Designing with text prompts: Create UI designs faster than ever before

For anyone who works as part of a product team, time constraints often hinder the creative process when it comes to digital product development. Visualizing product design concepts can prove challenging without the right tools at hand. Redesigning existing product designs, or creating full UI design flows quickly and effortlessly present a significant obstacle when time and speed is a factor at play.
However, AI for UI design features offer innovative solutions to these common product team dilemmas. Whether you're pressed for time, seeking to visualize new UI concepts, looking to revamp existing designs, or aiming to generate comprehensive UI design flows with ease, Uizard provides the essential features to overcome these challenges and unleash your creativity.
Use the guide below to learn how you can create full UI designs faster than ever before using just text prompts.

Skip to section:
From text to multi-screen UI design: Generate a UI design with Autodesigner
How to use prompts to edit and expand on your UI design
How to edit existing UI designs with text prompts
Create UI designs with text prompts in Uizard
From text to multi-screen UI design: Generate a UI design with Autodesigner
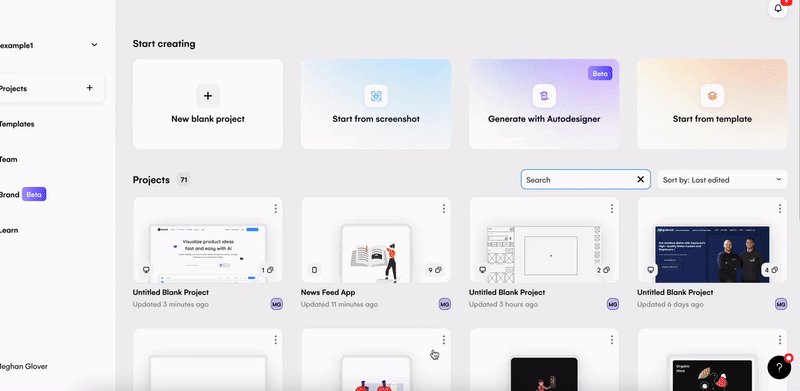
