10 app design examples you can learn from

With the average person spending around 4.8 hours a day on their phone, apps are not going anywhere anytime soon. Which is great news for app designers or those looking to get into the industry. But it also means you need to stay ahead of the curve and produce fresh and innovative app designs.
When it comes to app design, inspiration is everywhere. From food delivery, to recipe inspiration and calorie tracking designs, apps are extremely versatile. If you’re new to app design, check out our ‘Beginner’s guide to app design’ to bring you up to speed.
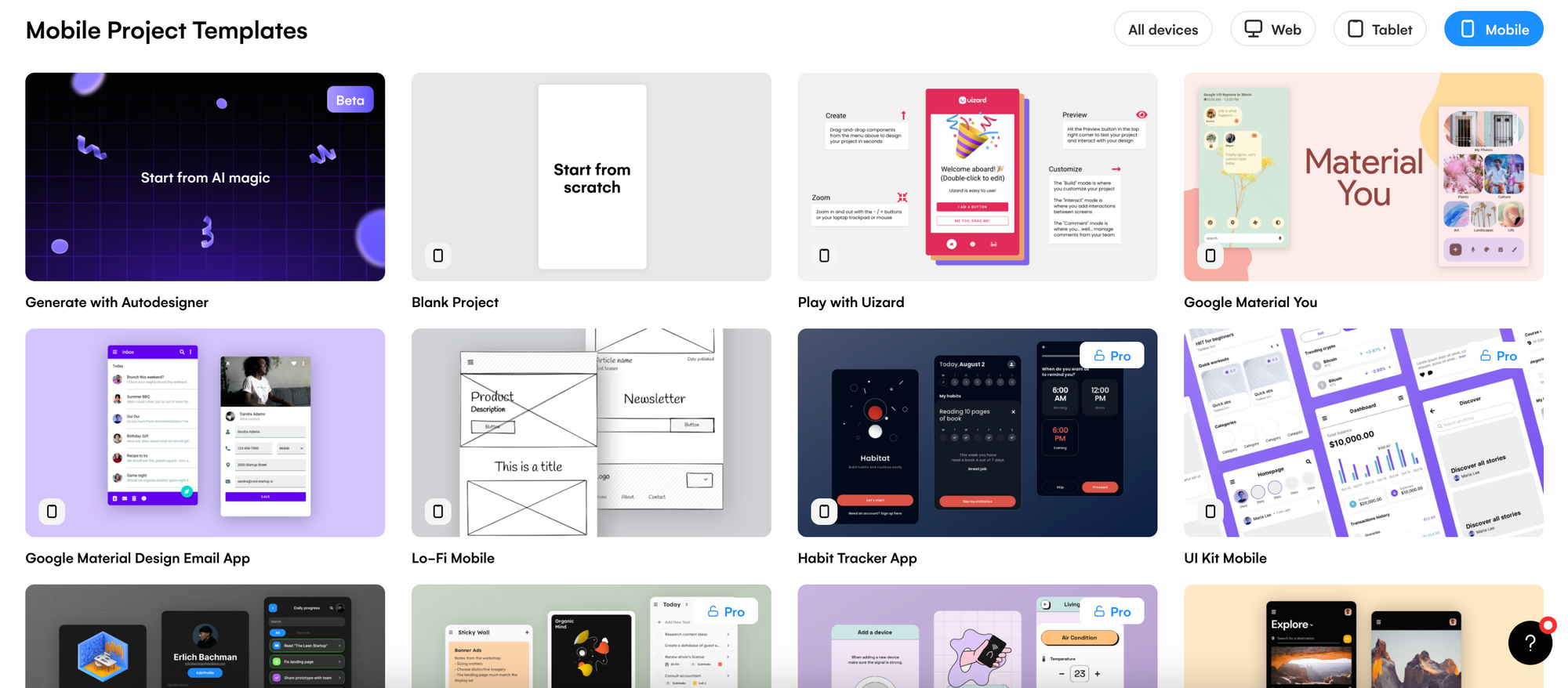
Equipped with premade design screens featuring UI components and elements, Uizard’s very own mobile app templates will be used as design inspiration in this article. Kickstart your next project and take a look at some amazing app design examples.

Skip to section:
10 amazing app design examples
- Meditation app design
- Habit tracker app design
- Cooking app design
- Bike rental app design
- Book reading app design
- Carpool app design
- Calorie counter app design
- Dating app design
- Food delivery app design
- Medical app design
10 amazing app design examples
Good app design examples are not hard to come by, but great app design examples, ones that you can personalize and edit yourself, are harder to find. Luckily, Uizard has just that. With multiple app design templates to pick and choose from, both beginners and experienced app designers can benefit from Uizard’s premade templates.
Up next are 10 app design examples featuring Uizard’s very own editable templates. Within each example there will also be one cool feature mentioned. A feature that is sure to make it even easier to complete the perfect app design.
Meditation app design
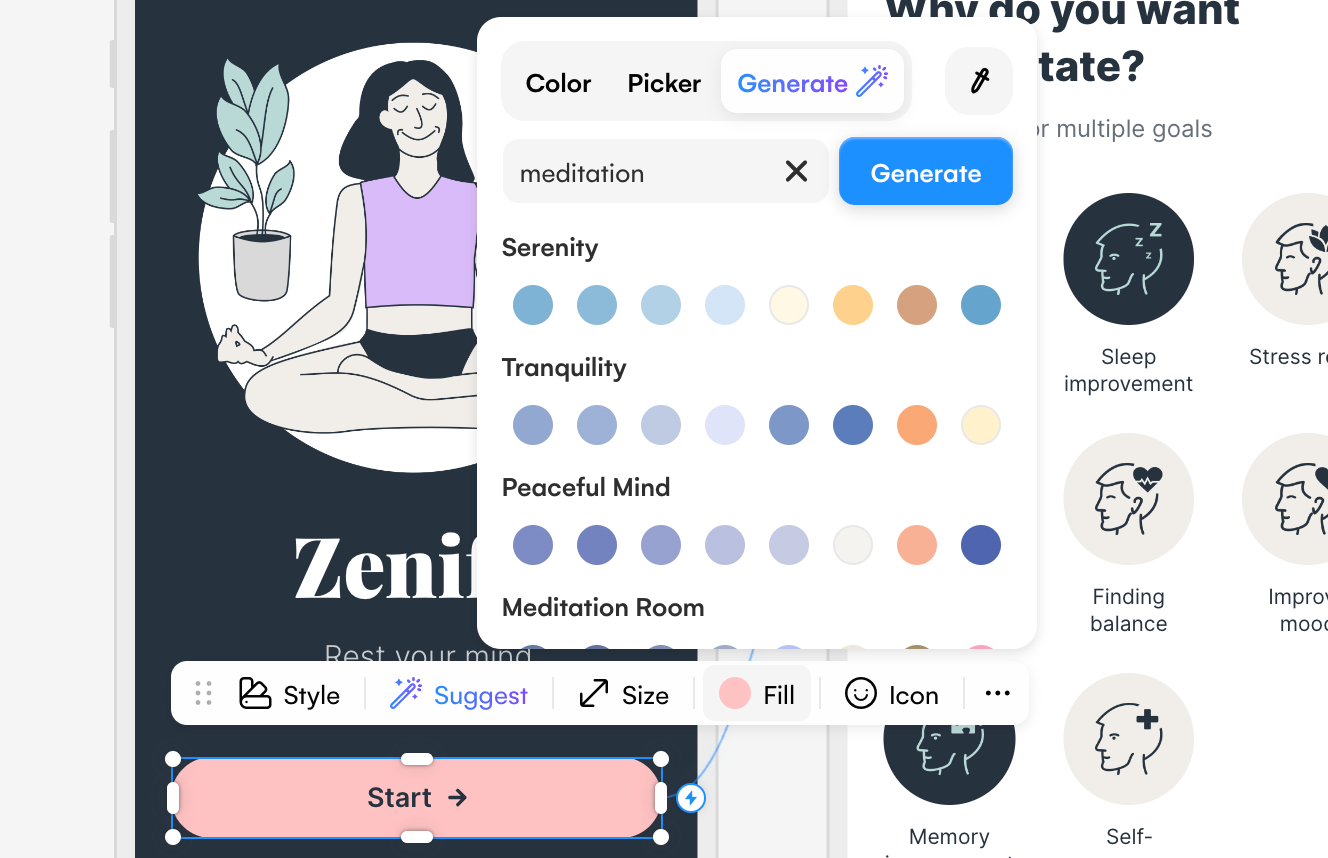
Keep your cool and design a calming app with this Uizard meditation app template. You will find a pastel color palette, as well as themed UI components and elements, spanning from the first design screen to the tenth. This template contains all of the consistency you’ll need for a user-friendly app.
However you can of course switch up the colors of elements, such as buttons, manually, or generate a few options to pick from. Get started by selecting the element you want to edit, clicking ‘fill’ and you will see Uizard’s ‘generate’ button. This uses the magic of AI to create endless color palette options! Simply type in your word of inspiration, for instance ‘meditation’, and scroll through your color choices to find one that fits your aesthetic perfectly.

