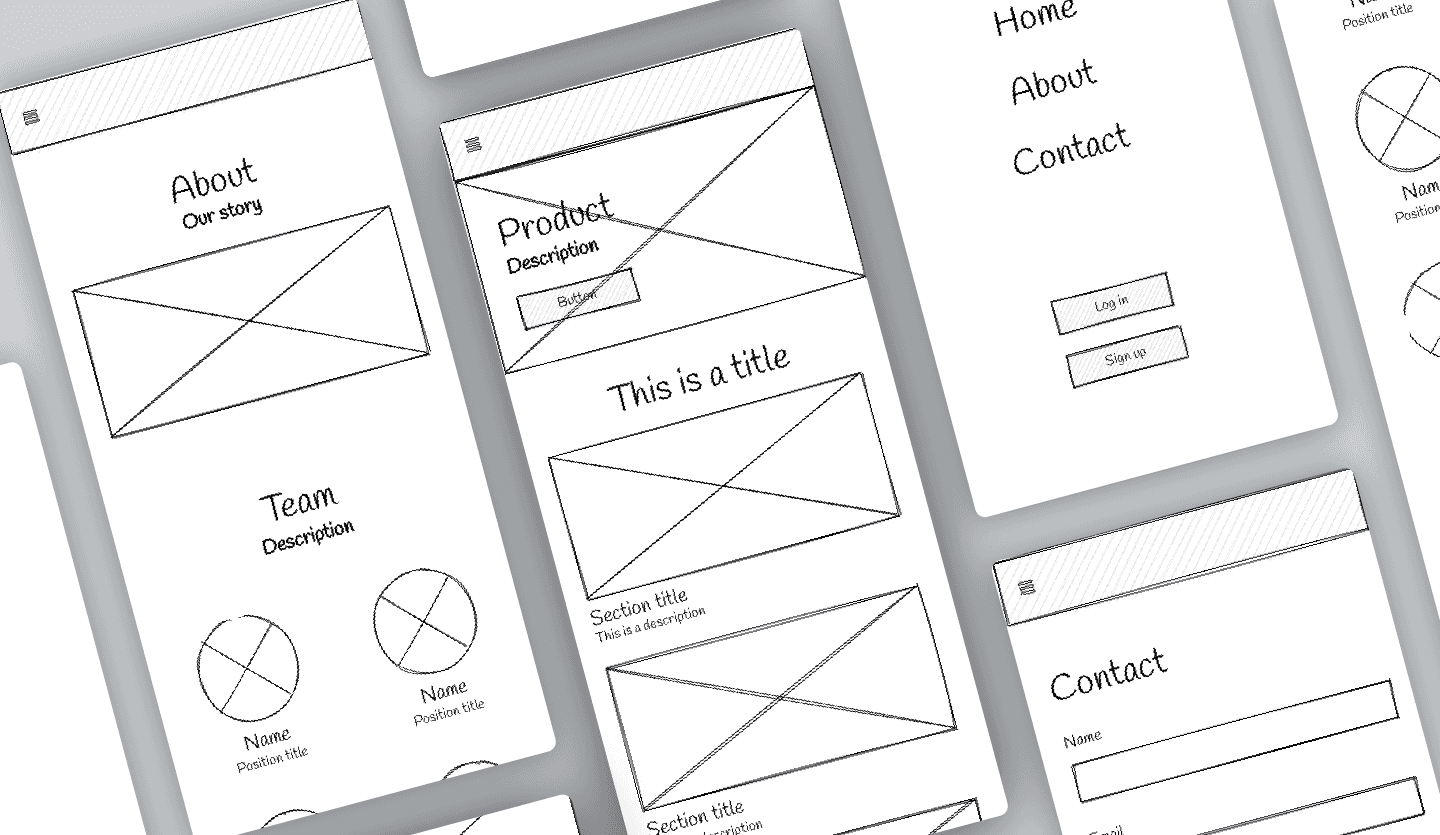
- A mobile landing page wireframe with fully reusable sections
- An "About" page wireframe that features your story and your team
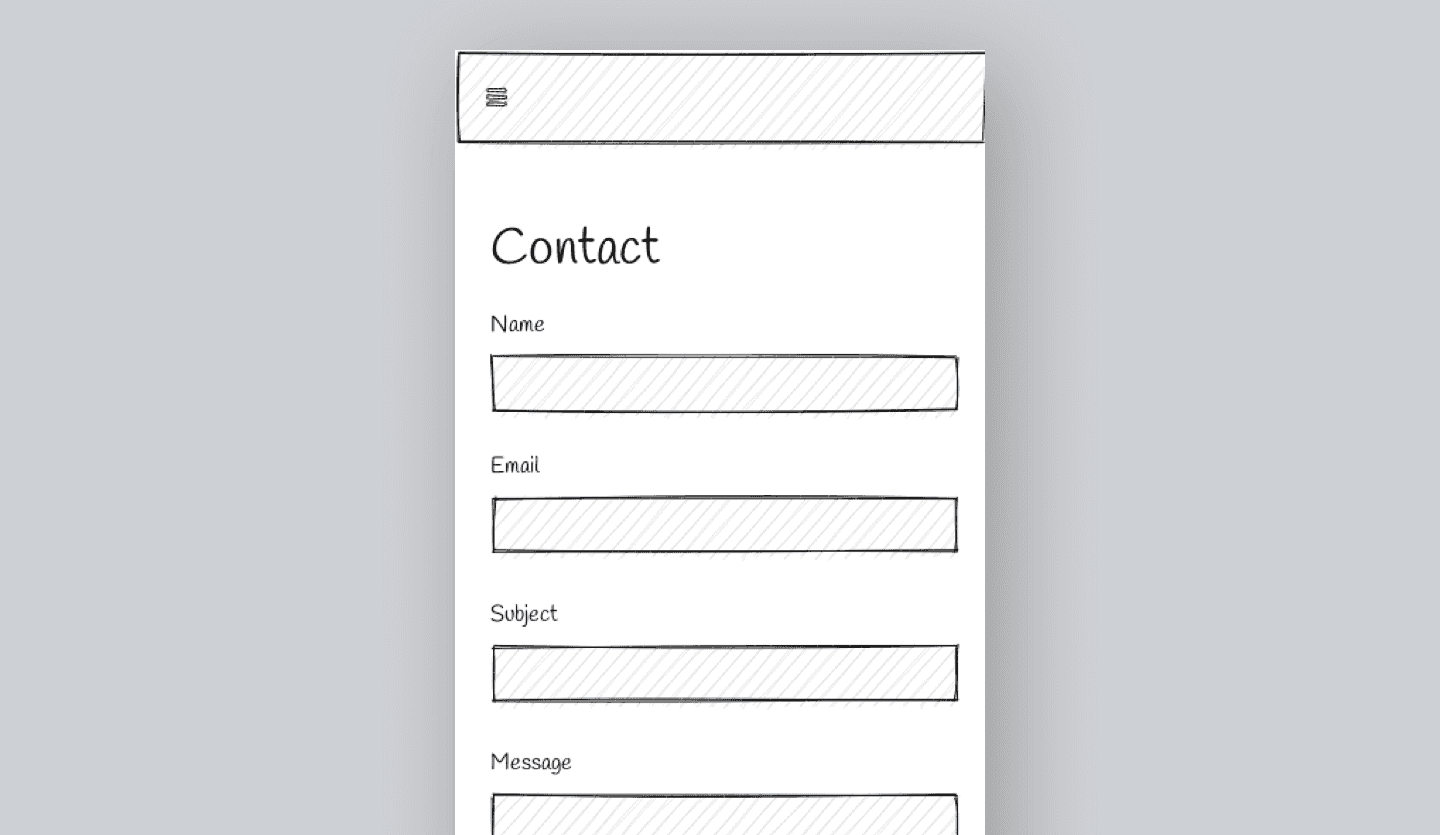
- A "Contact Us" page wireframe with a form, complemented by a placeholder for a pinned map on "Find us here"




Uizard
Templates
- UI Design Templates
- Mobile App Templates
- Website Templates
- Web App Templates
- Tablet App Templates
- UI Components Library
Wireframes
Solutions