How can you generate a UI design with Autodesigner? Let us run you through the steps, from text to design in no time!
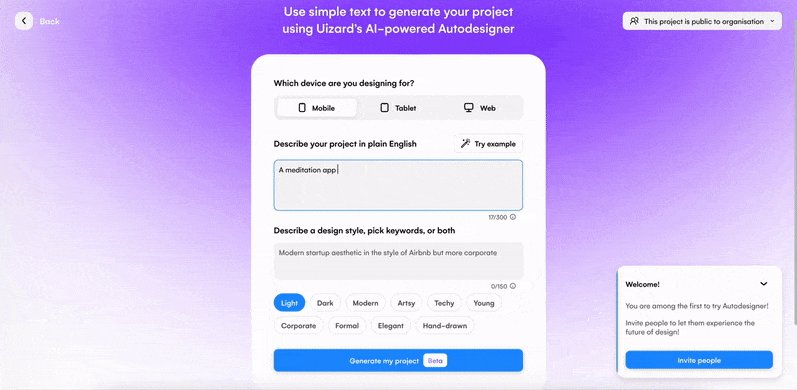
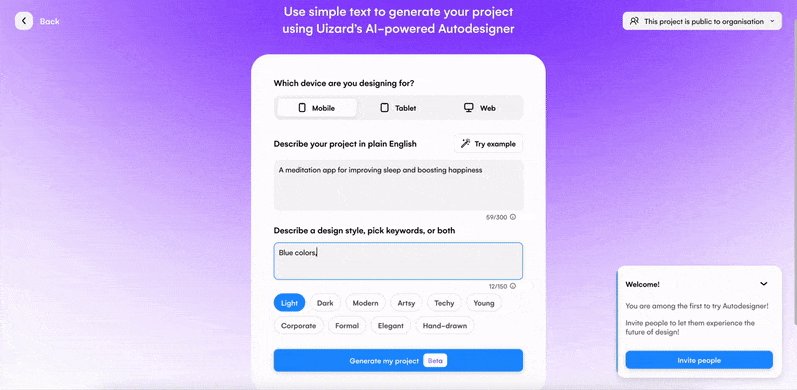
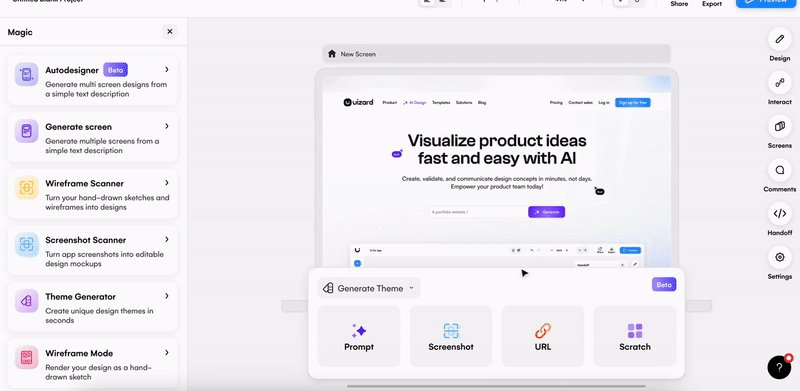
Use text prompts to create a UI design with Autodesigner
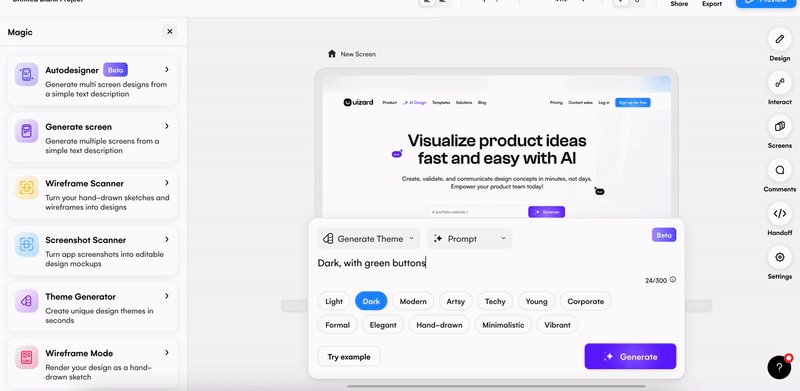
In Uizard's text to UI design AI generator Autodesigner, the journey begins with choosing the device you’re designing for, describing your app idea in simple terms and finally selecting key terms that describe your product concept.
UI design generation with Autodesigner
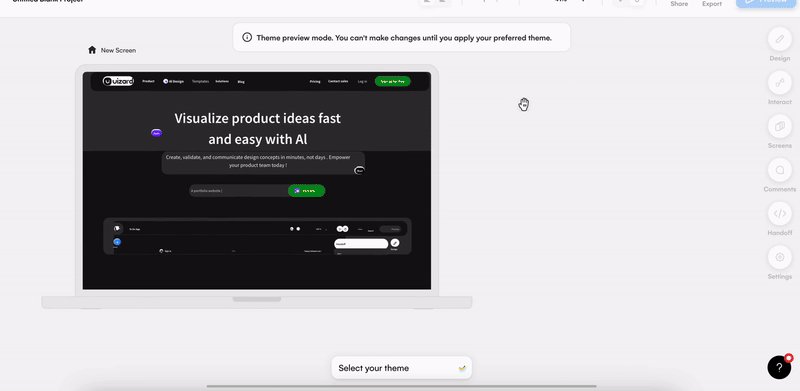
Once you've outlined your idea and style preferences, Autodesigner works its magic generating a comprehensive prototype complete with essential components, images, and placeholder text. It even includes interactions for seamless navigation when viewed as an interactive prototype in the preview function.

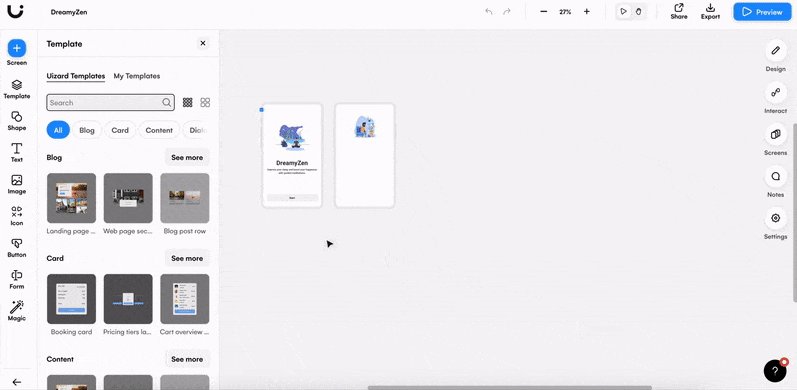
Editing your UI design in Uizard
After generating your prototype, you can review and adapt it using Uizard's intuitive drag-and-drop editor. Whether adding new screens, incorporating new elements, or refining branding, Uizard offers endless possibilities to refine and enhance your design. For the full guide on how to create full app UI design flows check out our multi-screen app design Autodesigner guide.
