- Product
AI Design
- Templates
- Solutions
- Product Managers & Product TeamsCreate mockups in seconds
- Designers & UX ProsDesign and iterate ideas in minutes
- MarketersDeliver for clients at speed
- Startup FoundersBring your startup MVP to life
- Consultants & AgenciesTurn ideas into interactive mockups
- DevelopersThe perfect launchpad for your project
- EnterpriseUizard for large businesses
- Blog
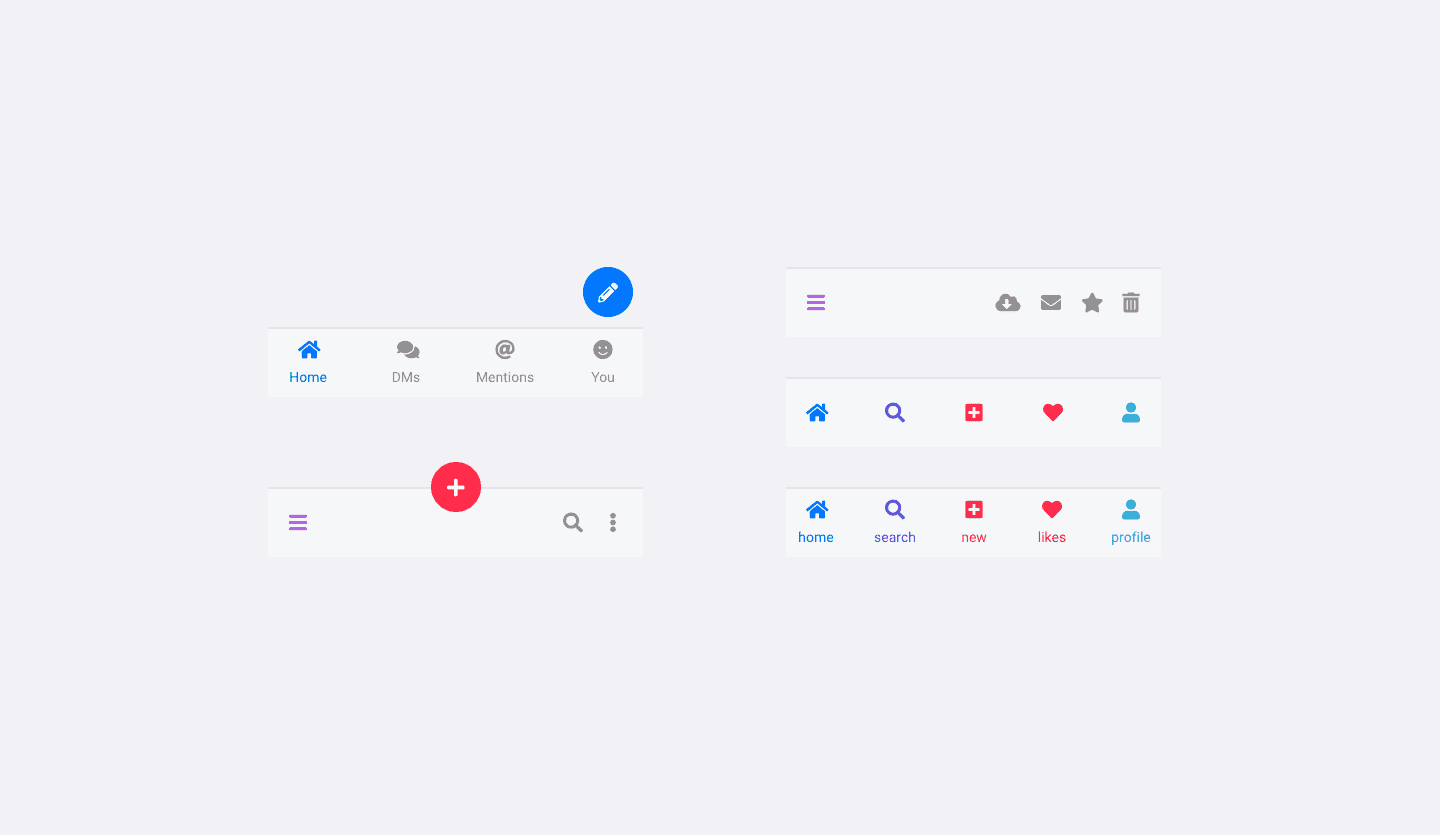
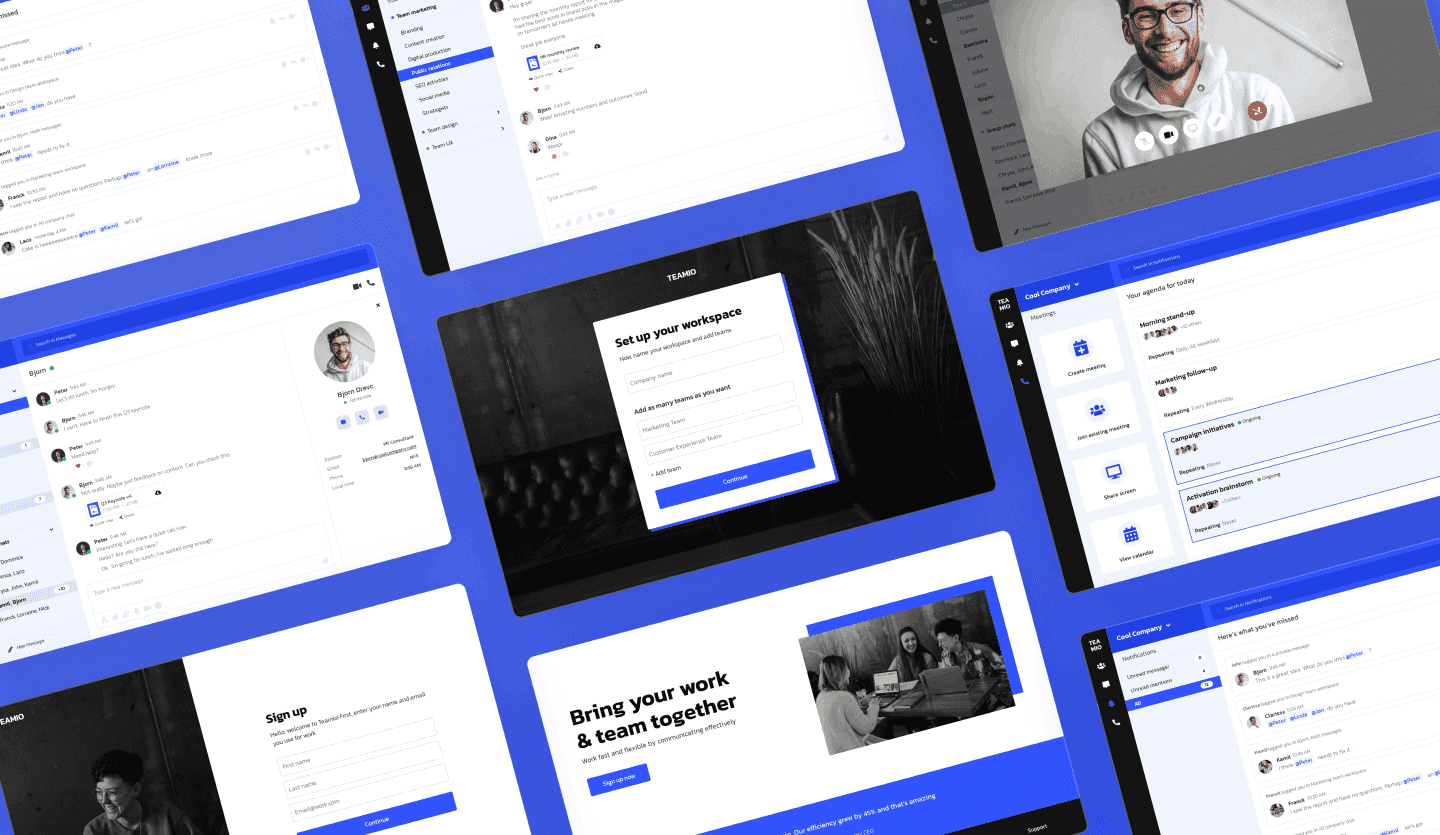
Messaging web app design template

Say hello to our new team messaging website design template
Whether you are new to design or you consider yourself a seasoned project manager, our UI templates are the perfect way to create website designs faster than ever before. Our brand-new team messaging website design template was created by our team of expert designers and contains everything you could need for your project!
Work faster; customize easier; bring your idea to life
Our easy-to-use editor is here to make customization easier than ever before. Say goodbye to complicated vector design with drag-and-drop prototyping. Add new screens, update user journeys, or swap out the entire style of your messaging website design with the click of a button… the possibilities are endless.
Share ideas and streamline project sign-off
Want to get your project signed off fast? Uizard's smart collaboration features make it easier than ever to share ideas, work collaboratively, collect feedback, and get project sign-off from stakeholders. You can even share your design with potential customers to really test the viability of your design.
How to use a Uizard template
Bring your product design to life in minutes not days with AI-powered UI design. Here's how to use Uizard templates in 5 easy steps:
- Sign up to Uizard Pro for just $12 per creator per month
- Log in and set up your account
- Navigate to the Uizard Templates screen
- Choose a template from Uizard's extensive library OR generate a design from just a text prompt with Autodesigner
- Edit the template, add new screens, update the user flows - the possibilities are endless...
What pages are included?