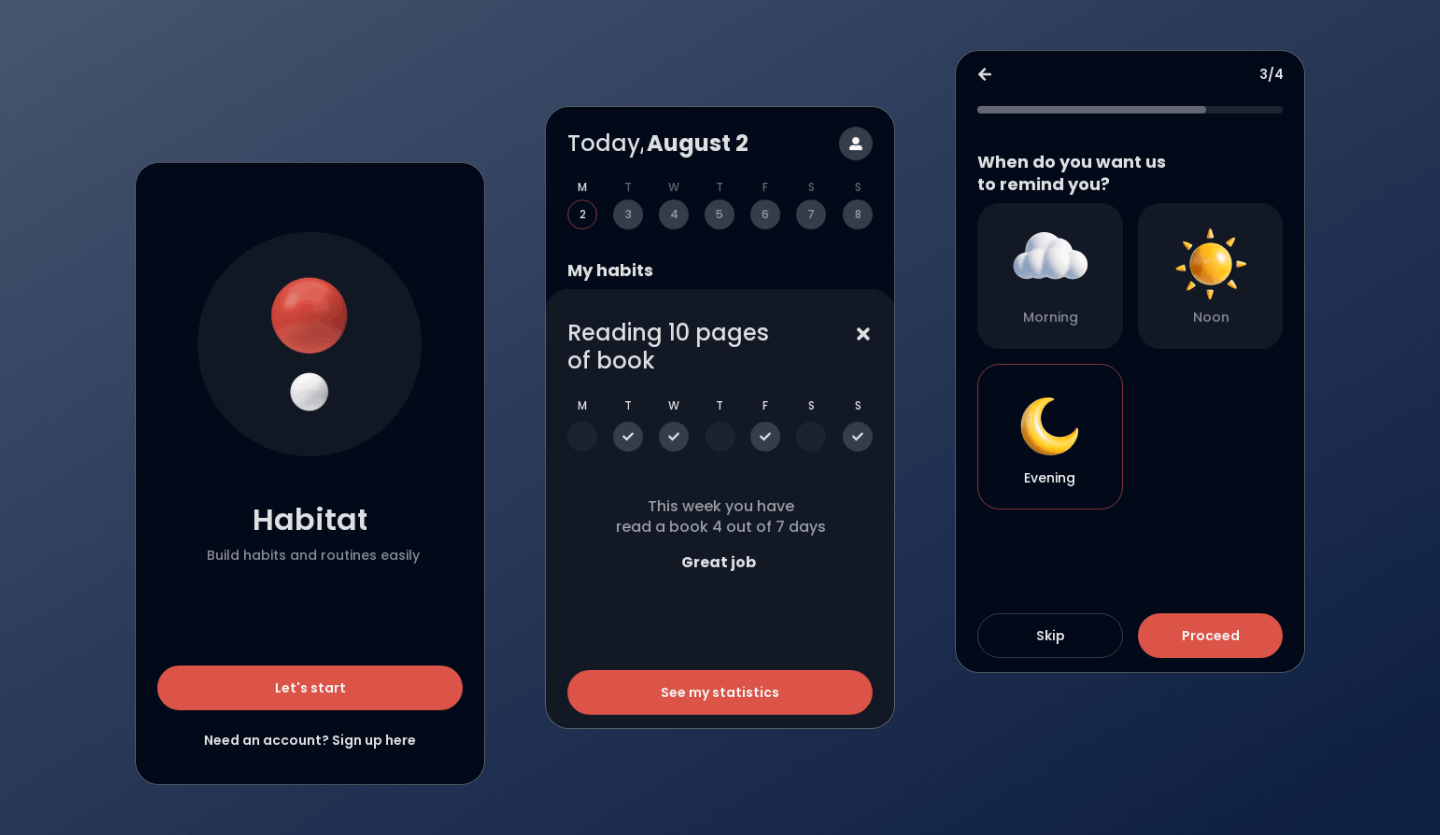
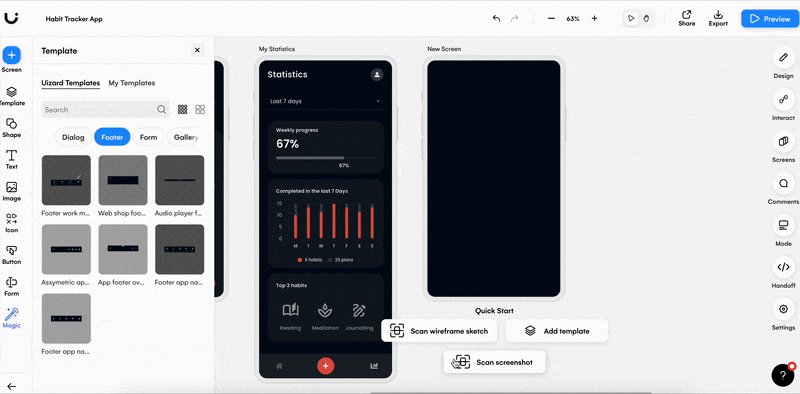
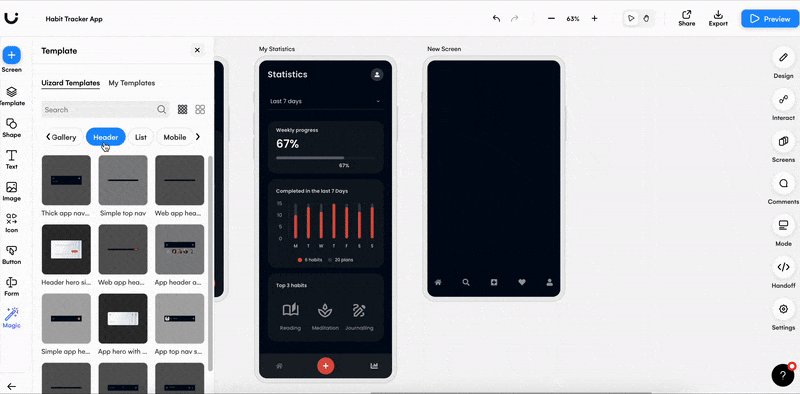
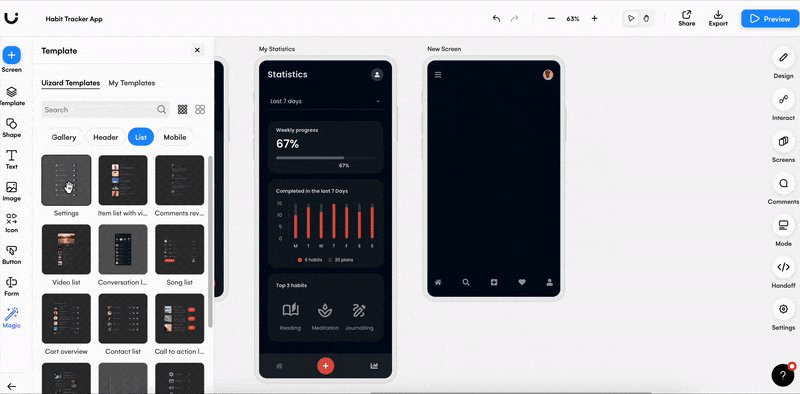
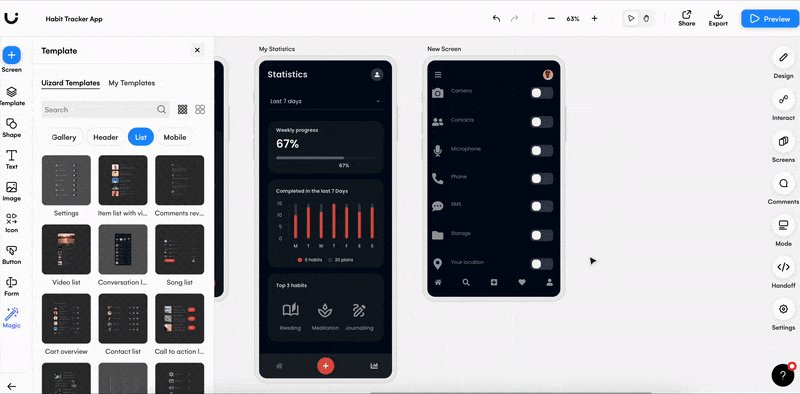
Habit tracker app design
A sleek, chic app design awaits you with the habit tracker template. Nine completely editable design screens are accompanied by a range of elements and components, all of which you can swap out, change and edit using our drag-and-drop editor. Allow users to track their goals and progress their habits all thanks to your app design.

Looking to add additional components? Each component template is already adjusted to the color scheme of habit tracker app design so all you have to do is drag the UI component you want and drop it into the desired spot, without having to edit the colors to match the theme! It’s already done for you.

