How to digitize your hand-drawn wireframes with AI

Whether you’re new to the world of UI design or you consider yourself a seasoned pro, nothing beats a bit of old-school, hand-drawn wireframes to kick off a new project. The frustration designers often face in the early stages of a workflow though is how to quickly convert a hand-drawn wireframe into a digital mockup for fast and easy iteration.
This is where Uizard’s magical AI UI design features come in.
With Uizard's Wireframe Scanner, you can transform your wireframe sketches into digital designs in a matter of seconds, saving countless hours of manual work and vastly reducing the endless back and forth between multiple team members that you often get with more traditional methods of wireframe conversion. It really is as simple as grabbing a photo of your design, uploading it to Uizard, and letting the AI magic do the hard work.
Want to know more? In this guide, we're going to show you how you can digitize your hand-drawn concepts with the click of a button, and then transform them into high-fidelity, clickable designs, all within Uizard's easy-to-use, drag-and-drop editor.
Skip to section:
Digitize your hand-drawn wireframe with AI in 5 easy steps
- Sign up to Uizard and create a new project
- Draw your wireframe
- Upload your wireframe directly from your phone
- Edit your wireframe in Uizard
- Share your project with your team
Digitize your hand-drawn wireframe with AI in 5 easy steps
Uizard makes digitizing your hand-drawn designs easier than ever before with the power of AI. Here is how to use our Wireframe Scanner in 5 easy steps:
