Co-founders create app mockups in 1 hour and a half with Uizard

TLDR;
- Know Your Food is a mobile app that helps make sustainable grocery lists. The app shows the products' impact on the environment, suggests more sustainable alternatives, and rewards the user for making better choices.
- Know Your Food co-founders Joana Čižinauskaitė and Gintare Rimolaityte needed to visualize their idea for the app on the Startupbootcamp's Demo Day. They tried Figma but found it too hard to catch and non-intuitive for non-designers.
- The co-founders spent a total of an hour and a half creating their prototype in Uizard. They share that Uizard was crucial for them to communicate exactly what they needed to the designer, who ultimately designed their Demo Day prototype.
Who is Joana Čižinauskaitė?
Joana Čižinauskaitė is passionate about conscious consumption, so it isn’t surprising that she co-founded Know Your Food, a startup with conscious consumption and sustainability at its core.
She gained her experience working in various tech startups, from fintech to cybersecurity. At Know Your Food, she's a co-founder, taking a Product Manager role, and is bringing all of her expertise into practice to build a business that will change how we do groceries.
What is Know Your Food?
The food industry is one of the most polluting industries worldwide, responsible for over 25% of humanity's carbon emissions. That’s why when Joana and Gintare Rimolaityte, who are both passionate about sustainability, met at alterstate (a Nordic-Baltic women's innovation sprint), they knew that they wanted their project to be something that makes the food chain more sustainable.
We went straight ahead to look at our daily shopping and evaluated how to make that part of our lives more sustainable. What we noticed is that even though people want to make less impact on the environment, it’s not easy to find which food products are more sustainable than the others. The initial idea was to make a web extension on the retailer’s website and show data on carbon emission, land use, and water use and suggest alternatives. But when we did our user interviews and research, we found that people’s purchasing decisions have already usually been made at this point. The decision happens way before that - when people create shopping lists.
It was at this point that Joana and Gintare decided to target that specific point of decision-making and help people choose the most sustainable products while creating shopping lists.
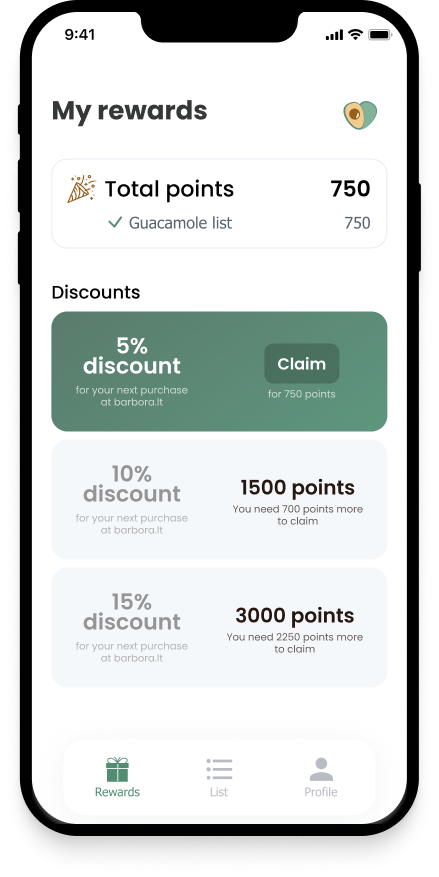
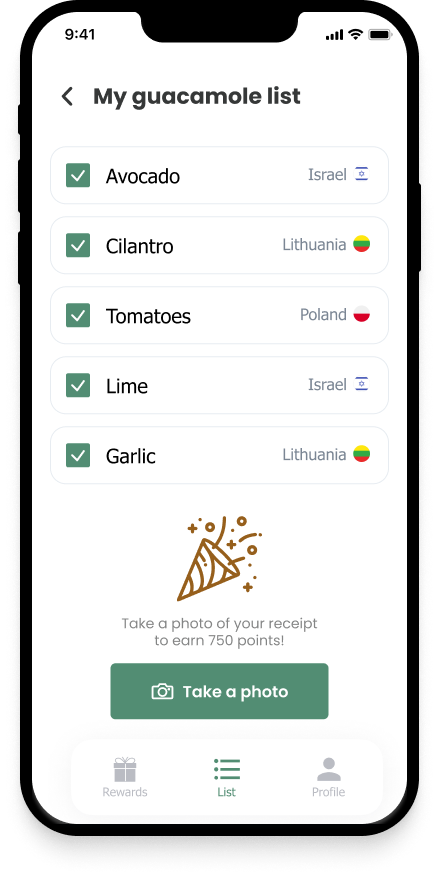
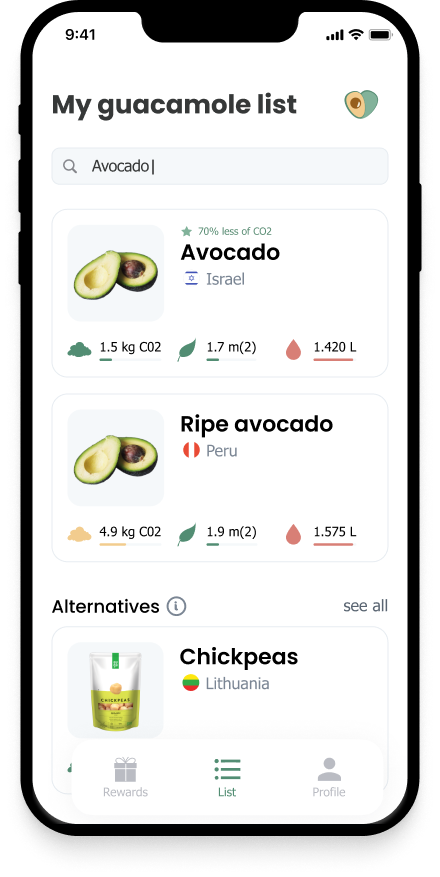
A very simple example is that of the avocado. When someone wants to add an avocado to their shopping list, we want to show which types of avocados are available and which one is the least harmful to the environment. And by choosing the better option, we wanted to reward the consumer with points that they can later on exchange for retailer discounts.
The system behind Know Your Food is a step further than traditional cashback – it’s getting cash back as a reward for good behavior. Through this, the Know Your Food founding team hopes to empower consumers and help them choose more sustainably.
The Challenge
During the duration of the Startupbootcamp program, where the Know Your Food co-founders participated, they needed to find a way to visualize their app idea for Demo Day.
We knew we needed to show them (relevant stakeholders) what the app is going to look like. It’s not enough to just verbally explain our idea. So, we were looking for a tool to make mockups that are good enough for Demo Day. It didn’t have to be complex; we’re not designers, but we needed something good enough that people would understand.
Joana and her team tried to use Figma, but that didn’t work out.
It was very hard to catch it all from the beginning - Figma was not at all intuitive for us non-designers.
Luckily, Joana, who then had an experience in prototyping with Uizard, had an epiphany of perhaps using it for their Demo Day mockups.
The Solution
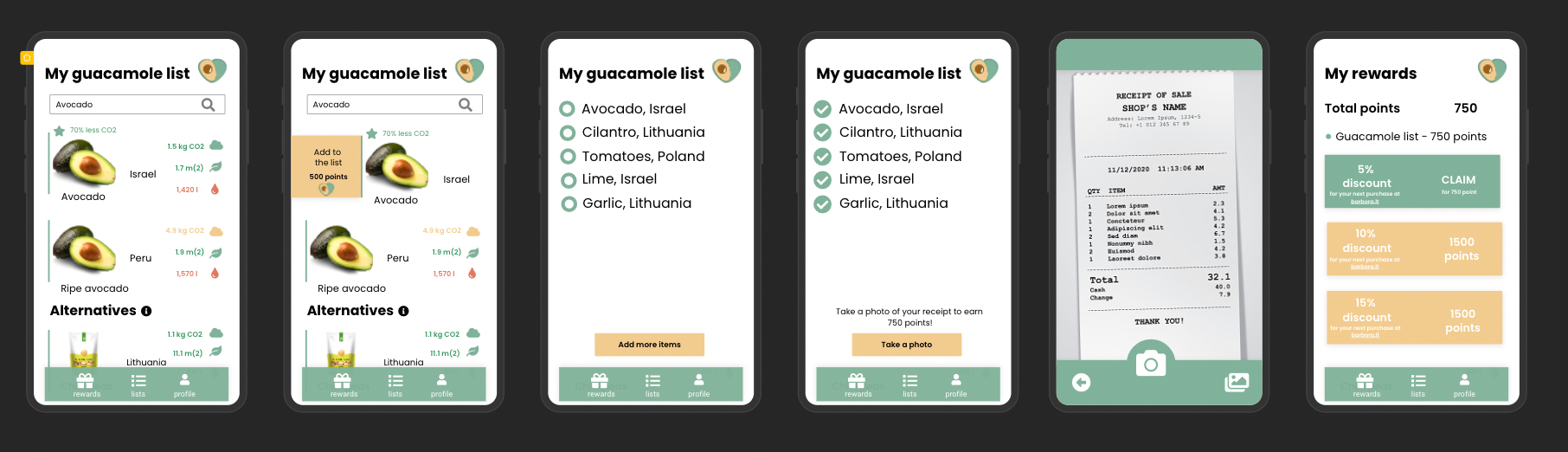
Working in Uizard was really fast. We were thinking as we went — how it should all be put together and which features to have. In around an hour and a half, we had a working prototype ready.