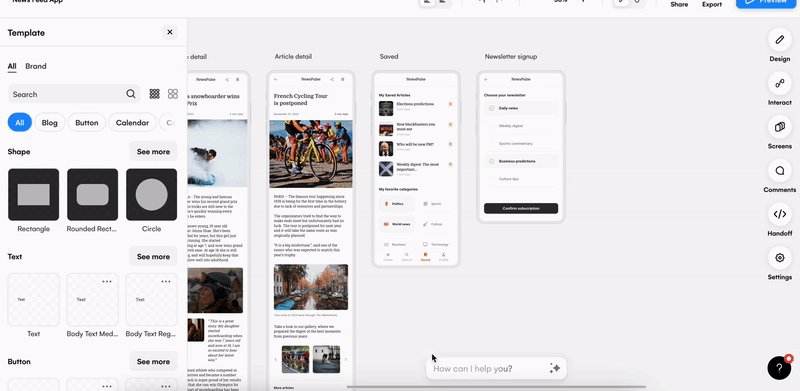
But of course, that’s not all. Once Autodesigner has generated your UI design flow, you can then add individual screens by entering text prompts into the Autodesigner widget.

How to use prompts to edit and expand on your UI design
Use prompts to edit and expand on your UI design in Uizard. From generating new design screens, to applying an entire new theme to your project, you can do it all with text prompts.
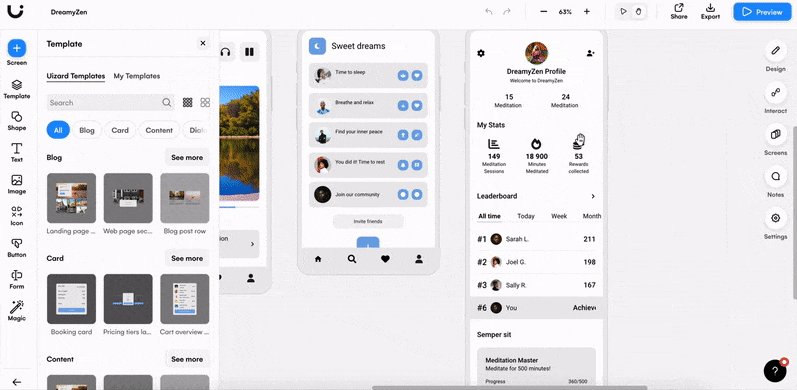
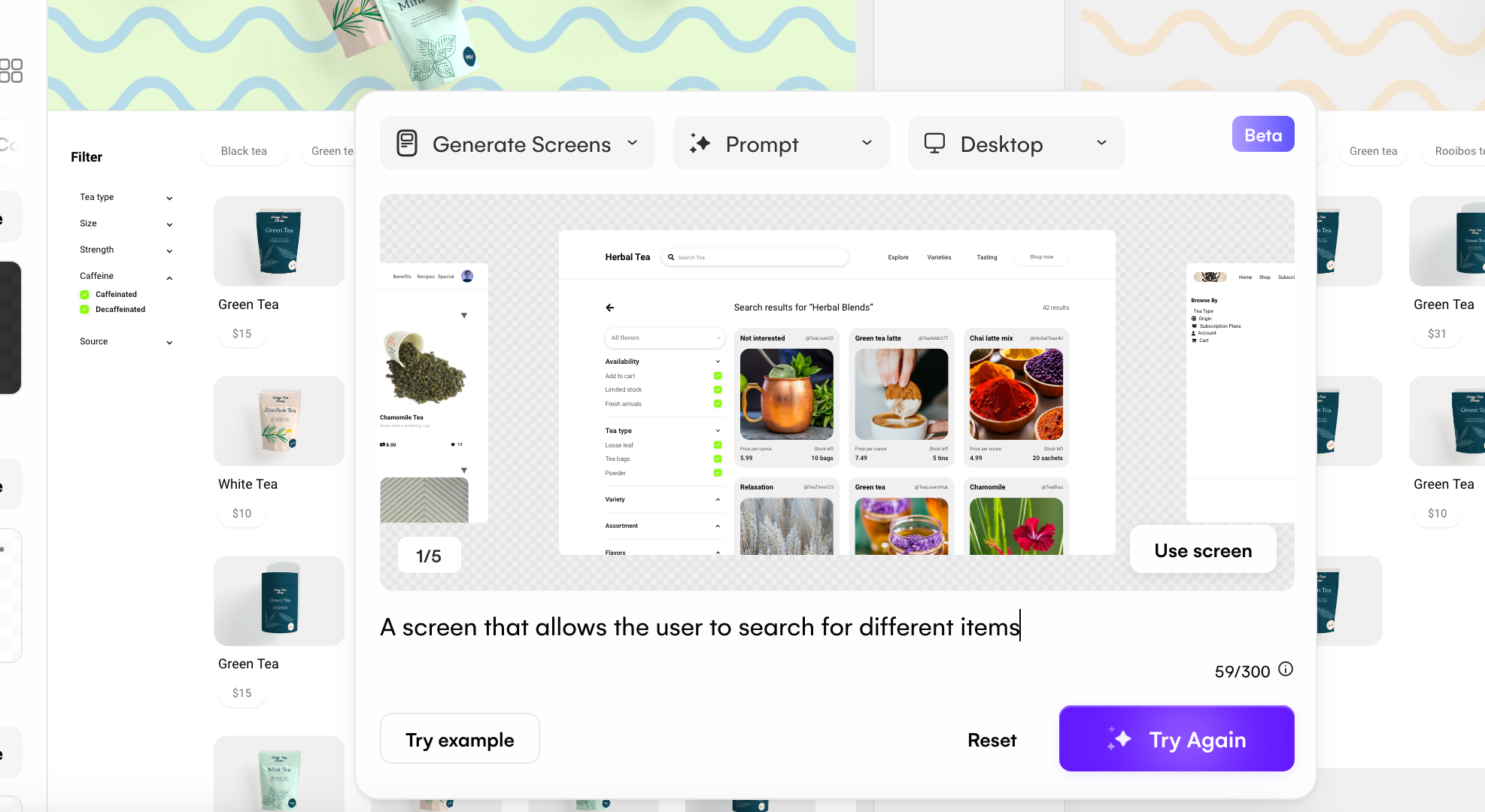
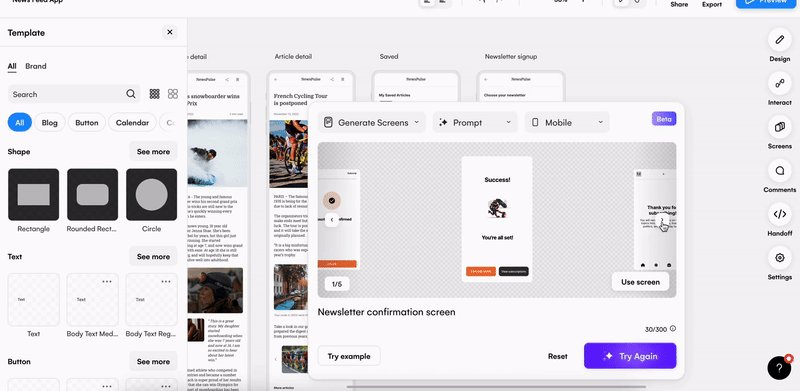