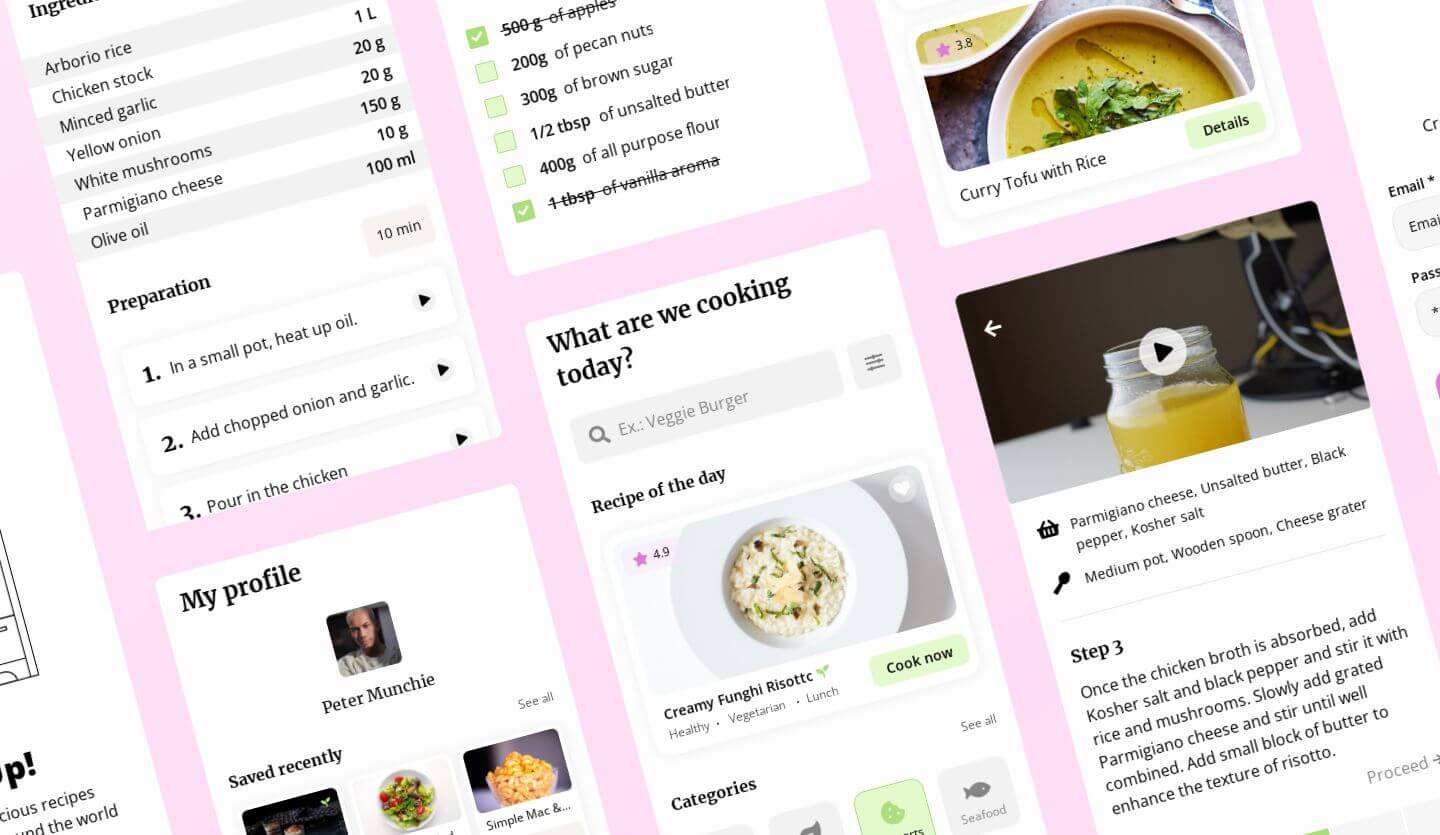
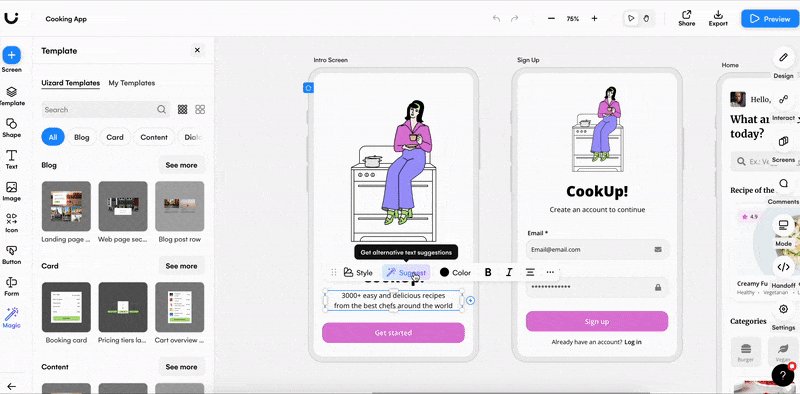
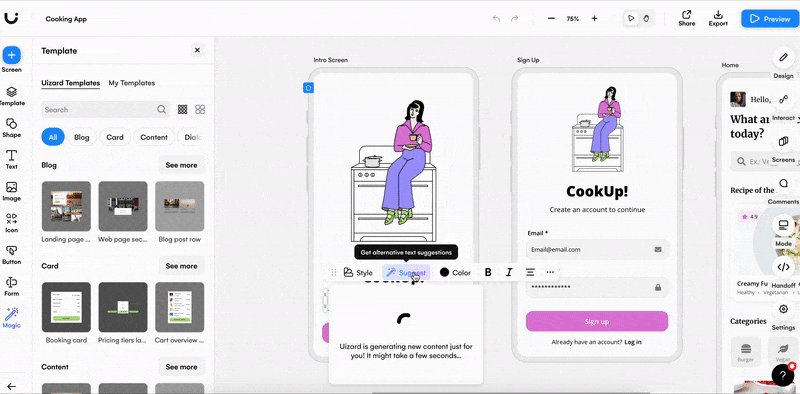
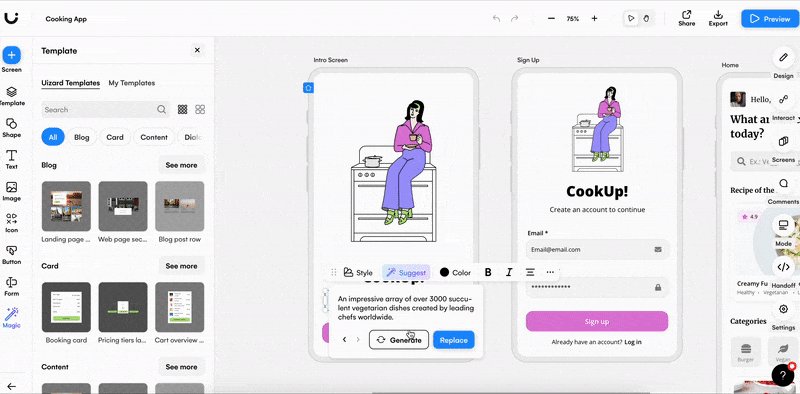
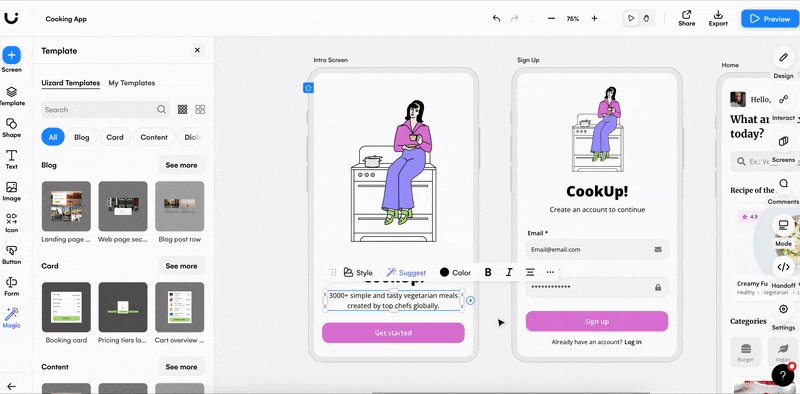
Cooking app design
Uizard’s cooking app template is a high-fidelity app design, equipped with elements such as buttons, text, images and icons as well as components ranging from headers to footers. With a clean aesthetic throughout, each design screen offers a new benefit and experience to your users. From discovering new recipes to learning how to make them, this app design template has it all.

Although this template comes with pre-formulated text, adding your own flare to the cooking copy is quick and simple. Either edit large blocks or text manually or let Uizard generate you some microcopy options with text assist.