Joana and her co-founders brainstormed as they visualized. When asked which part of the Uizard platform they enjoyed the most, Joana shared:
We really loved the ease of copy-pasting and dragging and dropping components in Uizard. It was really like Figma - but a lot easier and much more straightforward.
They spent a total of an hour and a half creating their prototype of the Know Your Food app intended for Demo Day. While the working prototype wasn’t what they showed in the final event (turns out they had a good designer friend willing to create sophisticated UIs for free!), Joana shares that Uizard was crucial for them to communicate exactly what they needed to the designer.
We really did plan to show our Uizard mockups for Demo Day, but one of the co-founders had a designer friend that offered to create a more pixel-perfect verison for us. The biggest advantage for us there was that we were able to communicate our ideas to that designer - with almost no verbal explanation, just the Uizard mockup.



Final screens created by a designer, given only the mockups from Uizard
How did Uizard help?
Toward the end of our call, Joana shares her gratefulness for Uizard even further.
Uizard helped us make a very good presentation for the accelerator Demo Day. It was extremely time-saving; we saved tons of time from watching YouTube videos and tutorials on learning design tools, that probably wouldn’t deliver what we needed anyway.
The Know Your Food team has recently flown to Genoa, Italy, and is currently participating in the Genoa Entrepreneurship School, where they’ll be in the process of altering their ideas to add more interactive and gamification elements to the app. Guess which tool they’re using.
We’ll be using Uizard for the different iterations and user tests. We’re still a startup without a lot of resources, and we’re not technical people. We’ll keep using Uizard to communicate with each other and with professional designers, anytime we want to bring our ideas to life.
To those who are just considering using Uizard, Joana has some advice for you:
Uizard has a free plan - just try it. The onboarding process is straightforward; it will take you around 30 seconds, and you’re ready to try the app and visualize your ideas. You’ll create your first screen in probably a minute. And you’ll know what I’m talking about.
Need to mockups to present your ideas to a professional designer or to a crowd? Look no further. Sign up to Uizard for free now.