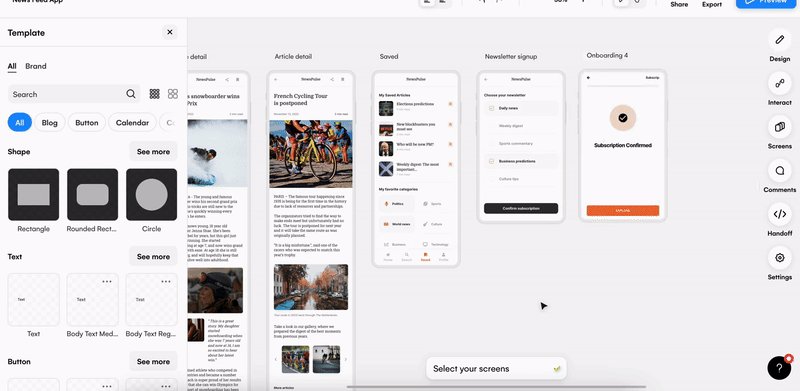
Generate new screens to expand on your UI design
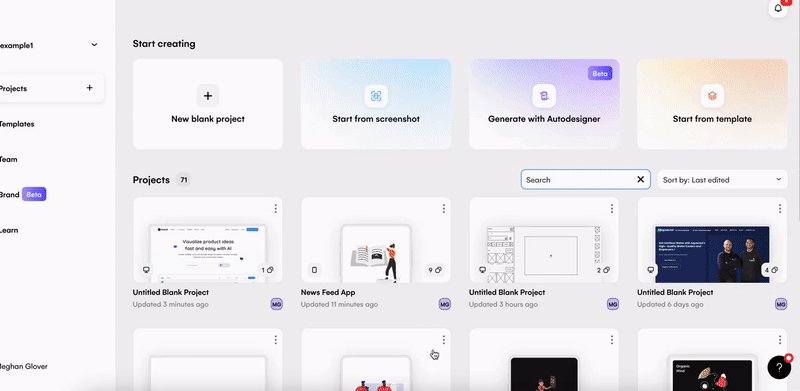
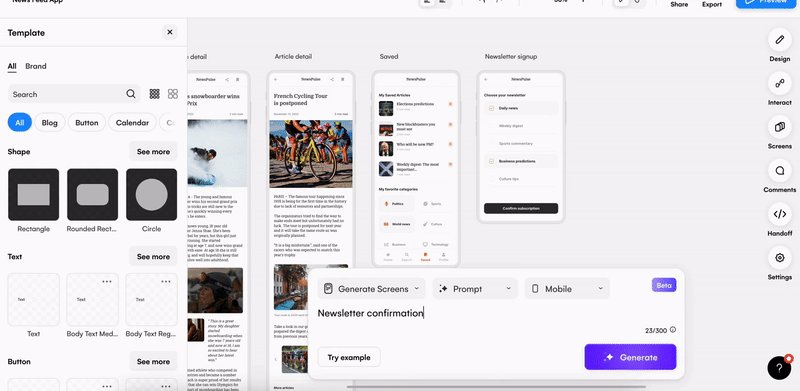
Whether you used Uizard’s AI UI design generator to create a multi-screen UI design, you started with one of Uizard’s UI templates, or you have just the one screen ready to expand on, you can use the Autodesigner widget to generate new screens and go from text to UI design in seconds.
Access the Autodesigner widget at the bottom of your screen, select the prompt option, and enter a description of the desired screen. Once you've generated