- Sign up to Uizard and create a new project
- Draw your wireframe
- Upload your wireframe directly from your phone
- Edit your wireframe in Uizard
- Share your project with your team
Sign up to Uizard and create a new project
To get started, you need to be signed up to Uizard to use Uizard's Wireframe Scanner. Signing up for a Uizard Free account enables you to scan up to 10 wireframes a month, however, if you really want to transform the way you and your team work on design projects, then a Uizard Pro subscription is the choice for you.
Uizard Pro allows you to scan up to 500 wireframes a month for just $12 a month. A Uizard Pro subscription also gives you full access to Uizard's full library of AI design features, including Autodesigner (text to mockup).
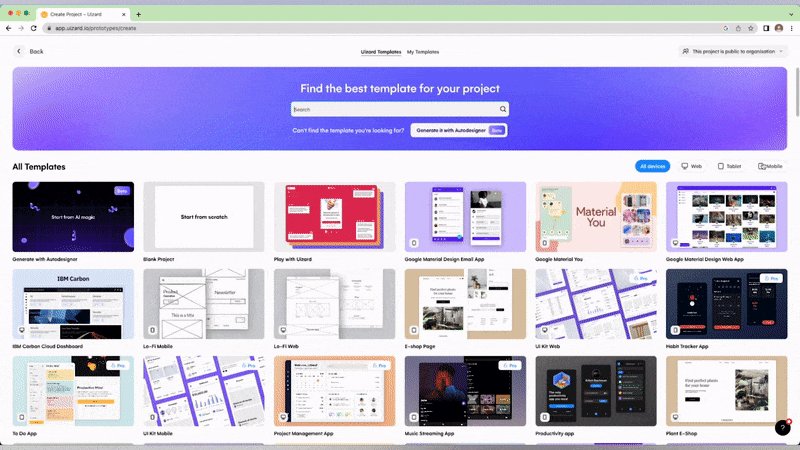
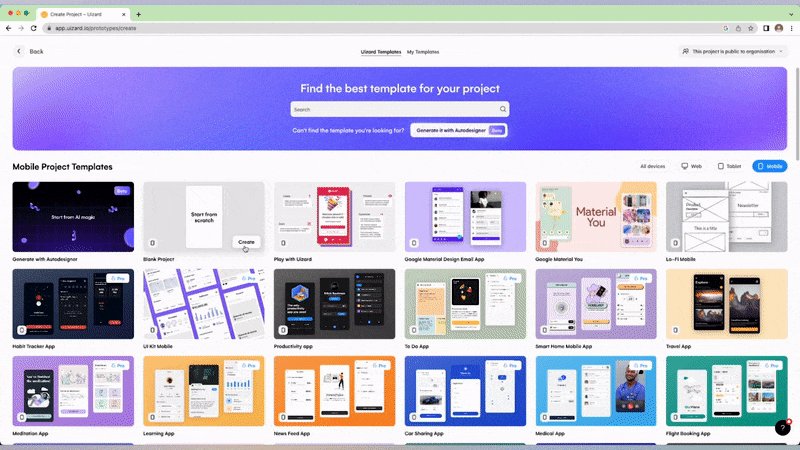
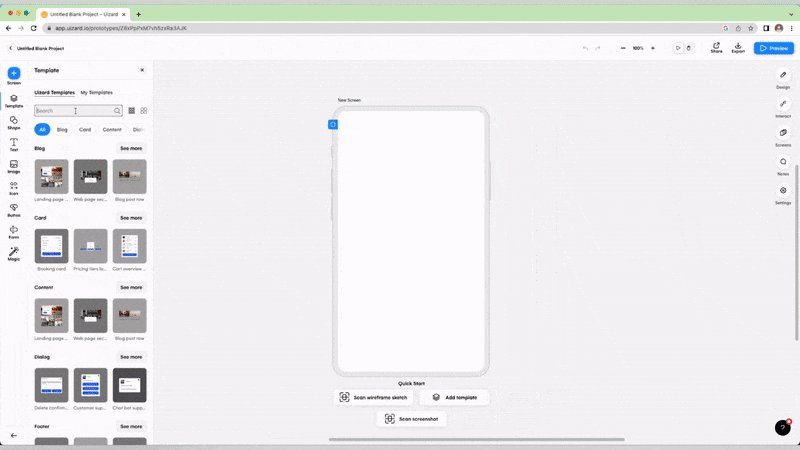
Once you've signed up and completed the onboarding tasks, you can navigate to the 'create' screen, select the device type you are designing for, and click 'Start from scratch' (with Uizard you can design for web, tablet, or mobile).

Draw your wireframe
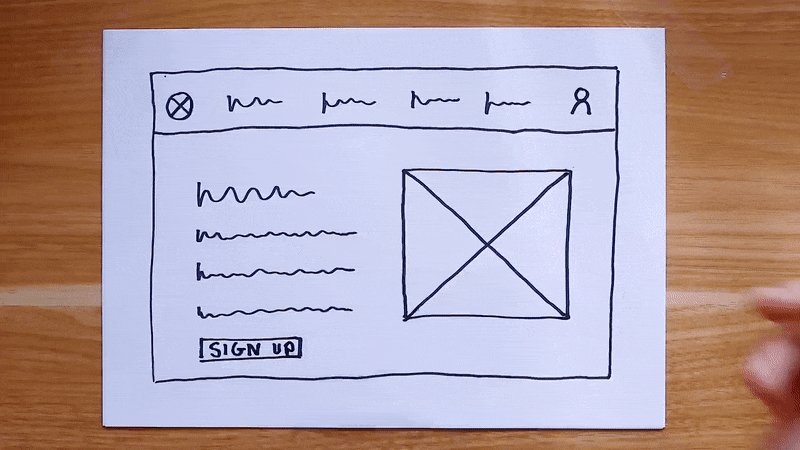
Before we move on, first things first, you need to actually draw out your wireframe or wireframes. Sketching out your wireframes is a fairly straightforward process (provided you already have an idea of what layout you want as well as a degree of understanding of the needs of your prospective users). To find out more about drawing wireframes, head over to our 'How to draw a wireframe' guide. If you've already got your drawings to hand, let's move on to the next step.