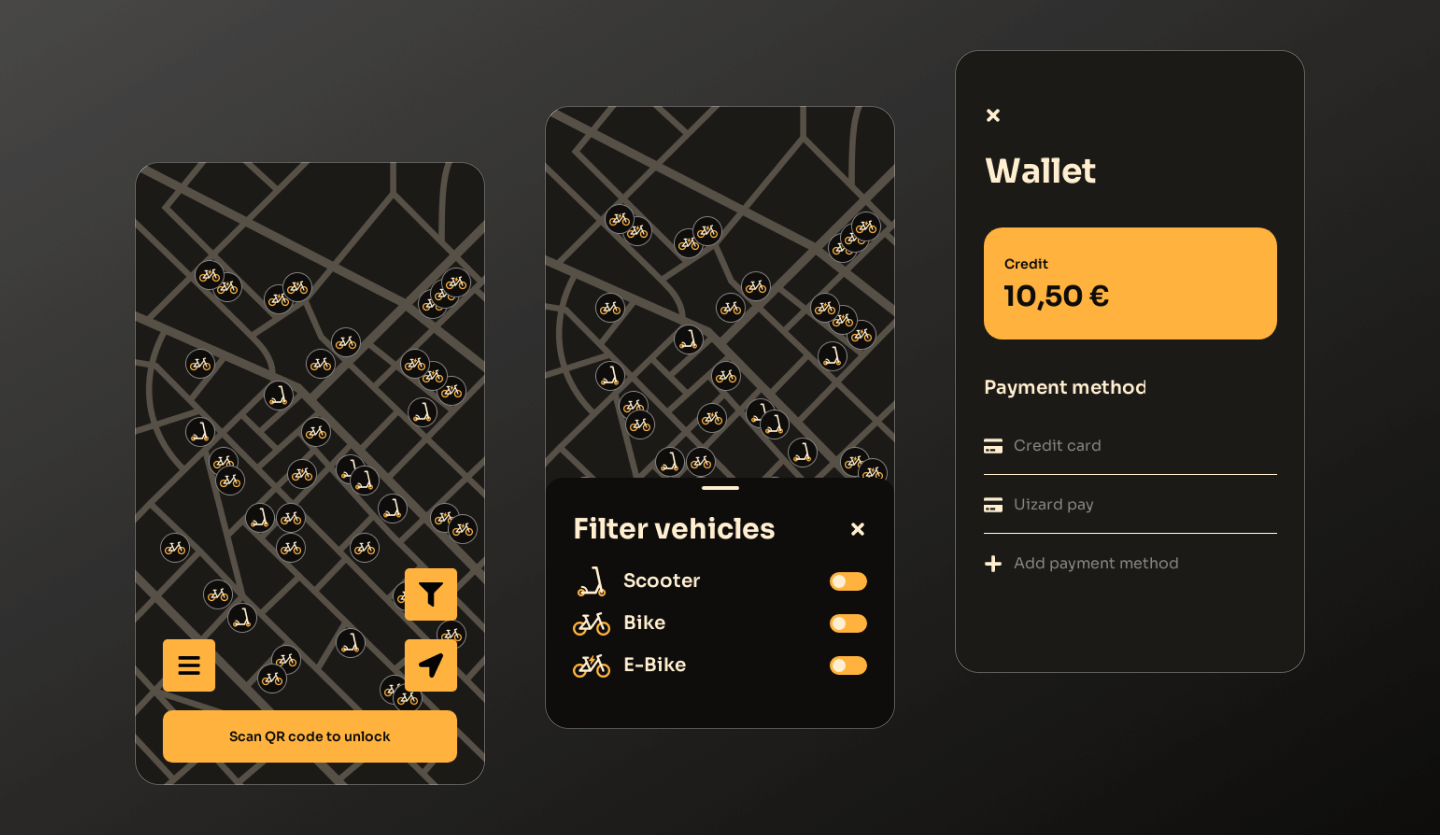
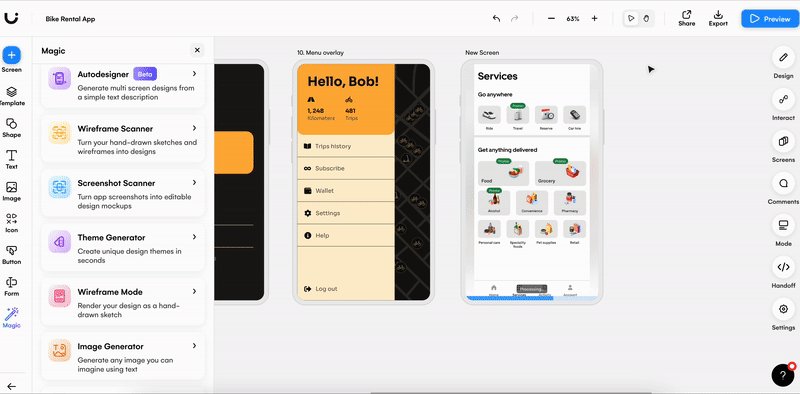
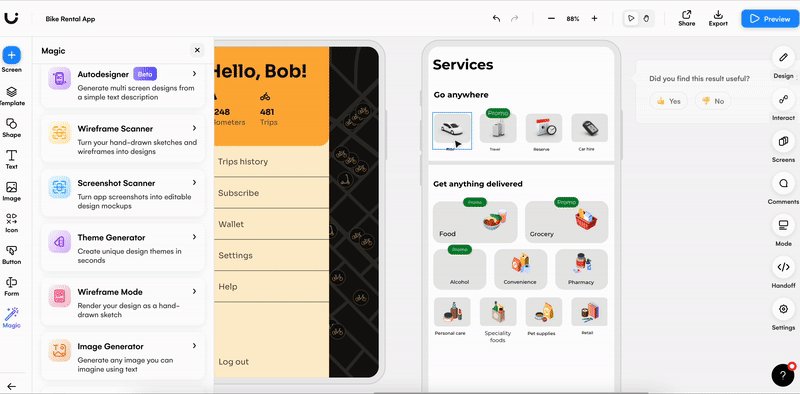
Bike rental app design
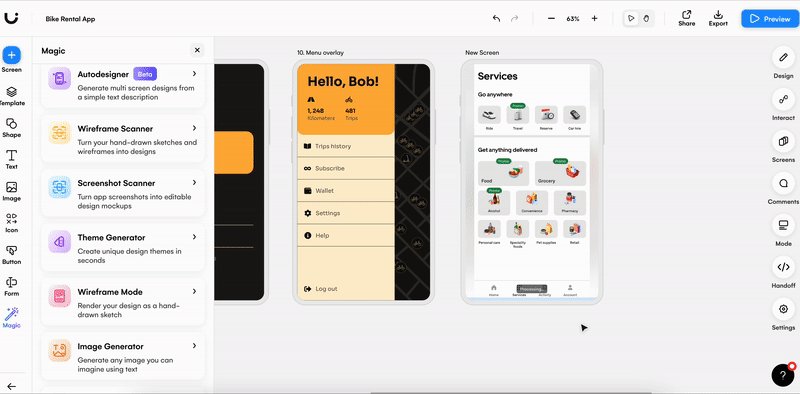
Featuring super-detailed design screens such as the map page, this bike rental app template has everything you need to get your next app project started. If you find that ten design screens is not enough, and you want to add another, all you need to do is click ‘Screens’ on the right panel and then select ‘Add new screen’.

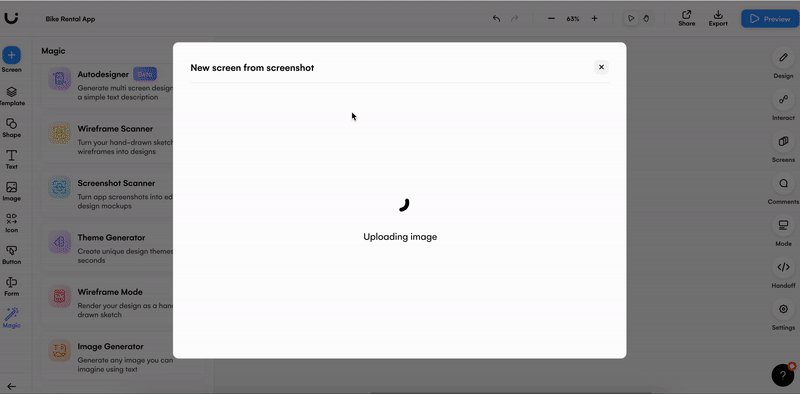
To take this one step further, you can even upload a screenshot of an app design that you have gained inspiration from. Screenshot Scanner allows you to import a screengrab of another design straight onto a new screen in which you can then edit to your liking. Fuze your design inspiration with our premade template.