the screen, browse through several options, and select your preferred one with ease. You can then use it directly, click 'use screen', or drag and drop it into position. These generated screens remain accessible at the bottom of your screen throughout your project until you reset them, providing continuous support for your product process.
You can create several screens using this method, and you can then use the mapping tool to connect the screens and use the ‘preview’ function to view it as a clickable prototype.

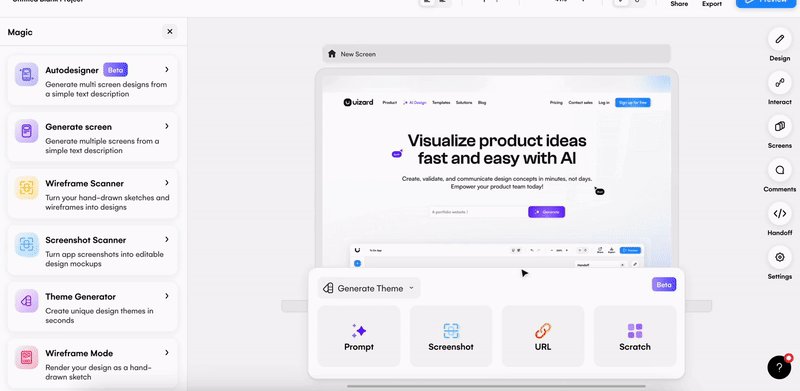
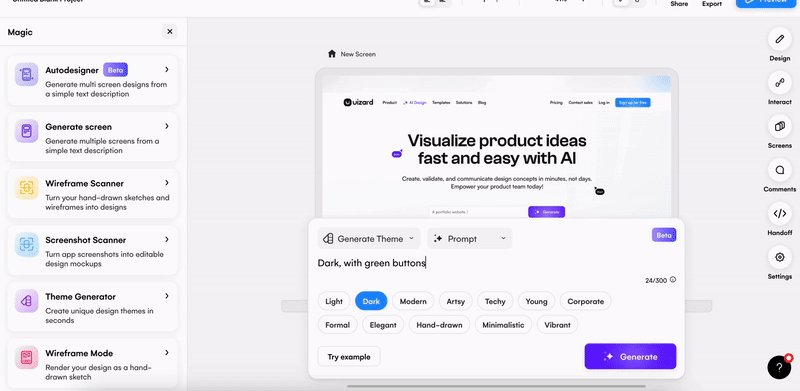