Upload your wireframe directly from your phone
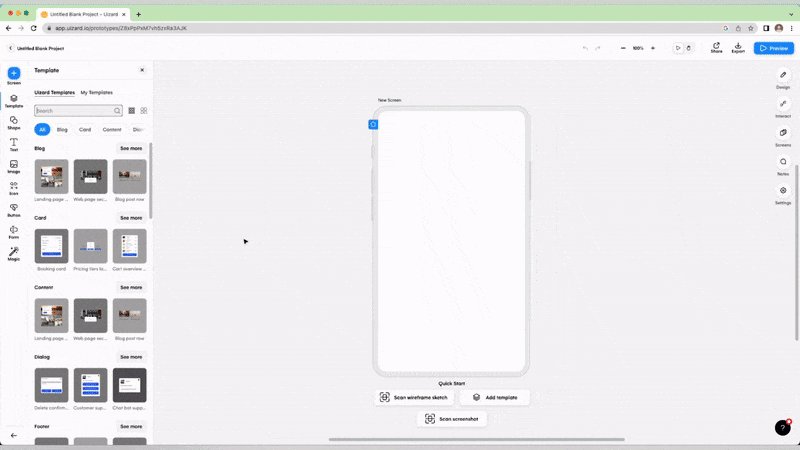
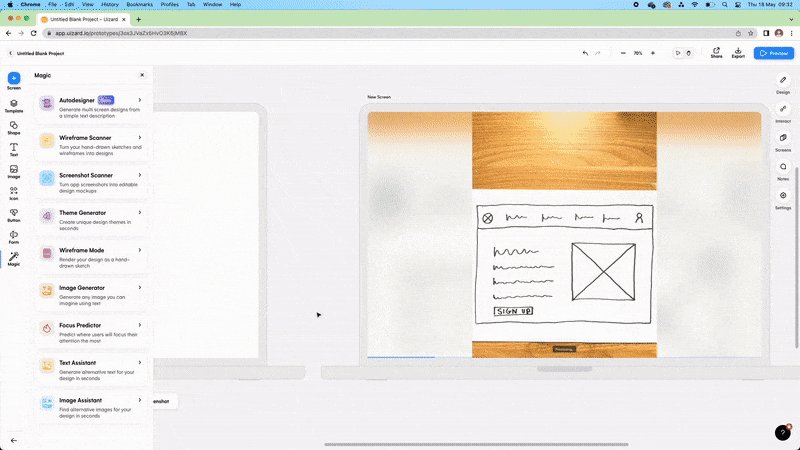
To upload your wireframes to Uizard, head over to the magic tab in the left-hand navigation. Here you can find Uizard's Wireframe Scanner. Using the feature is easy and there are a couple of options for getting things moving. If you've already taken a snap of your wireframe, you can simply drag and drop your image from your desktop into the Uizard app. If you really want to move at speed though, you can upload a photo directly from your phone.
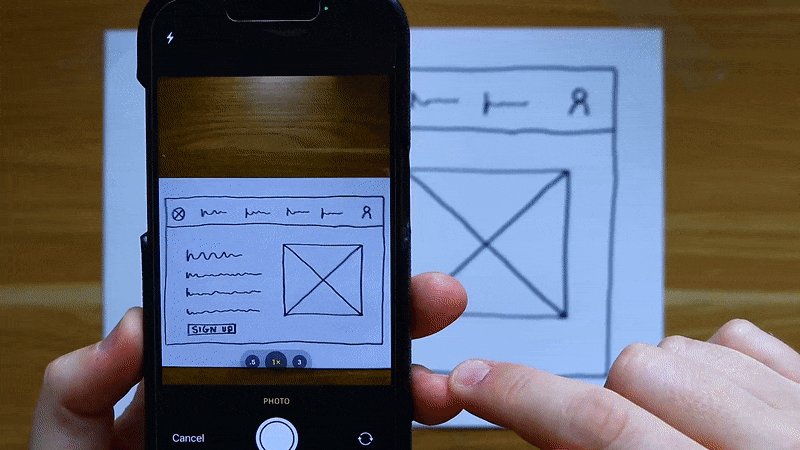
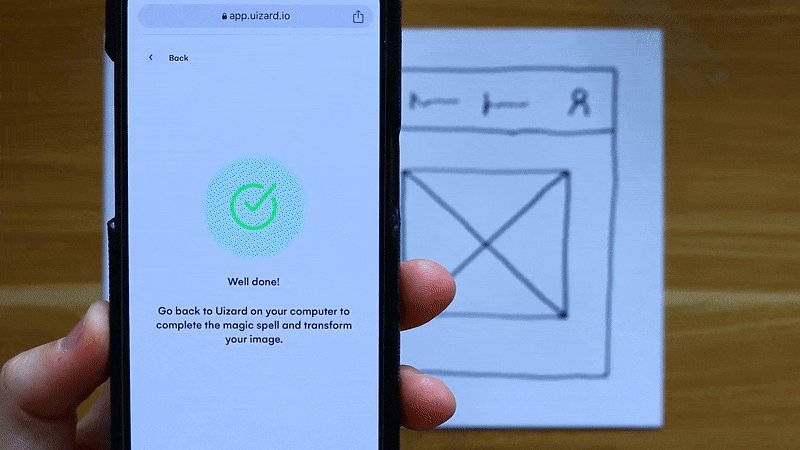
For this method, simply scan the QR code in Uizard using your phone camera, take a picture, and click upload; your wireframe will be imported into Uizard in no time at all.