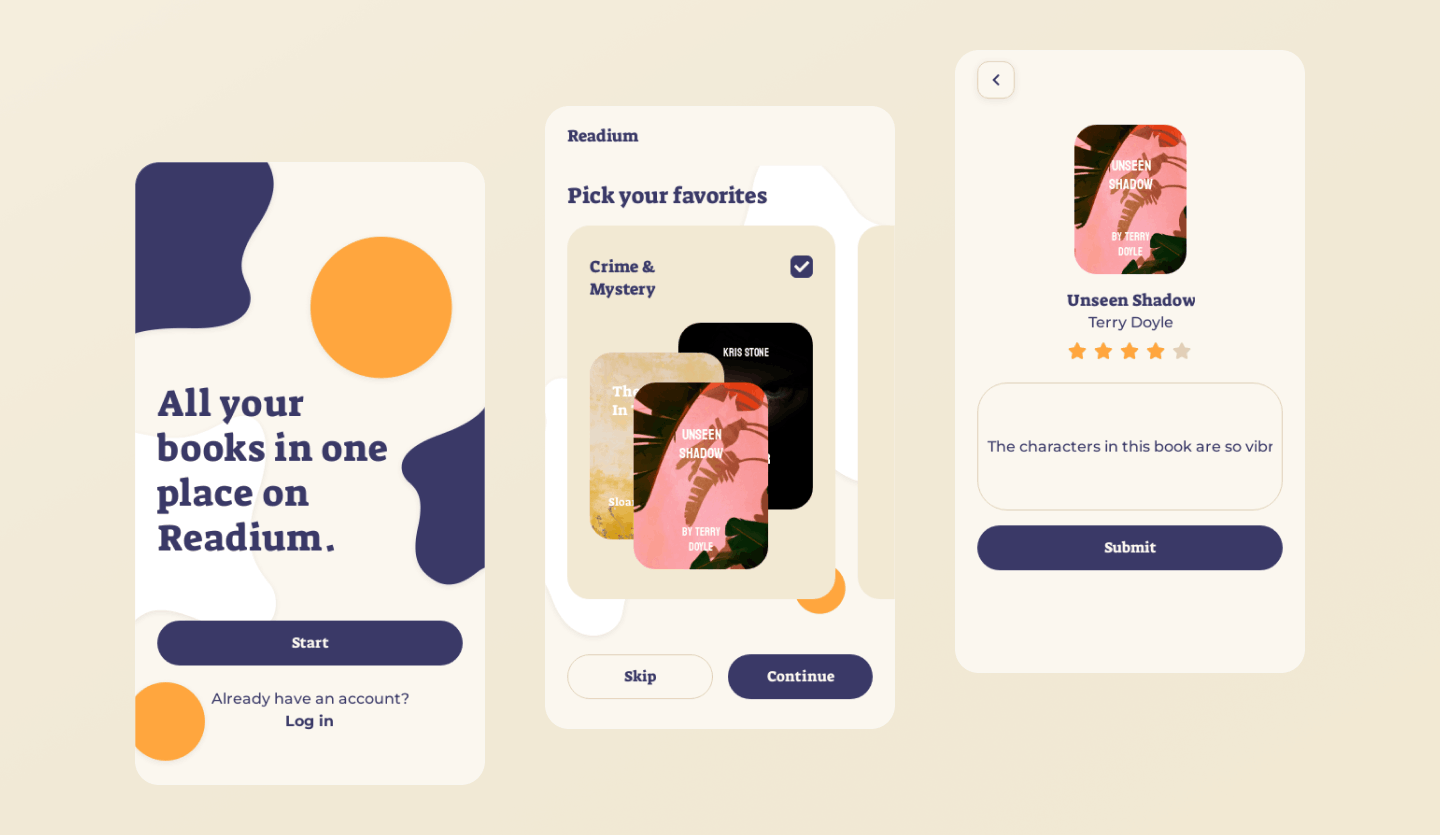
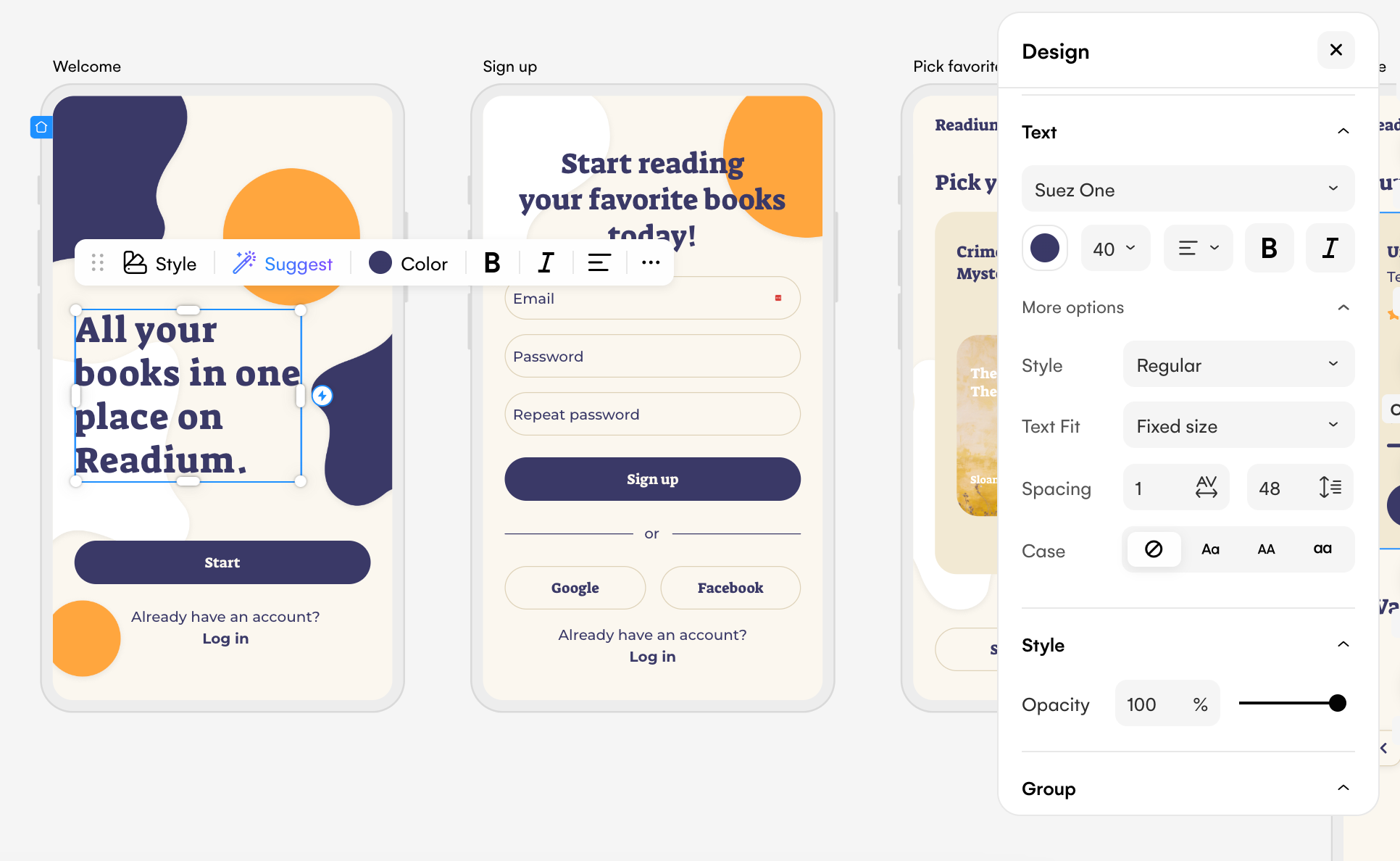
Book reading app design
Creating an app design for lovers of the written word? There’s no need to start from scratch when you have this amazing book reading app template on offer. If something isn’t fitting your design vision, you can play around with all of the elements and components within this app design to get it right.

For instance, is the spacing or size of text not quite how you pictured it? That’s easily fixable. By adjusting the text controls, you can increase or decrease both the size and the spacing of the template text. Switching between lowercase, uppercase and regular is simple in Uizard. Just pick the content that you’d like to alter, and use the ‘case’ section of Uizard’s text controls to apply your changes.

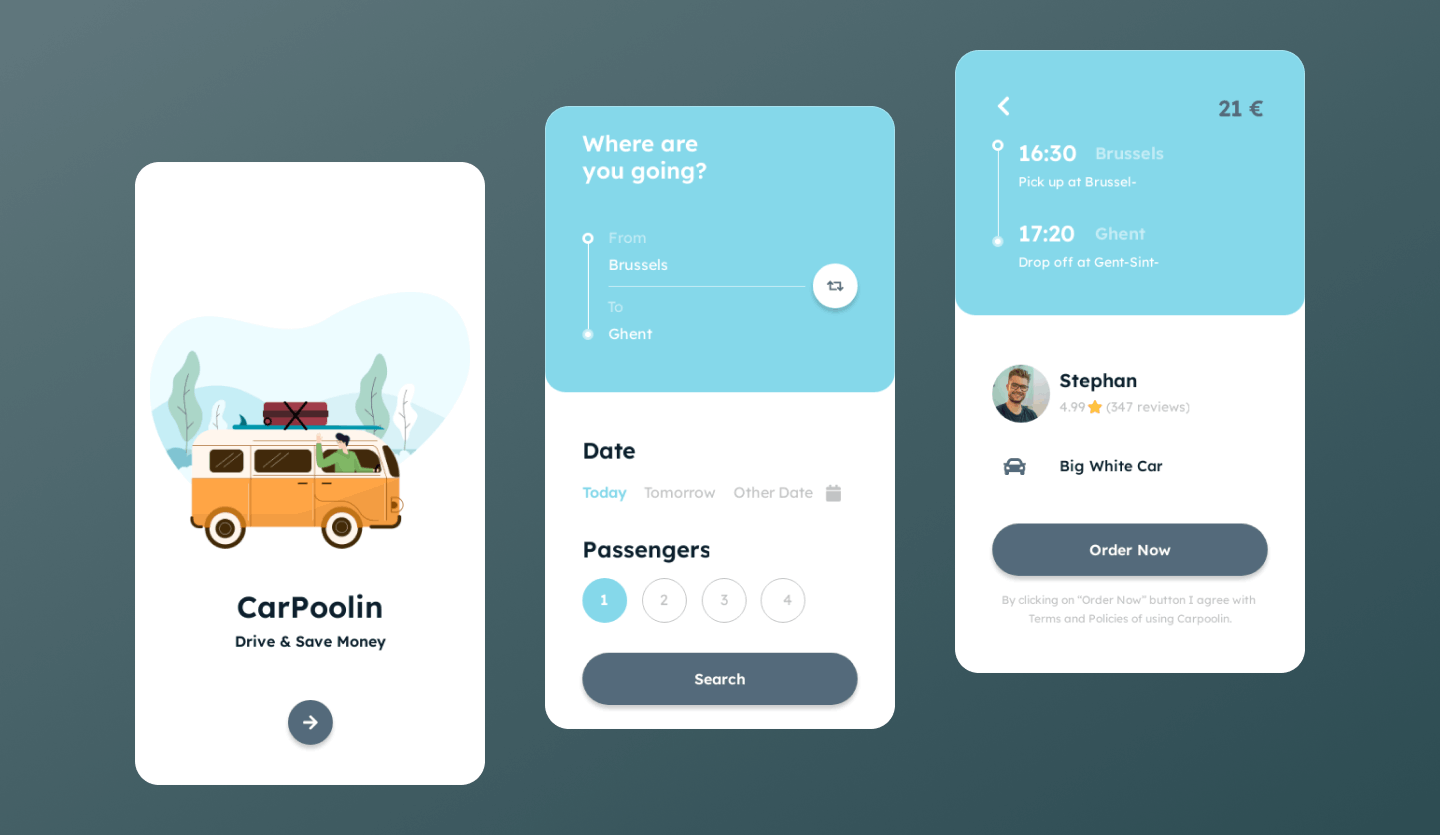
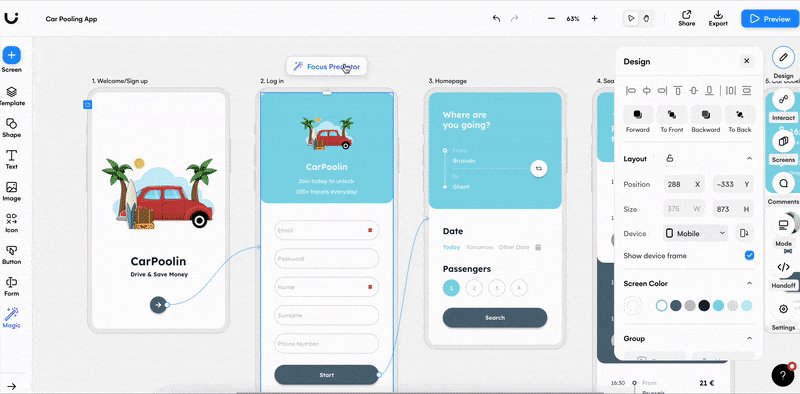
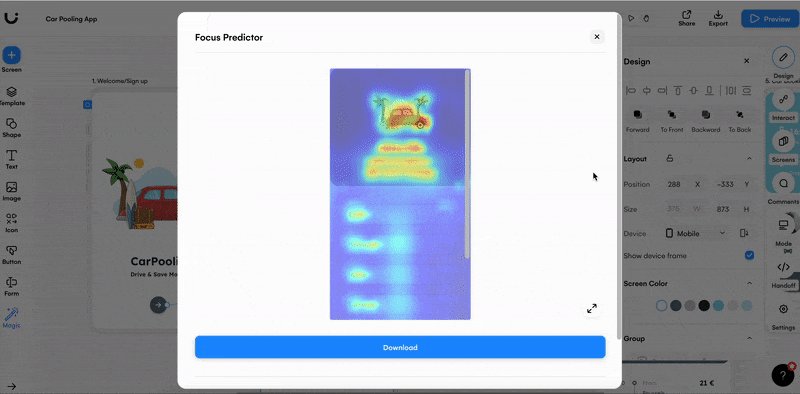
Carpool app design
Uizard’s carpool app template has seven screens that focus on booking and planning journeys. Using this app design a user can easily navigate the design screens via the components and elements to complete their task.