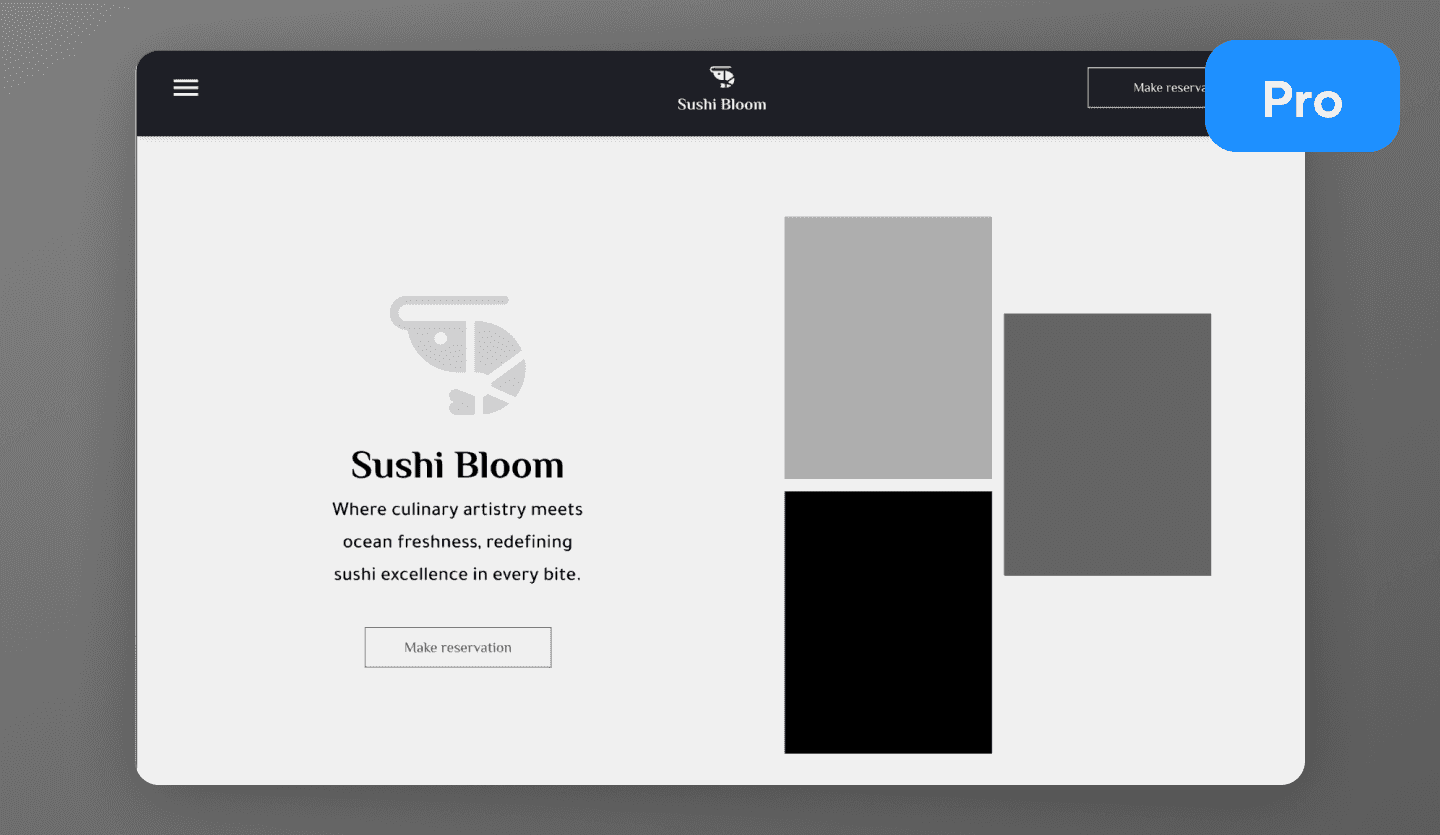
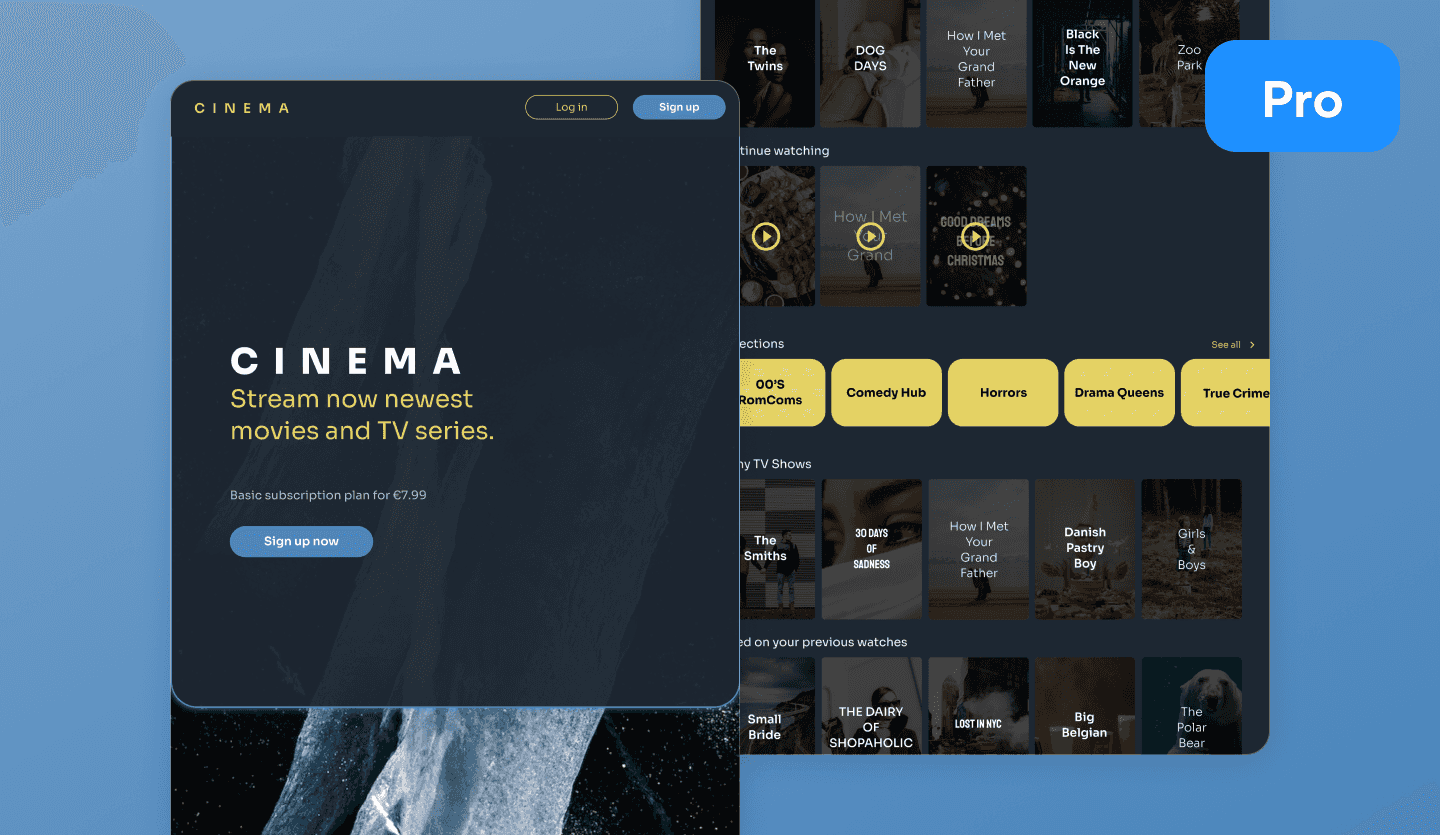
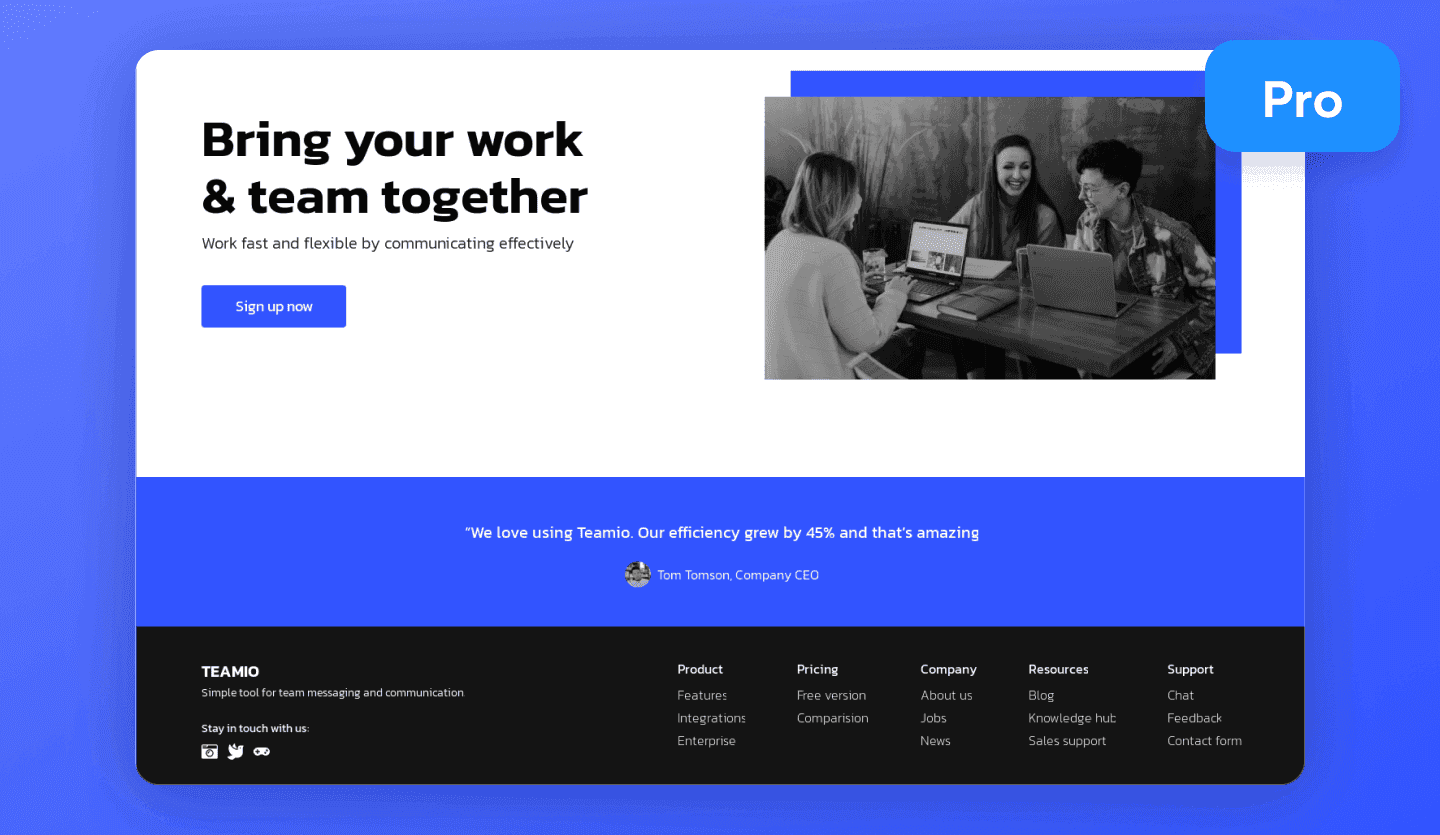
