- Product
AI Design
- Templates
- Solutions
- Product Managers & Product TeamsCreate mockups in seconds
- Designers & UX ProsDesign and iterate ideas in minutes
- MarketersDeliver for clients at speed
- Startup FoundersBring your startup MVP to life
- Consultants & AgenciesTurn ideas into interactive mockups
- DevelopersThe perfect launchpad for your project
- EnterpriseUizard for large businesses
- Blog
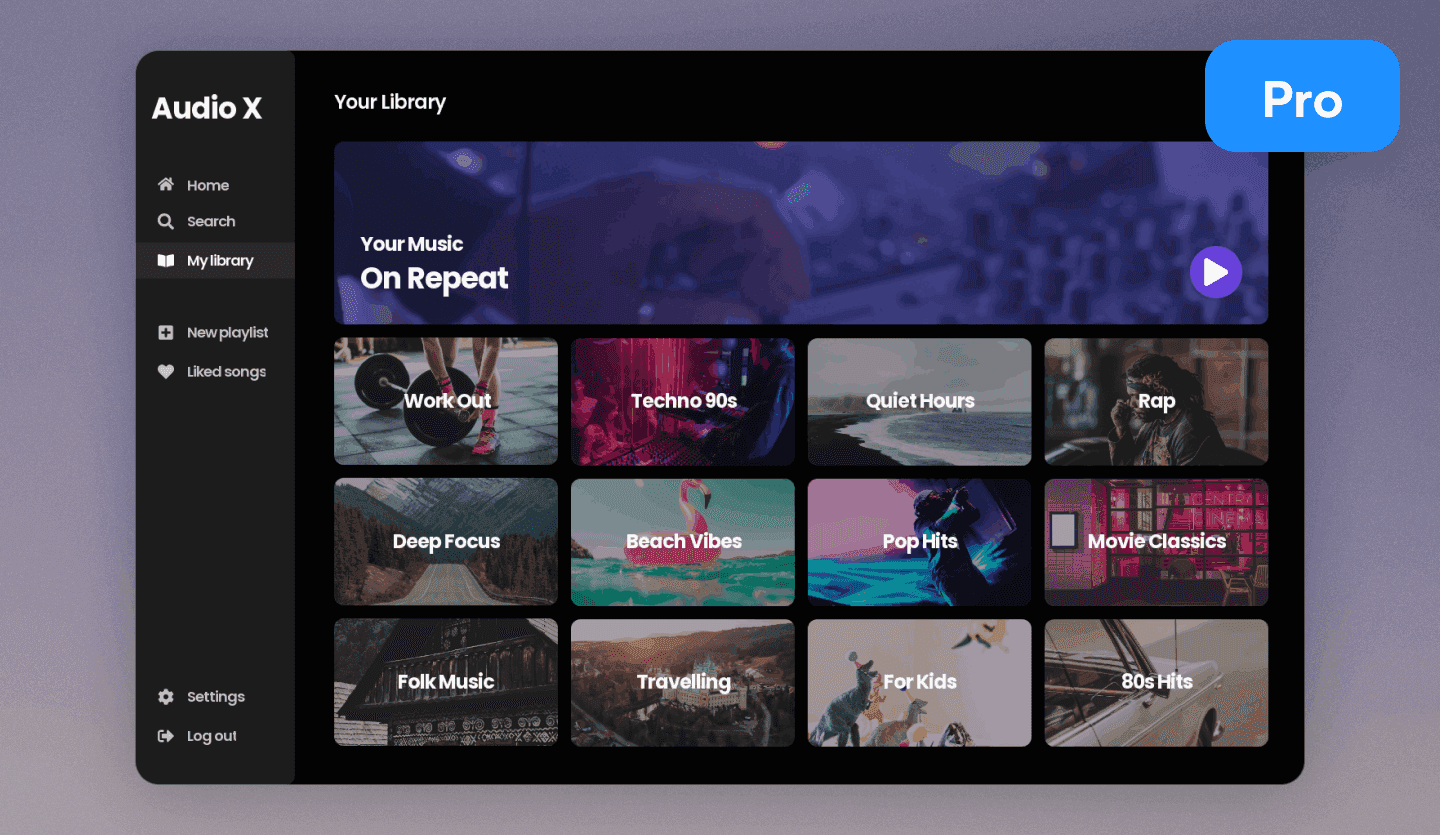