Wondering which areas of your app will be used most by users? Thanks to Uizard’s AI design assistant, you can use Focus Predictor to see exactly which areas of your app design will draw the most user attention. From here you can alter or change aspects of your app design to boost or minimize interactions in various areas.

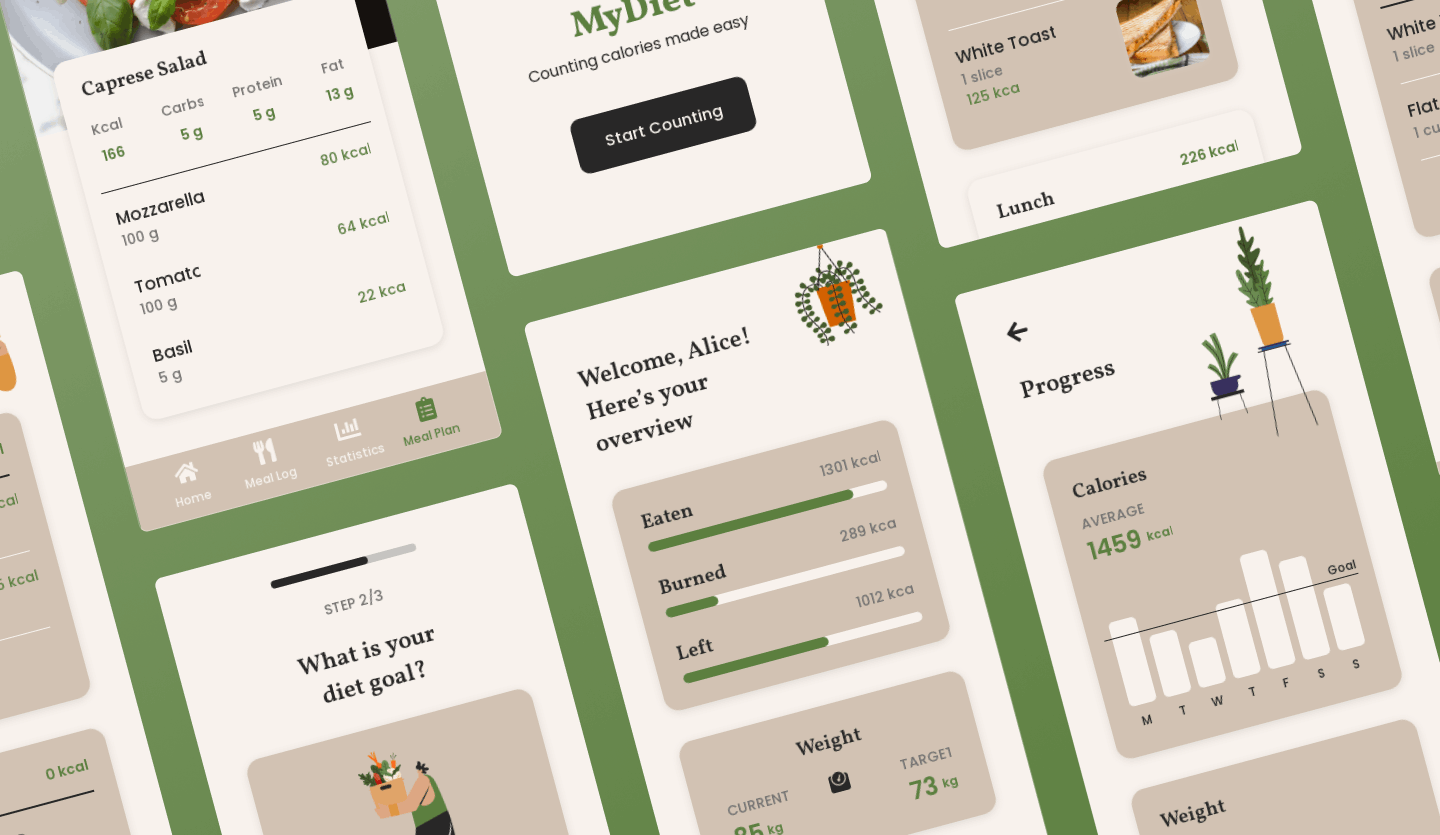
Calorie counter app design
Many people use calorie counter apps to keep their diet on track, and what better way to design your very own than using a pre-built template specifically designed for calorie tracking. Personalize Uizard’s calorie counter app template by changing colors, element styles and more.

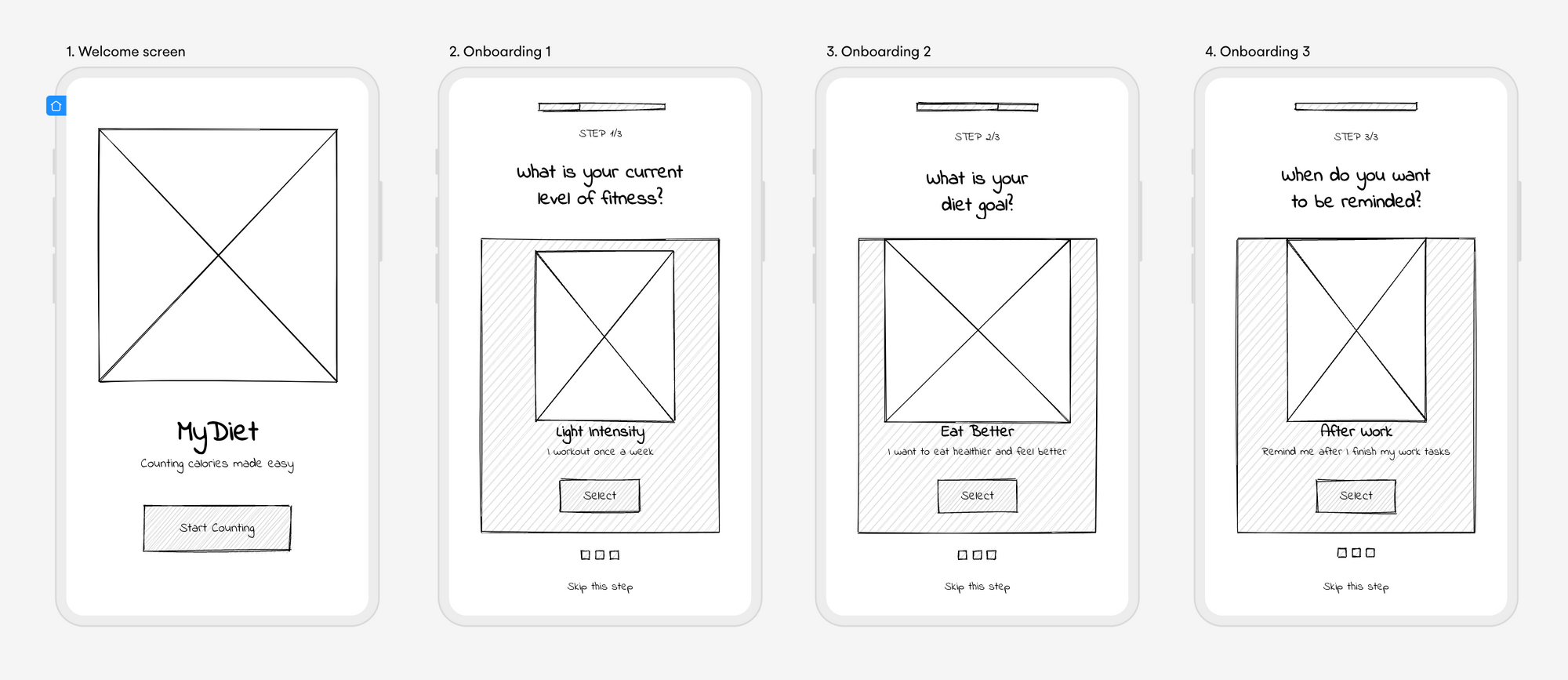
Mobile app wireframes are a great way to check the layout and functionality of a design. With Uizard you can take your calorie counter app design back to basics, and view your design as a wireframe. In Uizard, on the left panel, click ‘magic’ and then opt for Uizard Wireframe Mode — you now have the ability to toggle between low and high-fidelity.