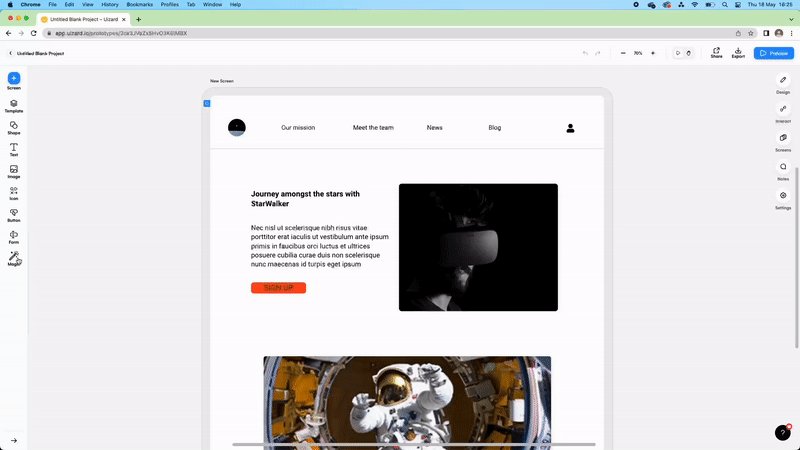
This is where the magic happens.
Uizard will then convert your wireframe drawing into a fully editable design in no time at all.

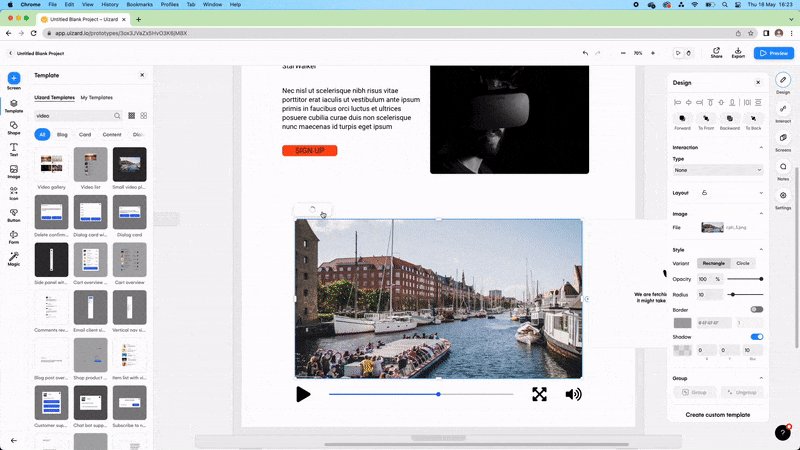
Edit your wireframe in Uizard
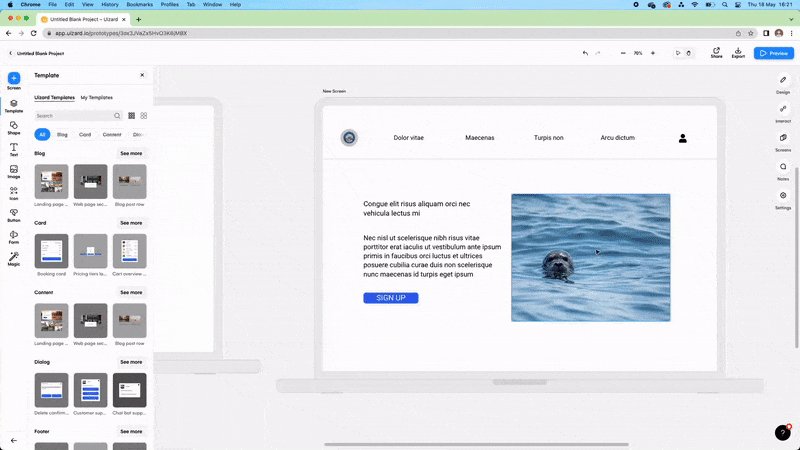
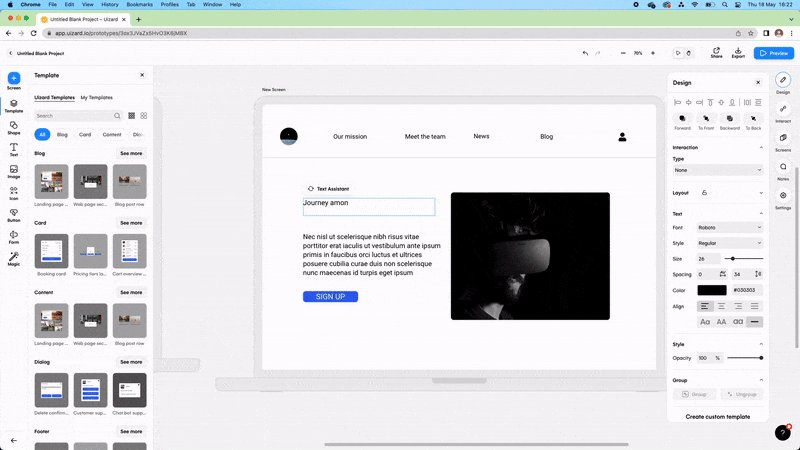