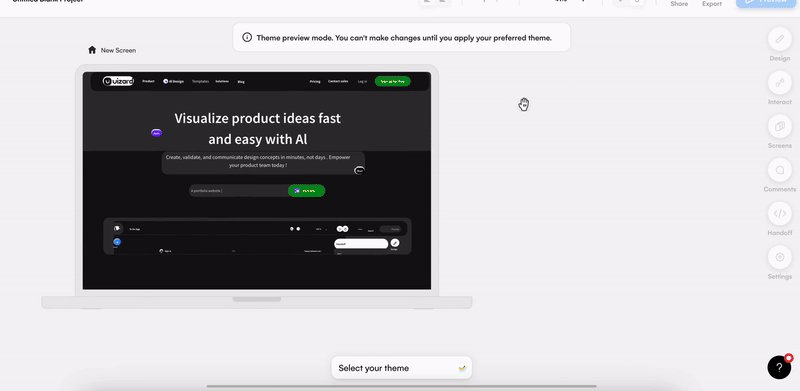
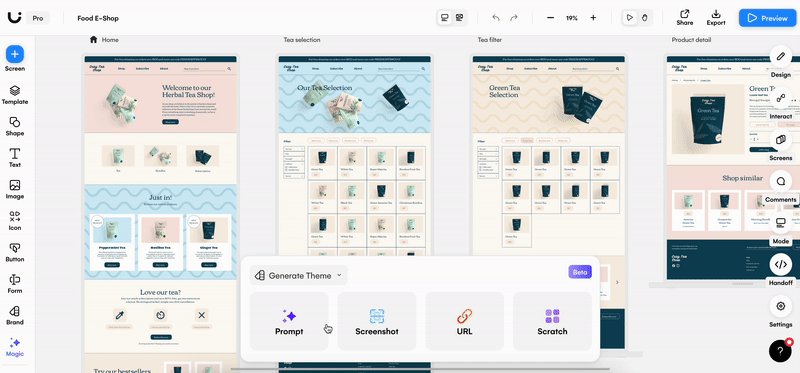
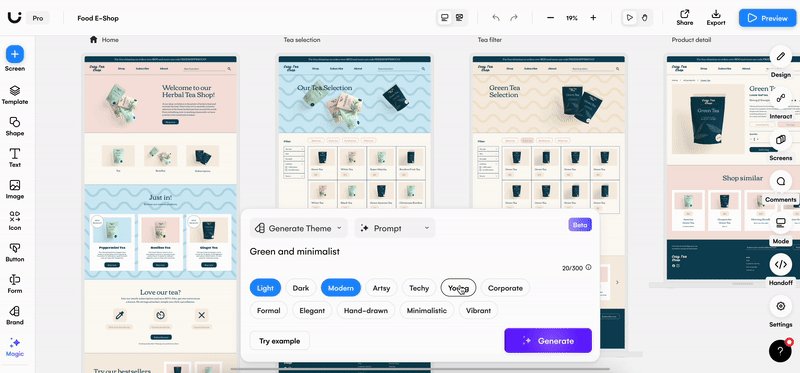
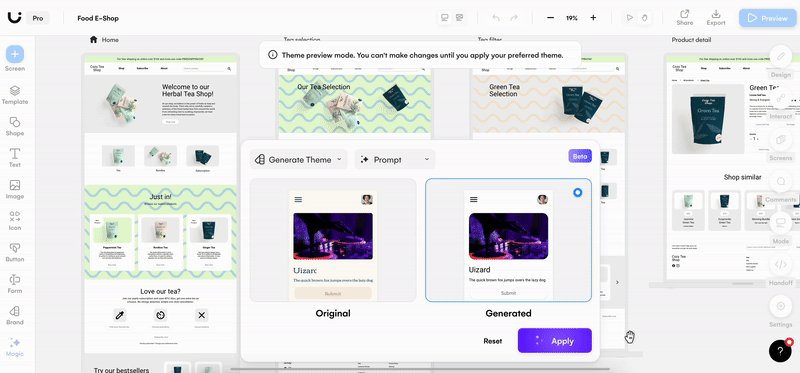
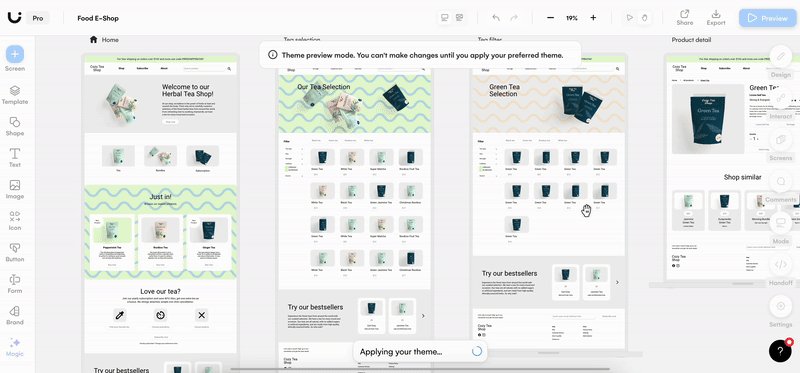
Change the theme of your UI design with text prompts
Uizard’s AI-powered features don’t start and end with screen generation. With the Autodesigner widget, you can also generate new themes with a straightforward text prompt and effortlessly apply it to your entire project.
With just the click of a button, all of your UI design screens will update to align with your theme