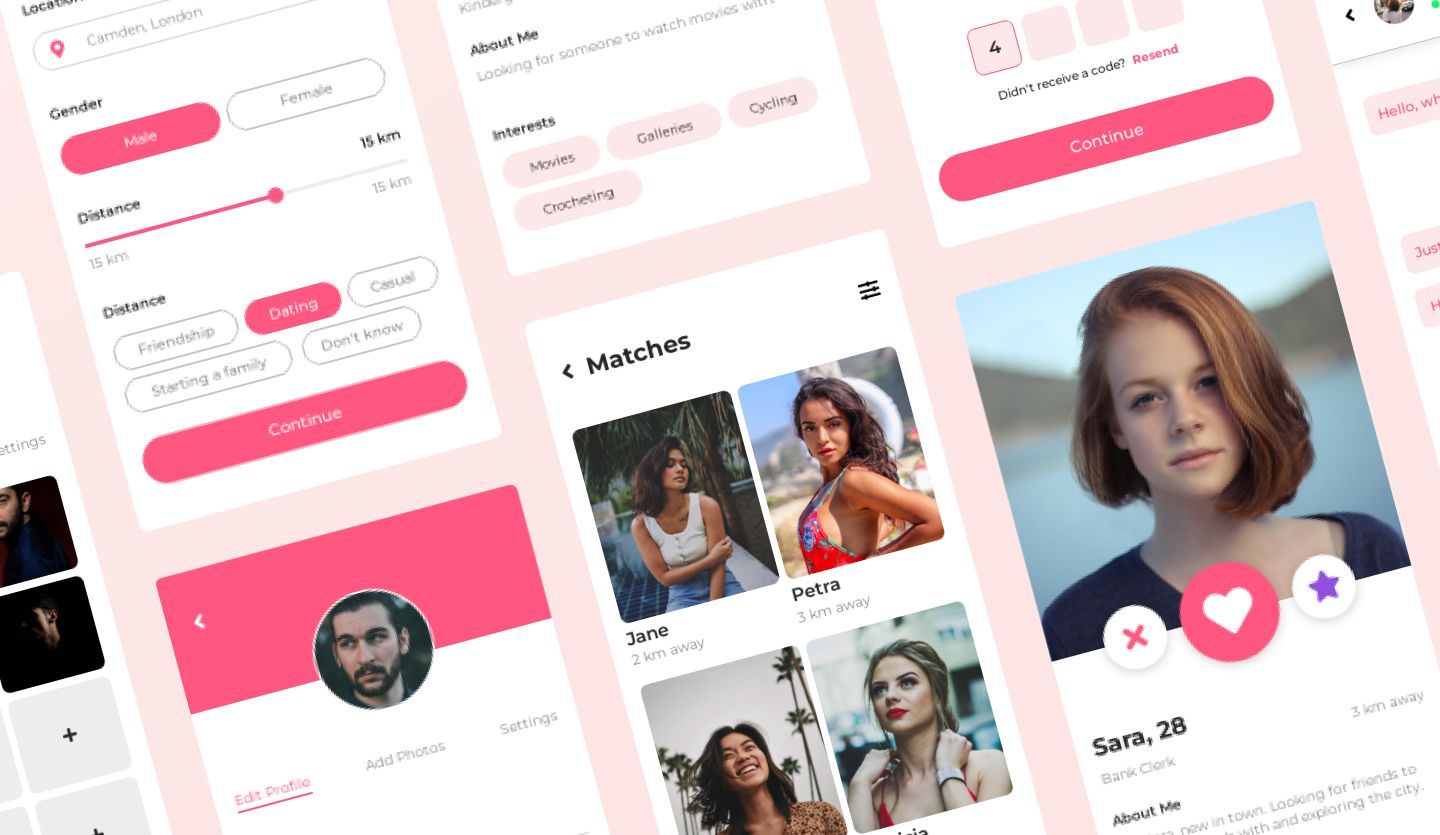
Dating app design
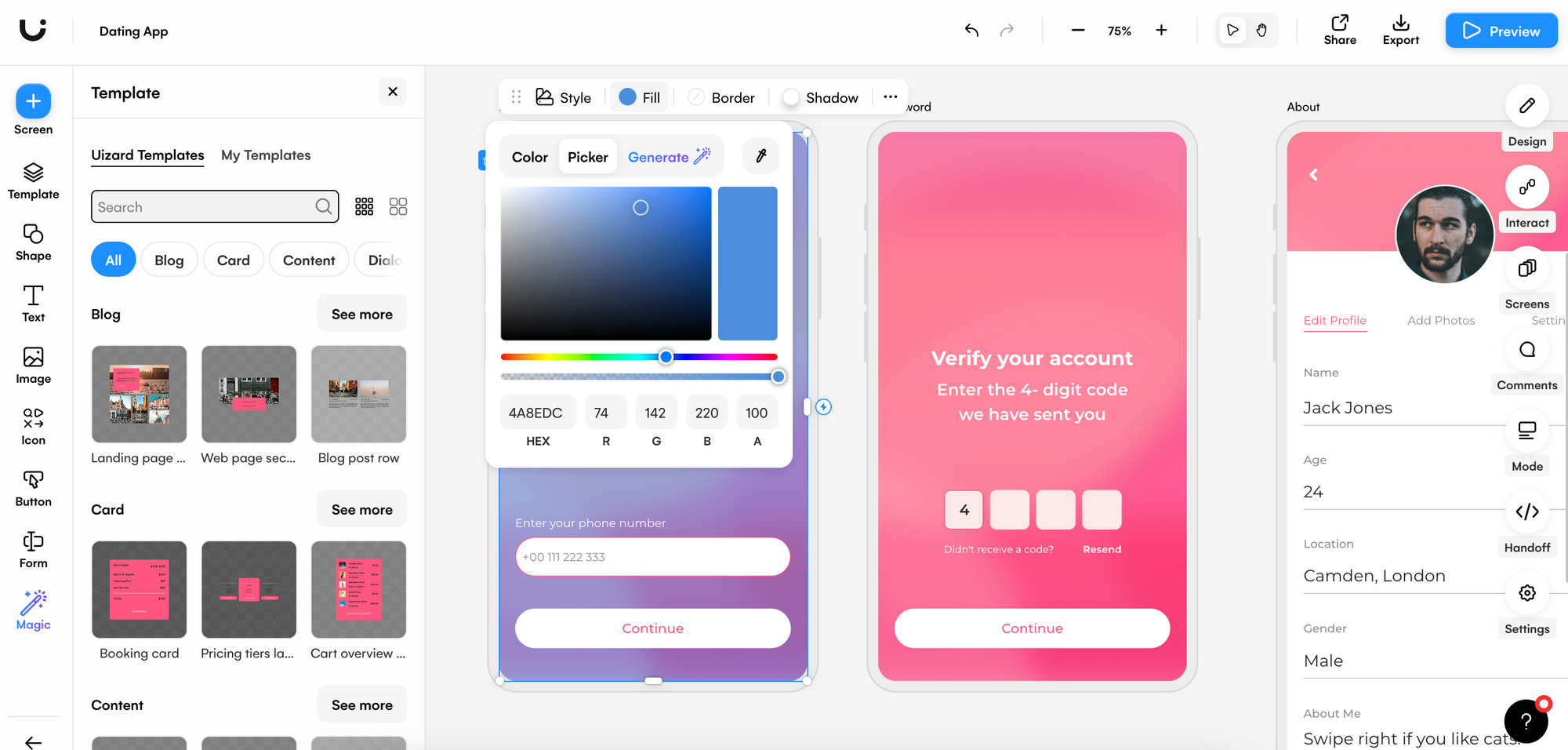
Design the next Tinder, Hinge or Bumble with our dating app template. With ten screens featuring the likes of a profile page, a match screen, a messaging functionality and more, you have endless design possibilities.

Use the Uizard color picker to change the color of elements, components and screen backgrounds. Select the item that you want to edit, click the fill control and then opt for the ‘picker’ option. From here you can customize the dating app template to fit your color scheme preferences.

Food delivery app design
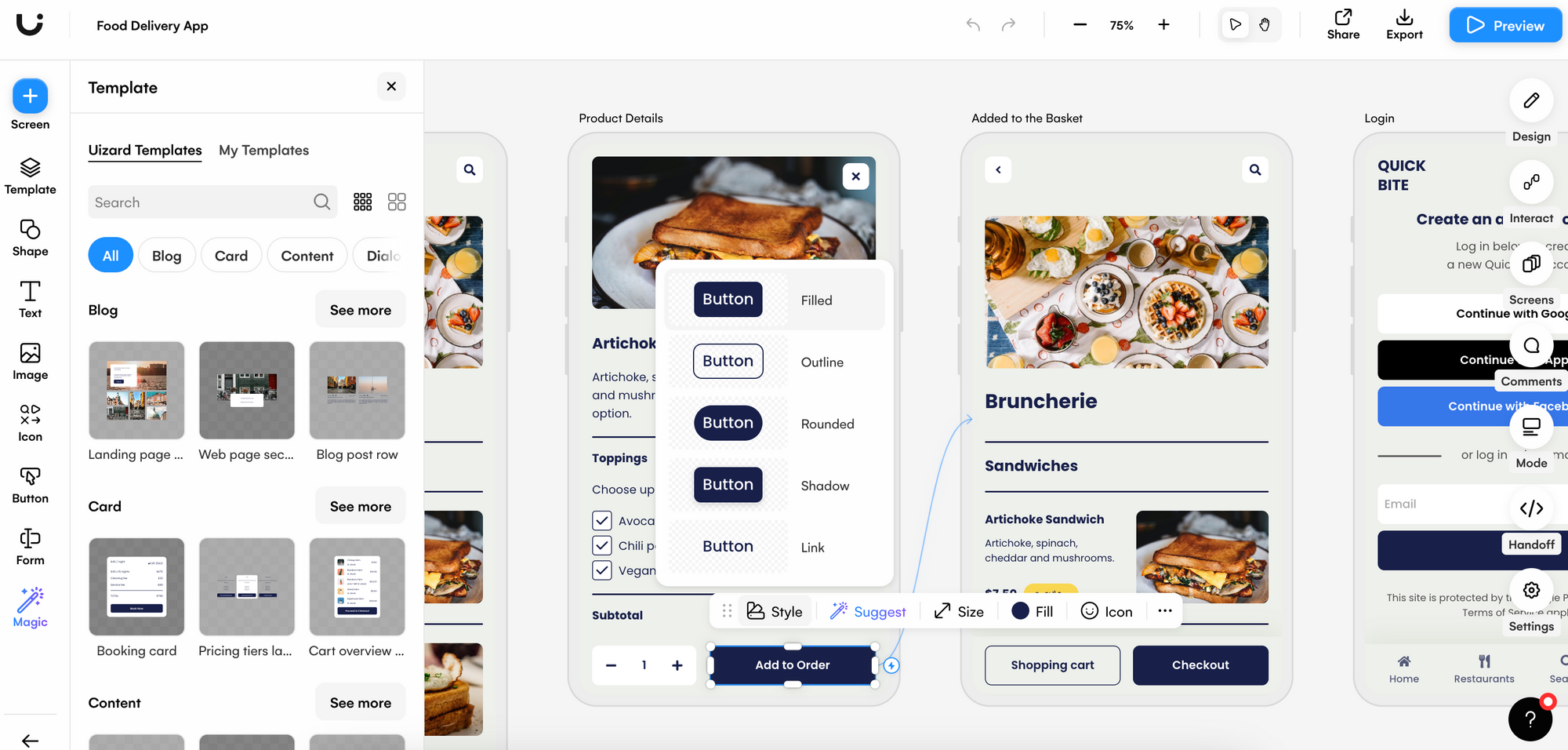
Create a mouth watering app design with our food delivery template. With 13 fully-customizable design screens, this app design is the perfect starting point for your next design. Equipped with pre-designed screens featuring cart overviews, product details and much more, this app template is ready to use straight out of the box.
To personalize your food delivery app design even further, changing the styling of elements such as buttons is simple. Click on the element that you want to alter, and select ‘style’. From here you will have the following style options: filled, outline, rounded, shadow and link.