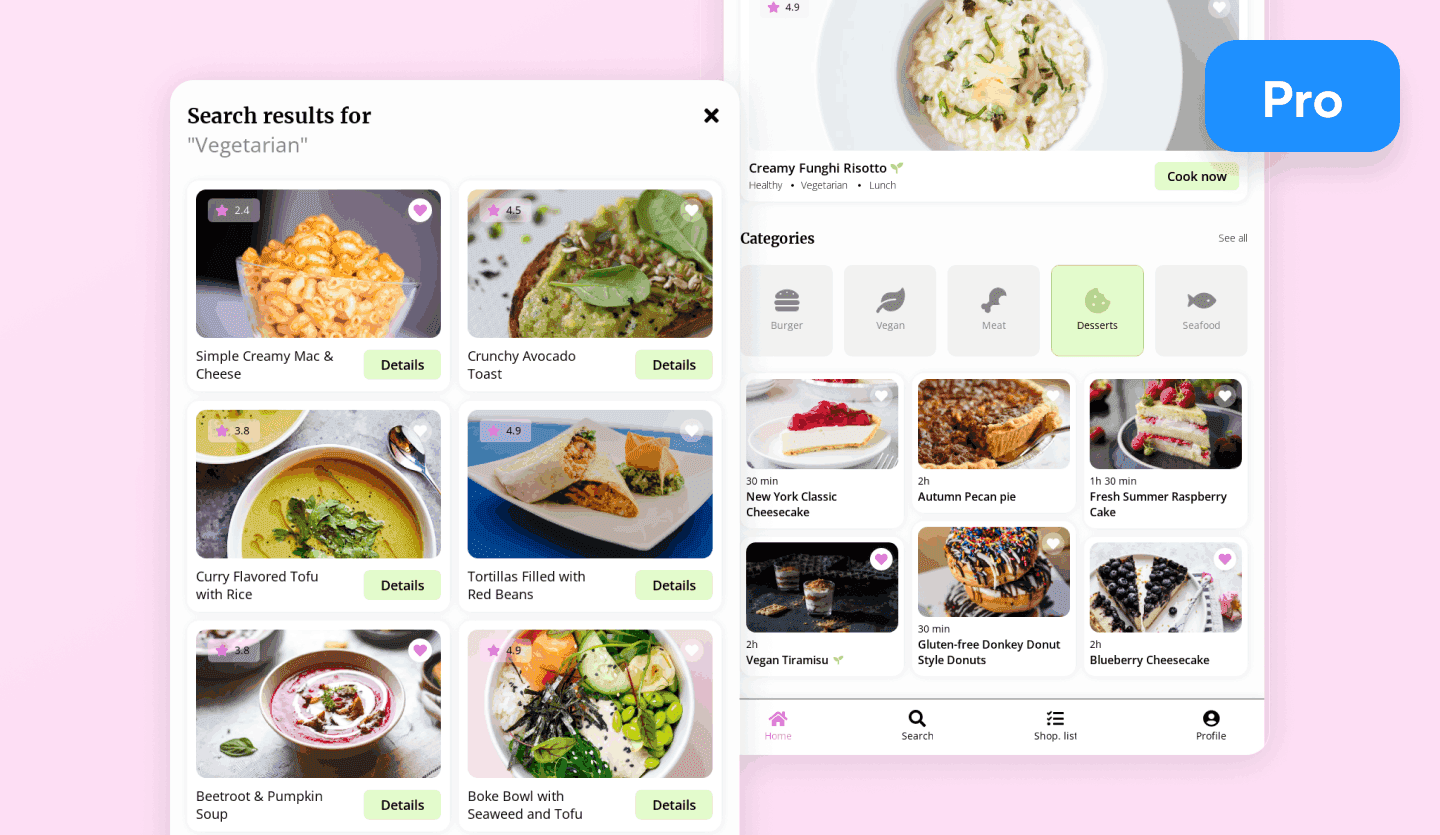
Material Design 3 template

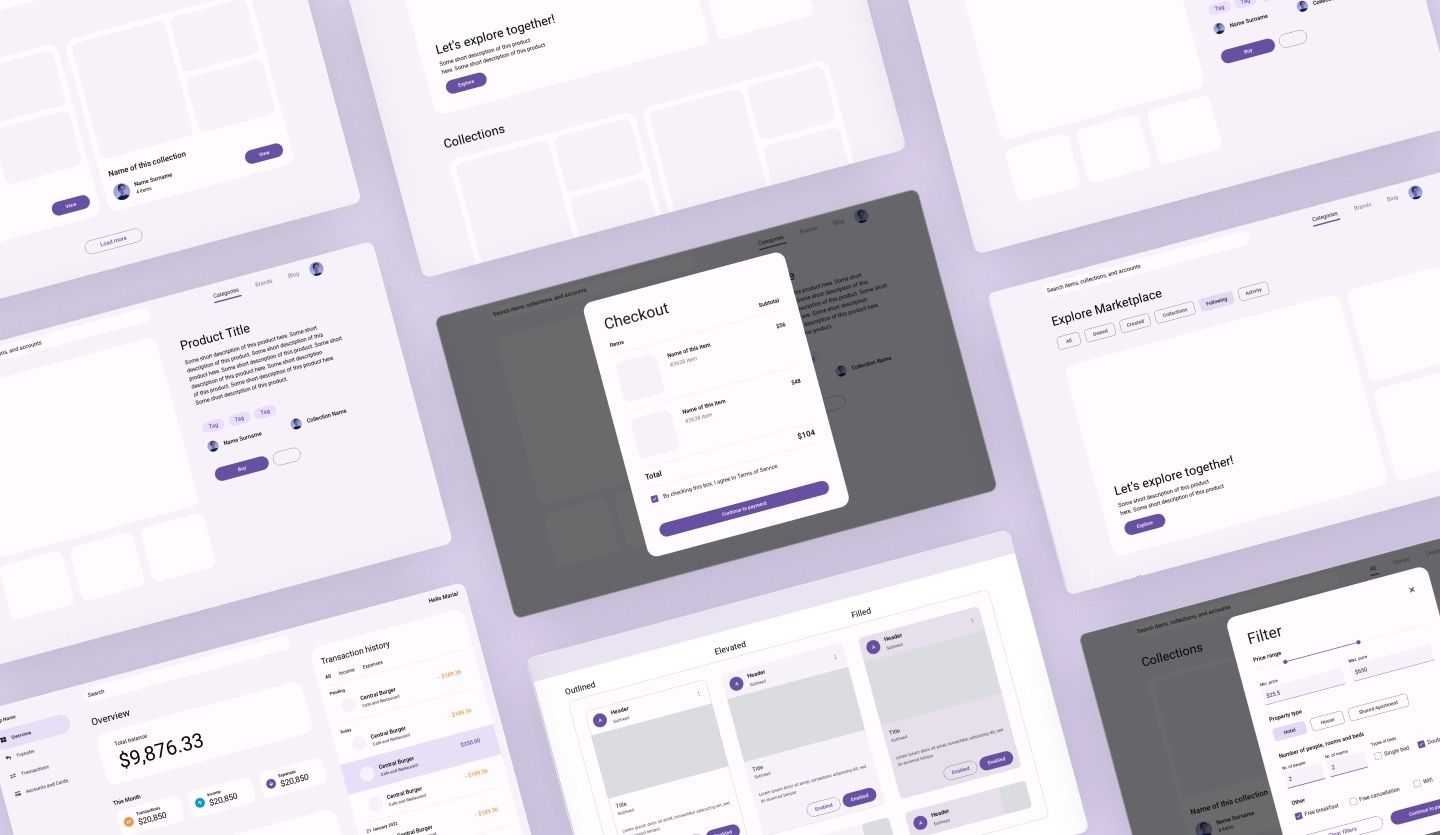
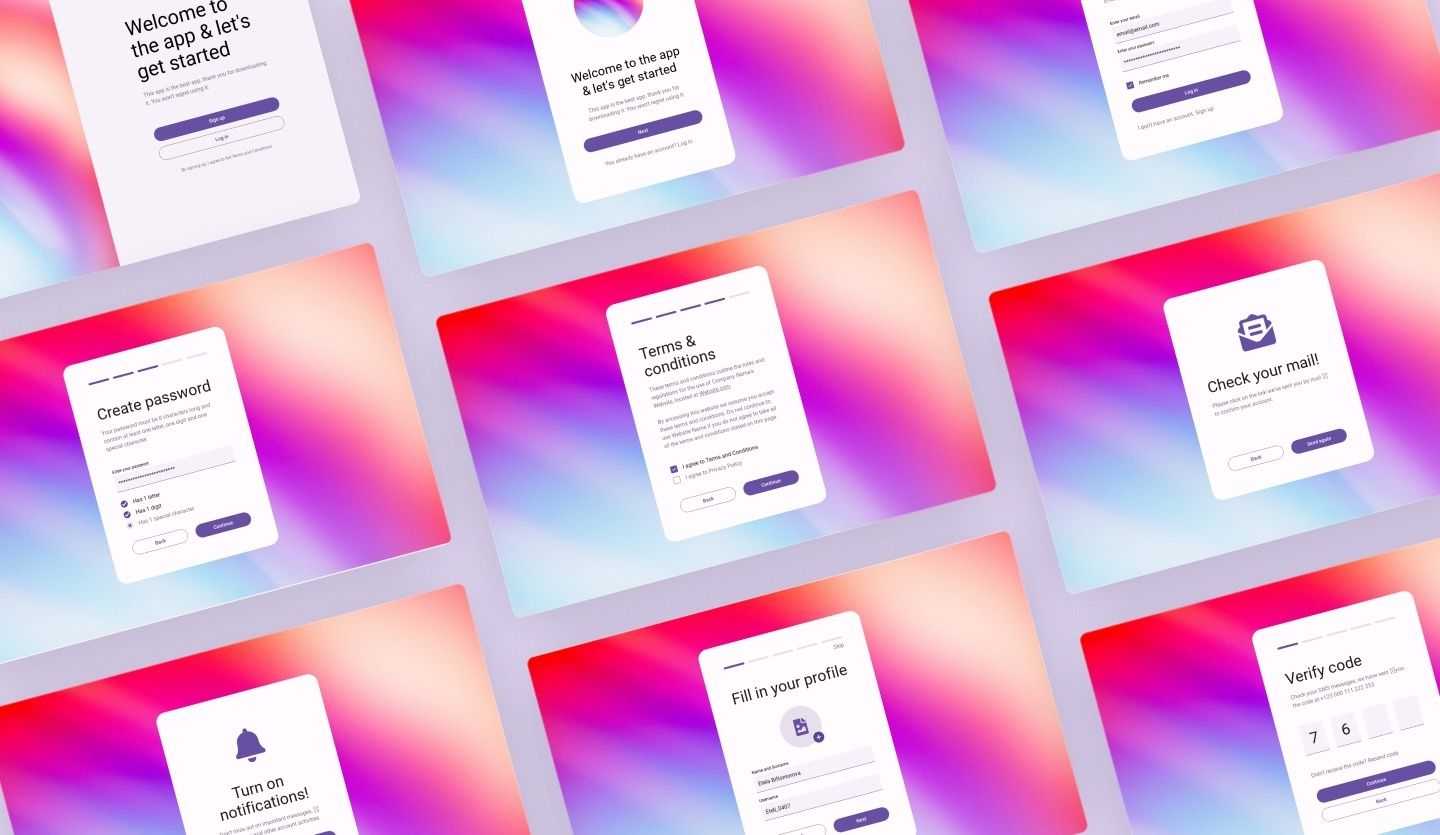
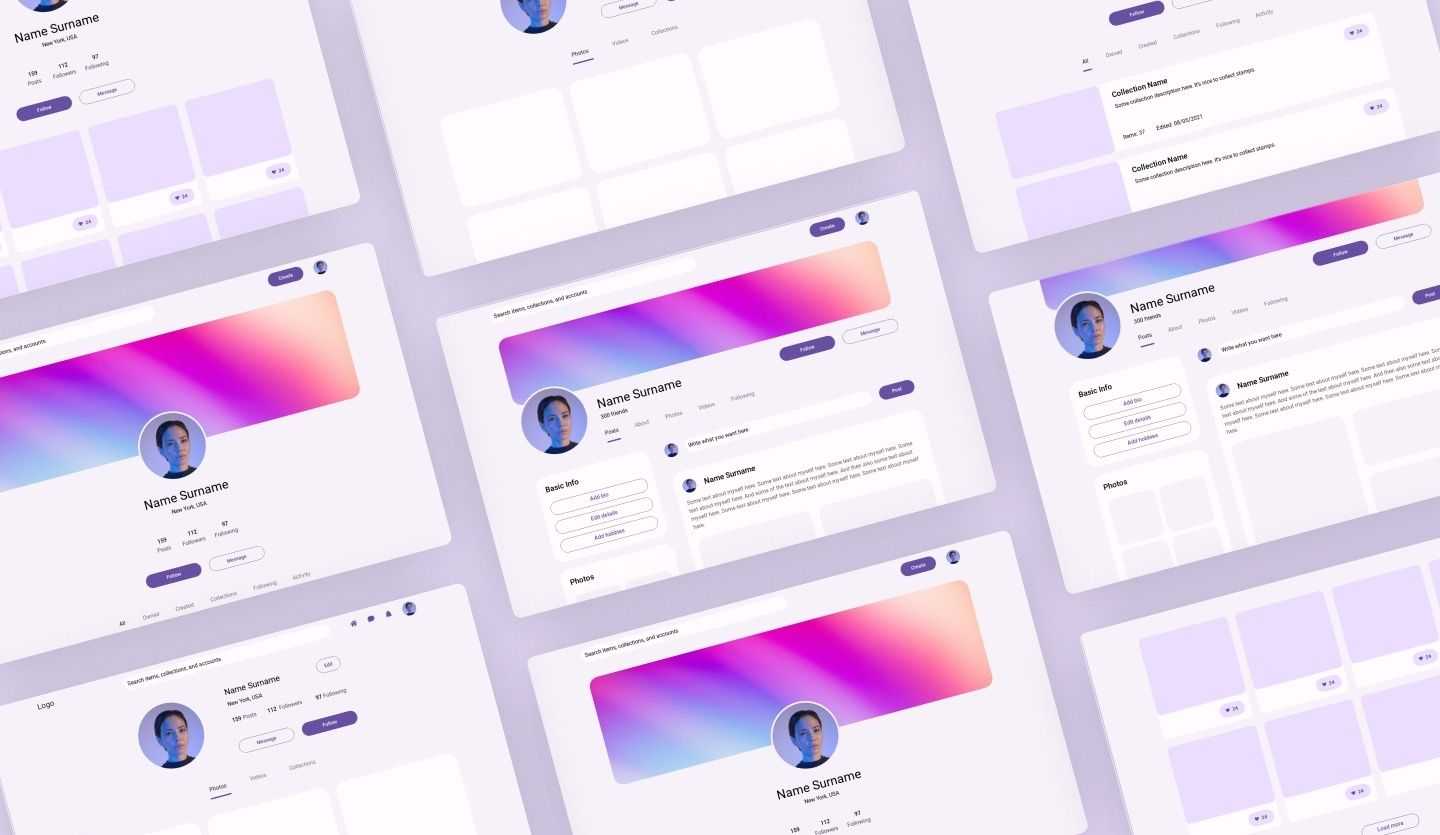
Uizard’s Material Design 3 template
Our Google Material Design 3 web UI kit is a lightweight and modular front-end framework for designing fast and powerful web interfaces in the style of Google Material Design 3. Our Material Design 3 web UI kit comes with all the components you need to kickstart your next web design project. Simply sign up to Uizard and bring your vision to life.
Design a website or app to reflect the design philosophy of Material Design 3
Looking to design a web app mockup that reflects Google Material Design 3? Then working in Uizard is the perfect choice for you. Uizard’s Material Design 3 web UI kit comes packed with all the components you need to bring your web vision to life. UX design just got a whole lot easier.
Collaborate and iterate with your team instantly
Bring your idea to life with your team like never before with Uizard's powerful, real-time collaboration features. Add and reply to comments, edit alongside other internal stakeholders, you can even share previews of your Uizard projects with external stakeholders with the click of a button.
How to use a Uizard template
Bring your product design to life in minutes not days with AI-powered UI design. Here's how to use Uizard templates in 5 easy steps:
- Sign up to Uizard Pro for just $12 per creator per month
- Log in and set up your account
- Navigate to the Uizard Templates screen
- Choose a template from Uizard's extensive library OR generate a design from just a text prompt with Autodesigner
- Edit the template, add new screens, update the user flows - the possibilities are endless...