specifications, ensuring a unified and aesthetically pleasing UI design. So whether you want to quickly visualize your project in dark mode, or want to switch up all of the CTAs from rounded buttons to square ones, you can do just that with Theme Generator.

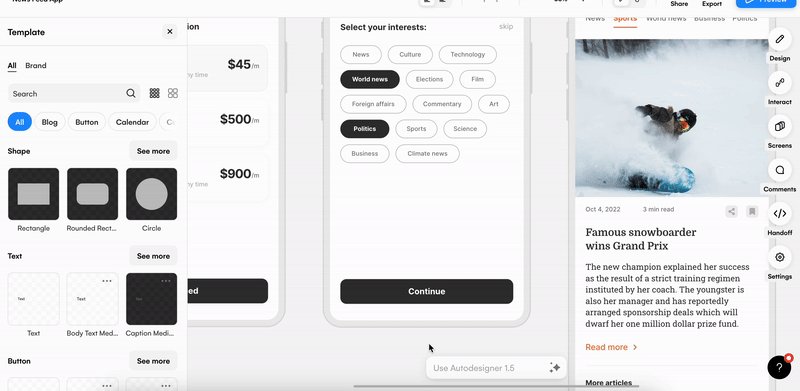
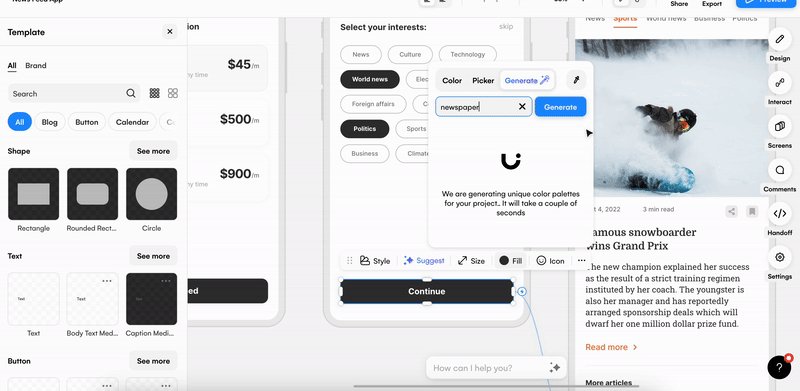
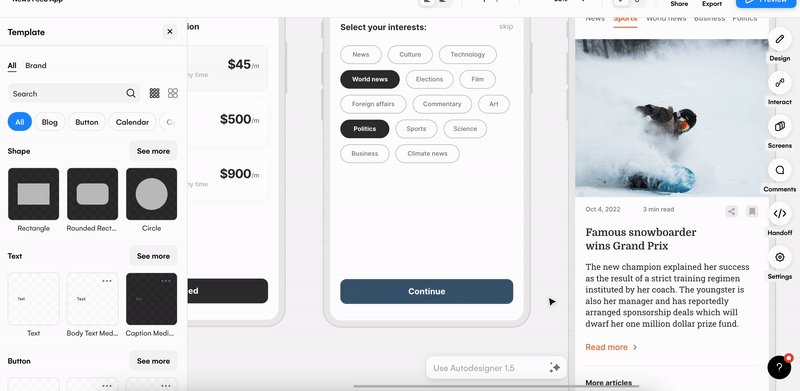
Generate color palettes with a text prompt
Want to explore various color options, without updating the full theme? You can use text prompts to generate new color palettes for your components using the color palette generator.