Medical app design
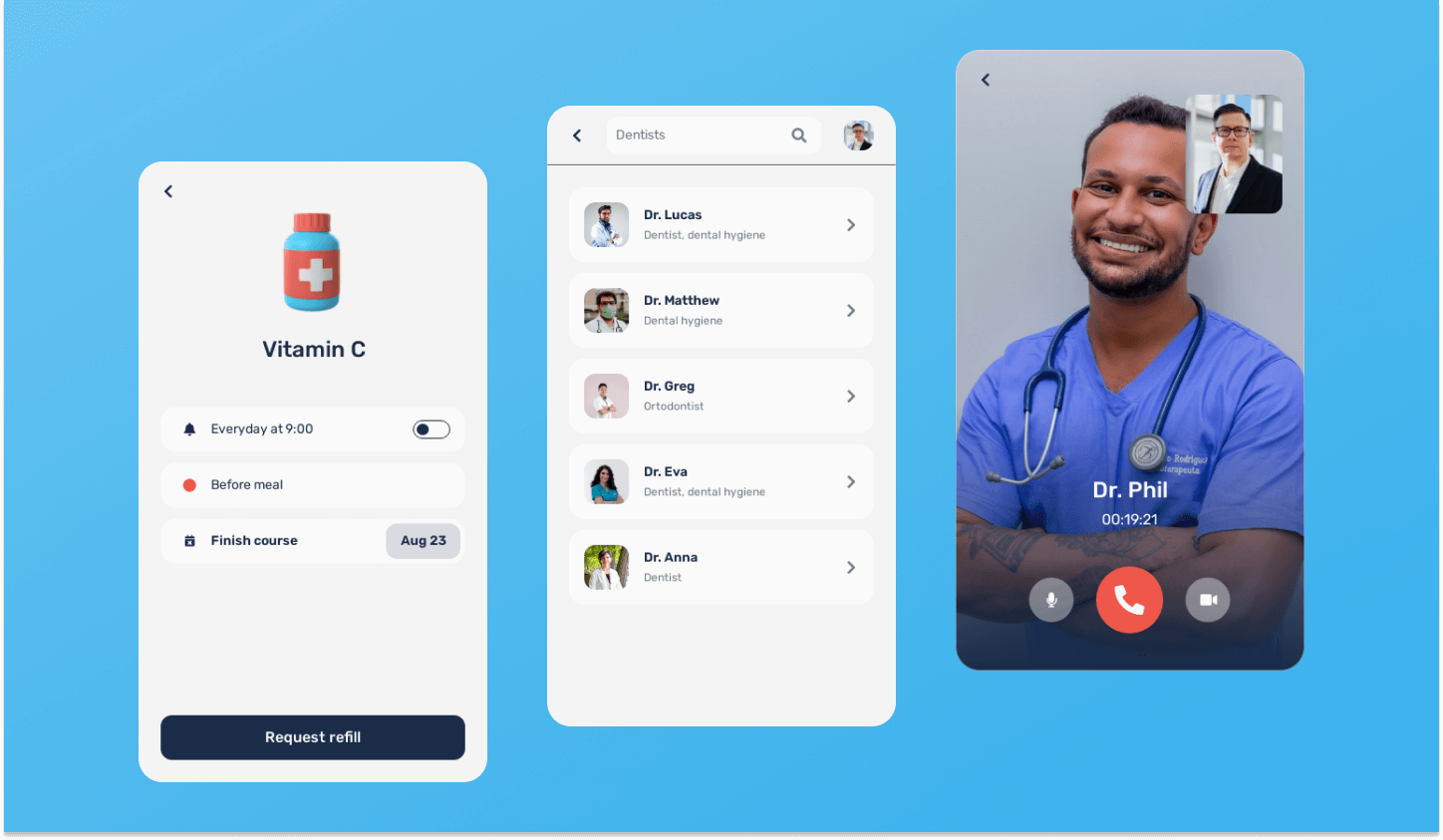
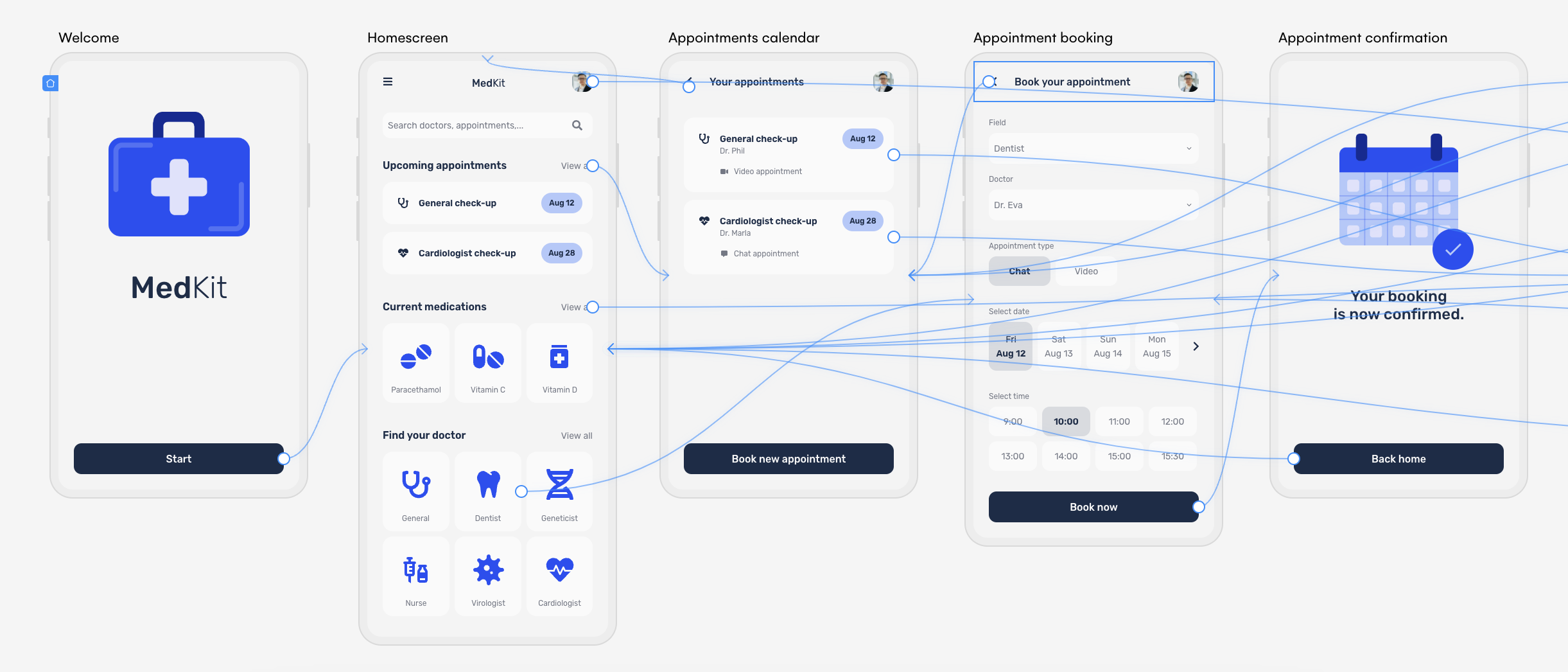
Design a trusted medical app design with our medical app template. Completely customizable, this app design template is an ideal jumping off point for when you need some extra inspiration. With medical themed icons, an appointment booking screen and the option to message doctors, this app design showcases what users might expect from a medical app.

Mapping your user flow shouldn’t be a chore, and with Uizard it’s not. With the user flow already mapped between screens, all you have to focus on is customizing the template. However, if you want to edit the user journey you can do that too. To do so, click on the element of your choice, and use the lightning bolt to connect it to another screen or element. Show how your users would navigate your medical app design in one simple fluid motion.

Customize and personalize our templates to create your perfect app design. Check out our app design templates for yourself, or get started and sign up to Uizard straight away. For more helpful articles, take a look at our blog.