- A classic landing page mockup
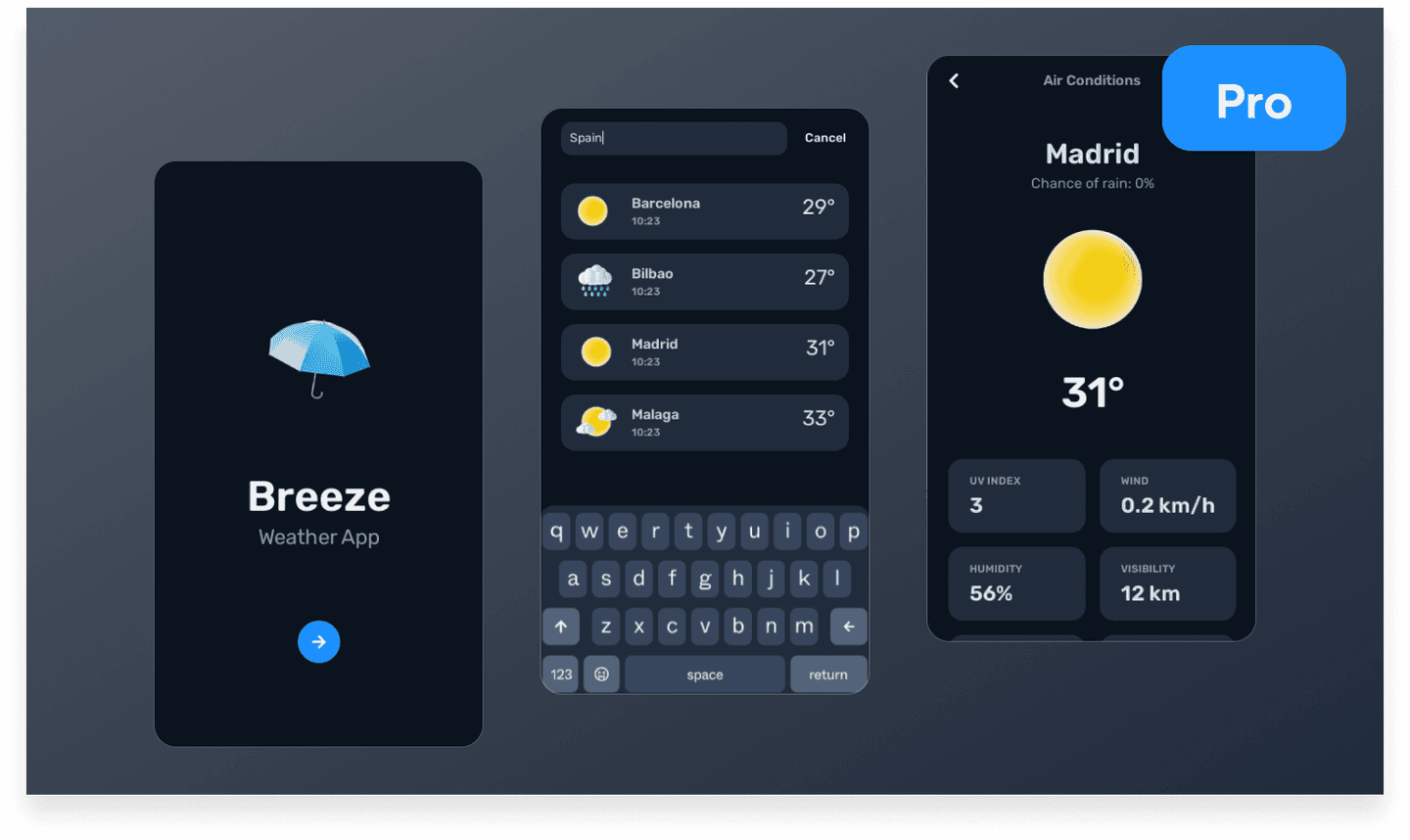
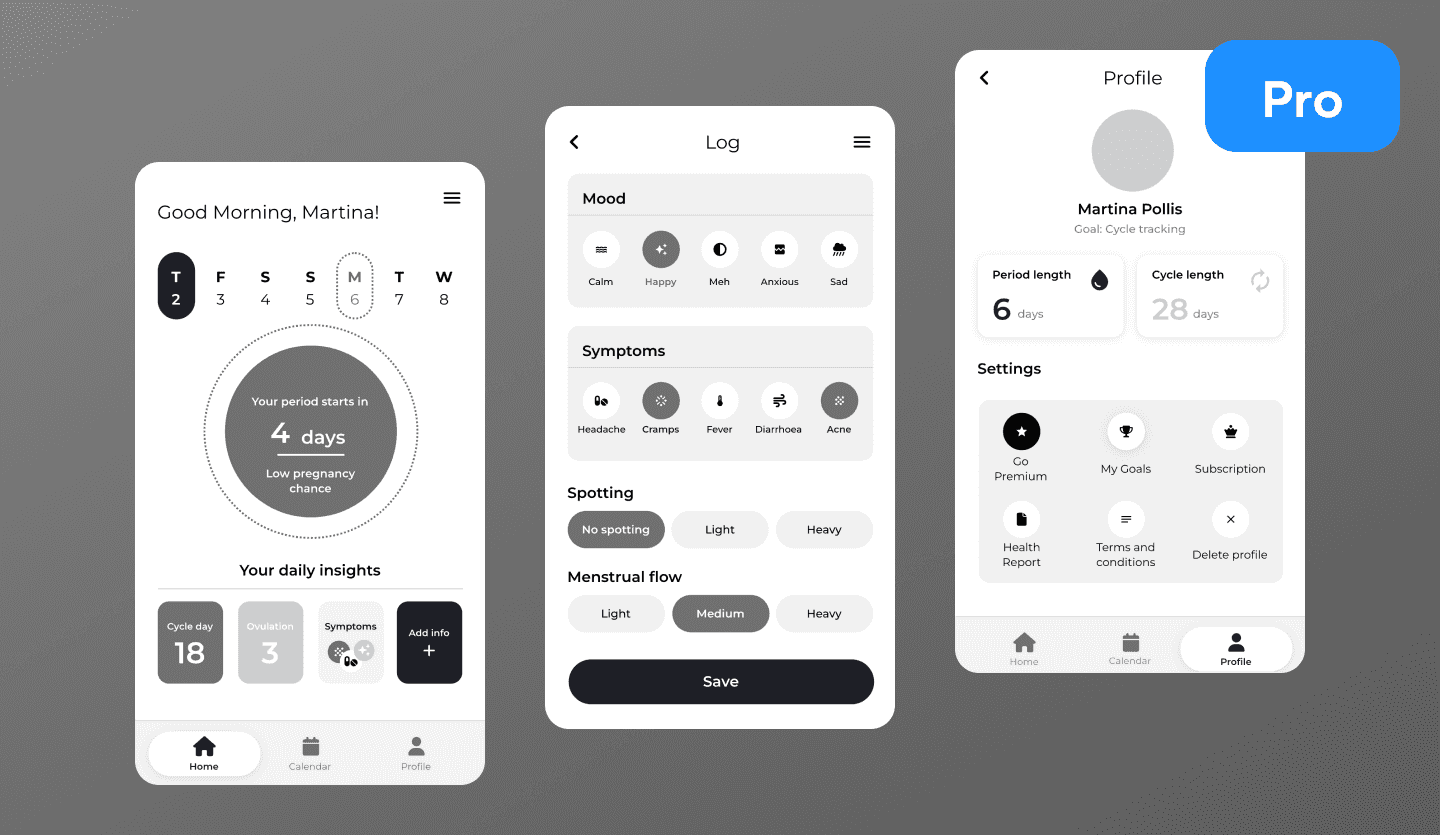