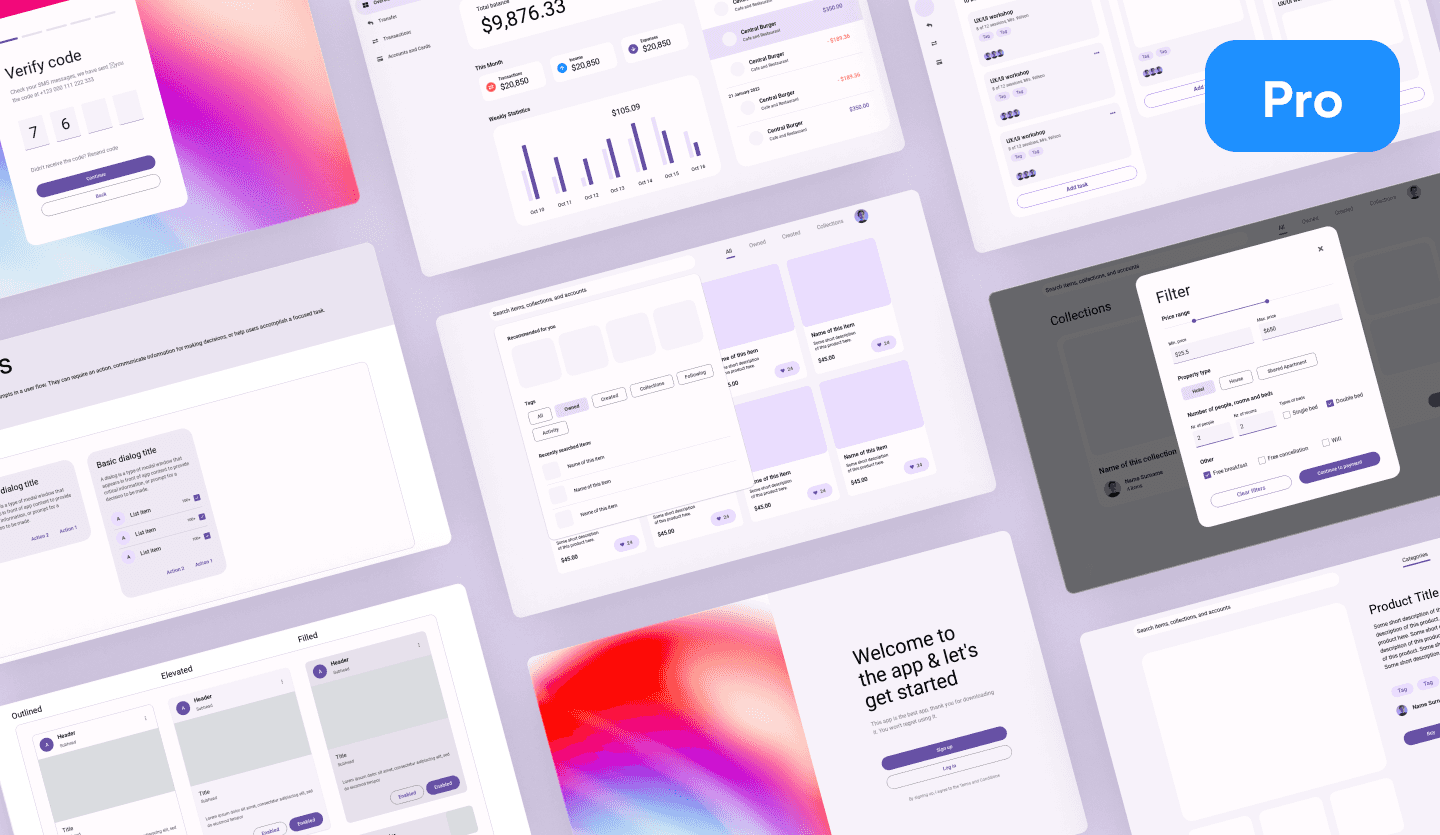
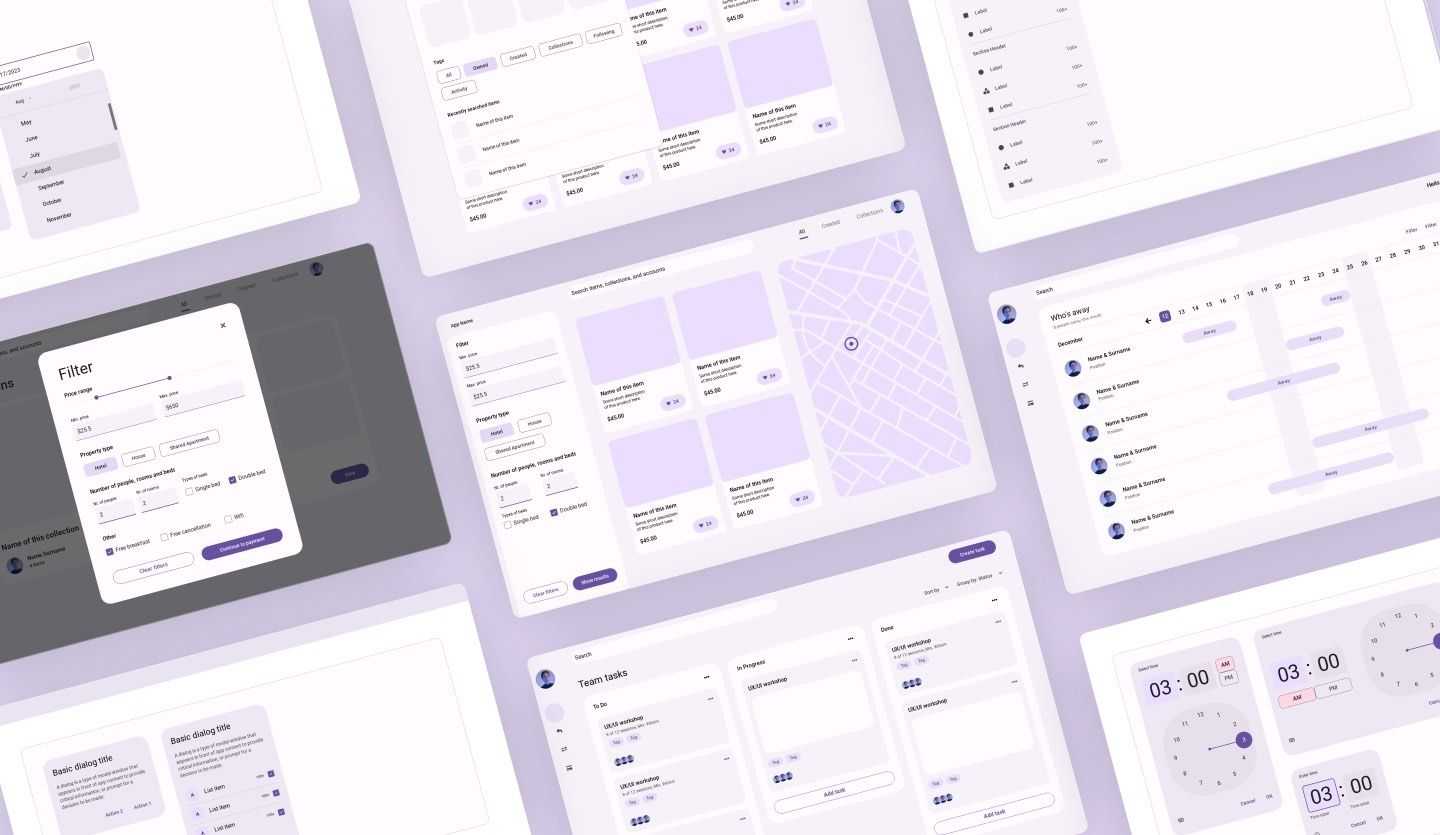
What pages are included?
- All the pre-built Material 3 components you need to design your website from initial sign-up components right through to navigational, transactional, and content elements
- Adapt, update, and tweak your Material Design 3 designs to suit your own web design project with Uizard's easy-to-use drag-and-drop editor




Uizard
Templates
- UI Design Templates
- Mobile App Templates
- Website Templates
- Web App Templates
- Tablet App Templates
- UI Components Library
Wireframes
Solutions