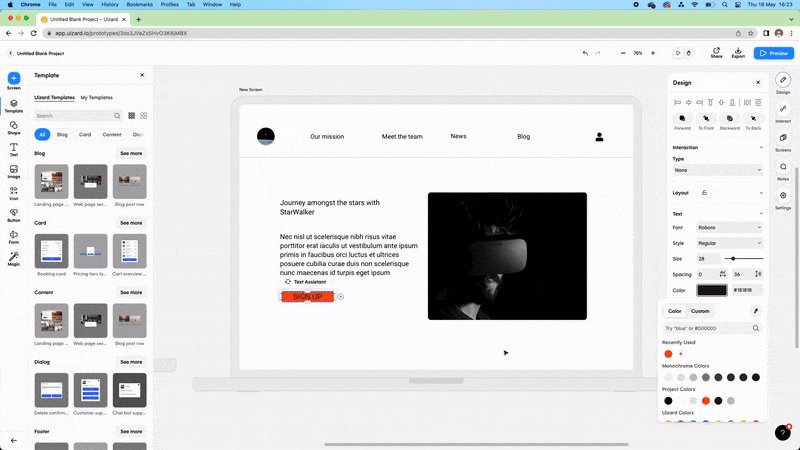
Once your wireframe is uploaded, Uizard gives you all the tools you need to bring your vision to life. You can update the placeholder text, swap out images, change the layout of your design, and even add in brand-new UI components from Uizard's UI components library.