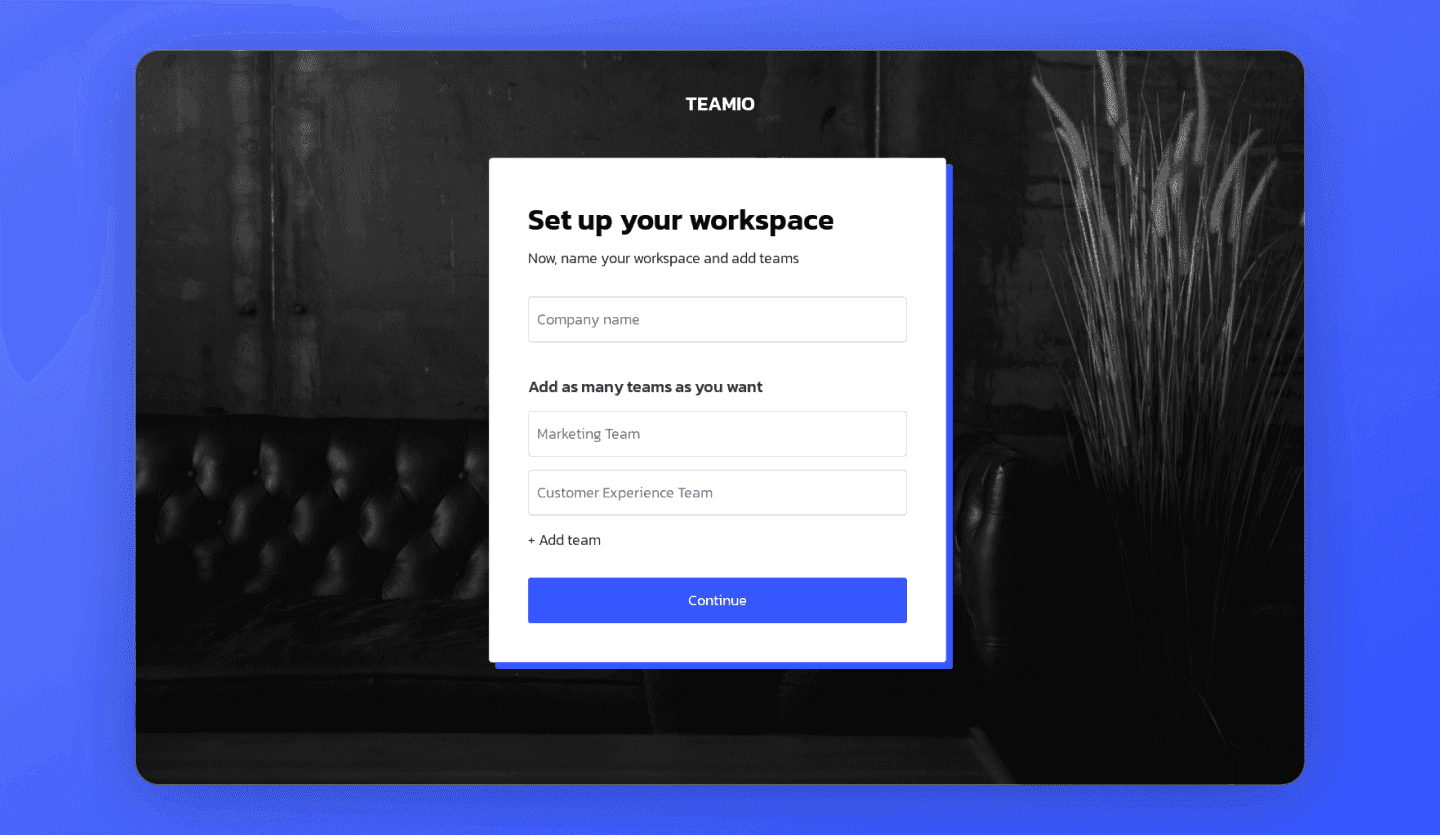
- Onboarding flow mockup for your messaging app