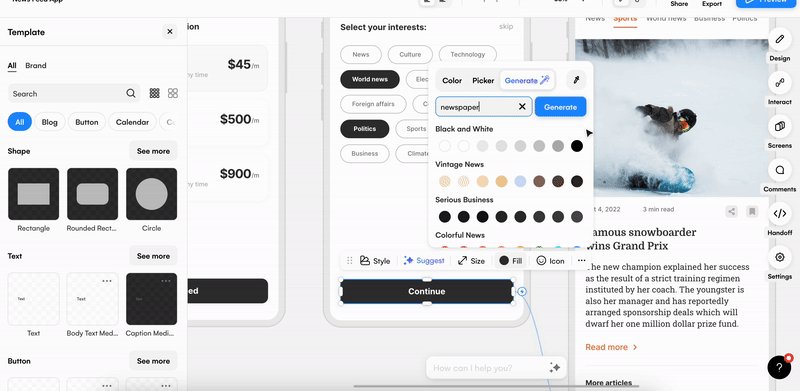
First, select the component you wish to update, and then use the in-line toolbar to access the color options. Next, navigate to the ‘Fill’ option. Then, use the "Generate" option and input your prompt for a color palette, and watch as your palette concepts materialize before your eyes. With a simple click, you can incorporate any of the generated colors to your UI design.
For example, if you’re creating a news app UI design, you can type “newspaper” into the color generator and it will provide suggested colors based on your prompt.

How to edit existing UI designs with text prompts
If you have an existing UI design that you are working on in Uizard, how can you edit it with the help of text prompts? Let us run through a few options.
Edit your Figma designs with text prompts
Do you have elements in Figma that you want to iterate on and turn into a full UI design? You can now edit your Figma elements in Uizard. All you need to do is use the Figma to Uizard plugin, which will copy the elements you wish to edit, and you can then paste them into Uizard. You can learn more about how to use the Figma to Uizard plugin here.
Once your Figma elements are pasted into the Uizard platform, you can use the Autodesigner widget to generate new screens and expand on your UI design. New screens will be created in the same theme as your existing ones, meaning you can quickly generate new screens that will look the same as your Figma designs.
You can also iterate on your Figma designs using Uizard’s other AI-powered features, allowing you to easily visualize new design ideas and themes. Imagine being able to switch the full theme of your Figma designs using Uizard’s Theme Generator? You can edit and expand on your Figma designs and create a whole new, and complete, UI design flow in just a few sentences and clicks.
Edit and expand on a screenshot of a UI design with text prompts
You can start off your UI design by uploading a screenshot and transforming it into a customizable design with Screenshot Scanner. Simply scan the QR code to select the desired screenshot from your device's image library. Alternatively, you can drop the screenshot directly from your files into Uizard.
After uploading, Uizard works its magic, converting your screenshot into a customizable design where you can update images, text, buttons, components, and layout. Align the uploaded app design with your vision by incorporating branding, and updating content.

Create UI designs with text prompts in Uizard
Whether you begin your project with Autodesigner to generate a multi-screen product design, or if you start with an existing design in Figma and paste it over to Uizard to quickly and easily generate new screens and a full UI flow, the possibilities are endless with Uizard as your AI-powered UI design tool. Visualize product concepts and iterate on UI designs faster than ever before.
For more information on how to use text prompts in Uizard, you can read the Uizard prompting guide below:

Ready to get started on a UI design using text prompts? Why not sign up to Uizard today to access our magical AI-powered features? Or check out the Uizard Blog for more great articles.