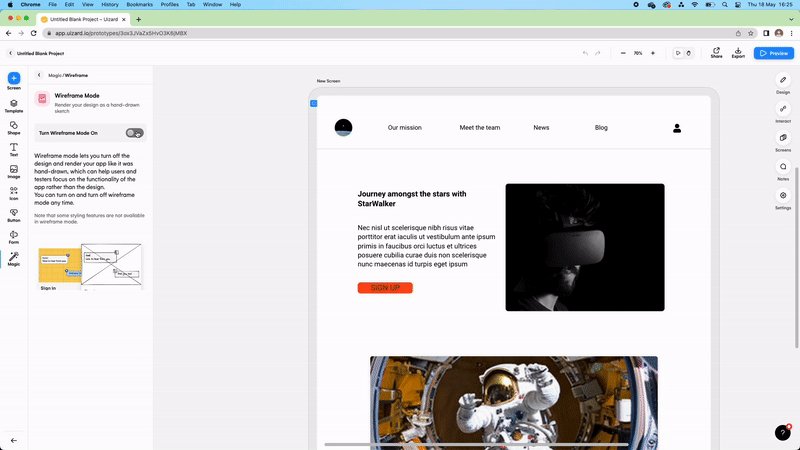
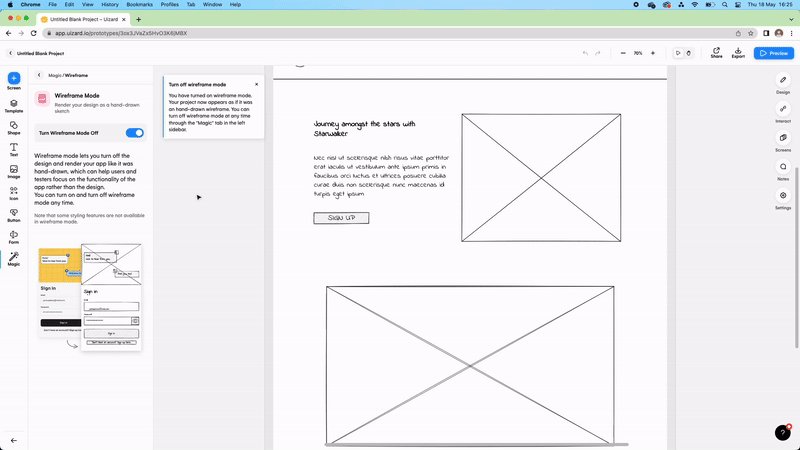
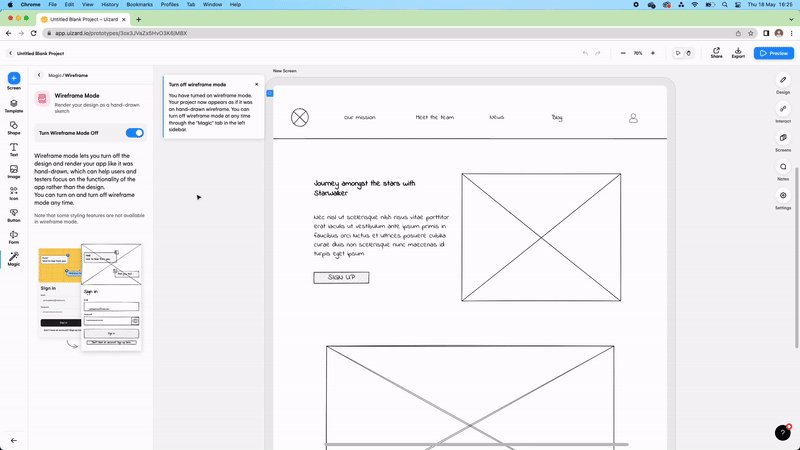
Bonus: Switch fidelity using Uizard's Wireframe Mode
If you do feel like things are moving a little too fast, and you want to roll things back to basic wireframe format, Uizard has a little more magic up its sleeve. Head back to the 'Magic' menu where you can find Uizard Wireframe Mode. With the click of a button, you can render your project in low fidelity; perfect if you're still very much in the ideation stage of your project.

Share your project with your team for real-time collaboration
The journey doesn't end with a single wireframe conversion. With Uizard, you can upload multiple wireframes, edit them to suit your vision, and even add in user click journeys using Uizard's 'Interact' feature. Once you're happy with your design, you can invite team members to leave feedback and collaborate in real time, or share your project externally with the click of a button. Simply navigate to the 'Share' button in the top right-hand corner of the Uizard interface to get things moving.
And just like that, you've gone from a basic, hand-drawn wireframe sketch, to a clickable, interactive prototype. Going from idea to fully-fledged design concept has never been easier.
Ready to bring your design ideas to life? Wireframe Scanner is the perfect way to supercharge your wireframe workflow. Want to know more about the world of design? Head over to the Uizard blog today.