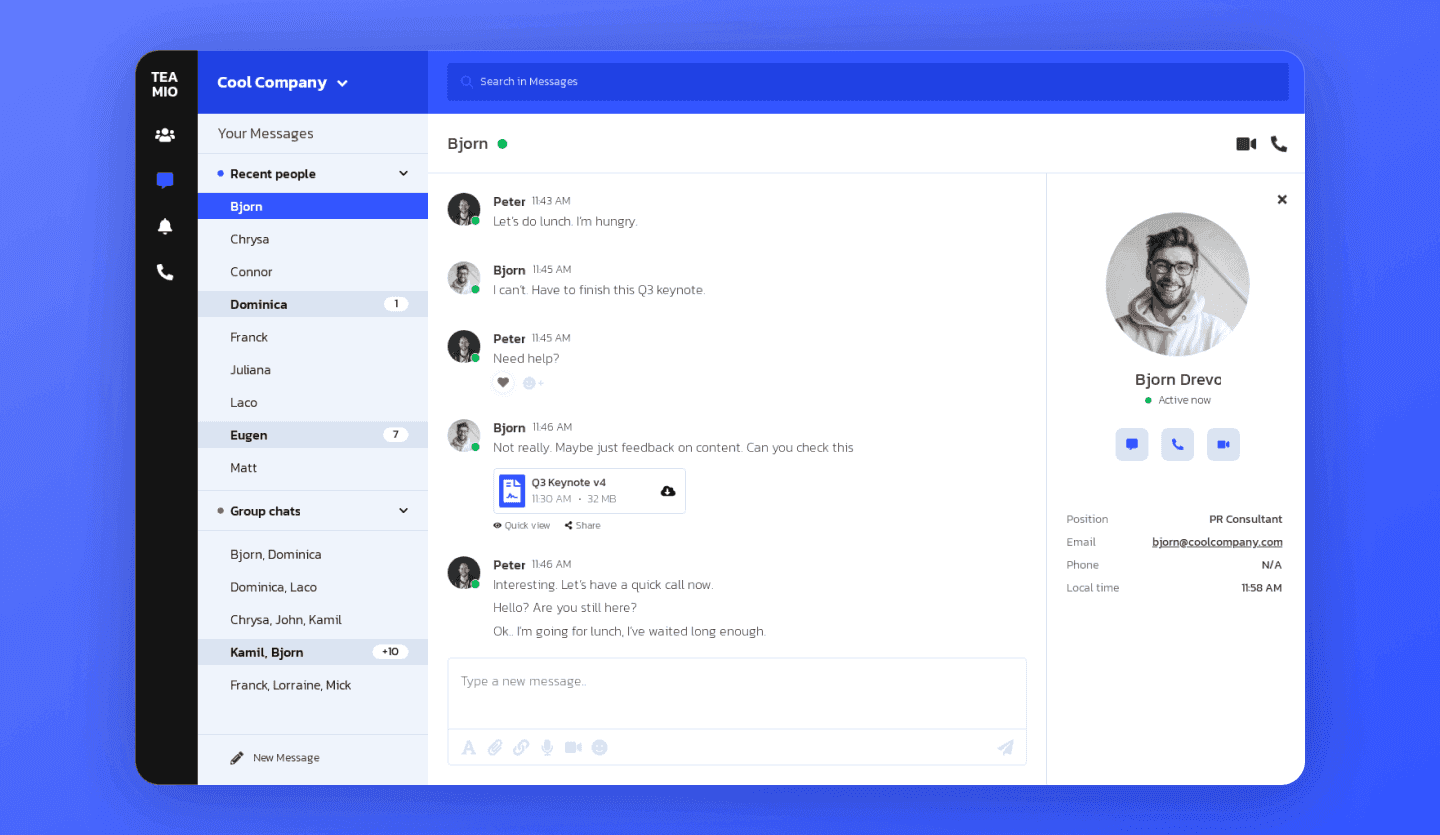
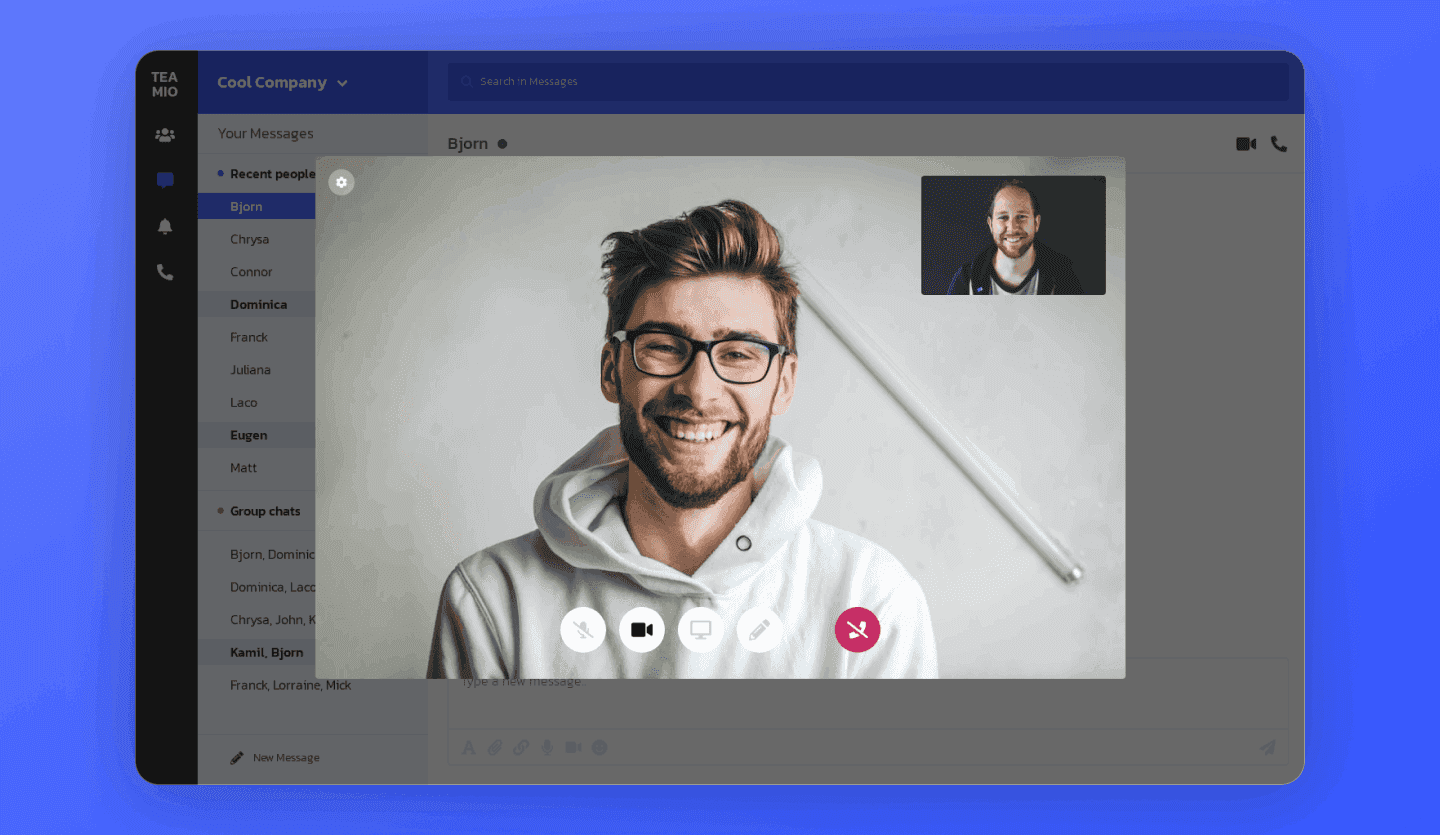
- Direct messaging and call functionality mockup
- Notification screen mockup




Uizard
Templates
- UI Design Templates
- Mobile App Templates
- Website Templates
- Web App Templates
- Tablet App Templates
- UI Components Library
Wireframes
Solutions