5 wireframe examples you can learn from

Designing apps and websites can be tricky, after all, there’s more to creating a great digital product than a simple bit of branding or mapping out a handful of user flows. Essentially, if you don’t have a clear process for designing and testing your ideas, then your project is almost certainly doomed to fail. This is where wireframing comes in.
Wireframes act as a blueprint for your design, allowing you to visualize all the screens, on-page elements, and UX considerations of your project before you even consider creating a functional prototype or handing your design off to a developer. Wireframe design is quick and easy to do, it allows you to test concepts early in your design flow, and it even allows you to gather valuable feedback on your project from core stakeholders.
Looking for wireframe examples to inform your own design? Maybe you want to see specific wireframe examples for a mobile app, website, or web page? Here are 5 wireframes examples you can learn from for your project.

Skip to section:
Create your own wireframes with Uizard
5 wireframe examples
You might be a founder creating a SaaS wireframe or an established brand mapping out a wireframe for the mobile version of your site. Whatever the case may be, when it comes to creating wireframes, the common principles of what makes a good wireframe remains relatively the same across device type and niche.
Ready to check out some wireframe examples? The following 5 Uizard wireframes should tell you everything you need to know about how to create your own wireframes (be sure to explore each wireframe fully - clickable links are highlighted in yellow).
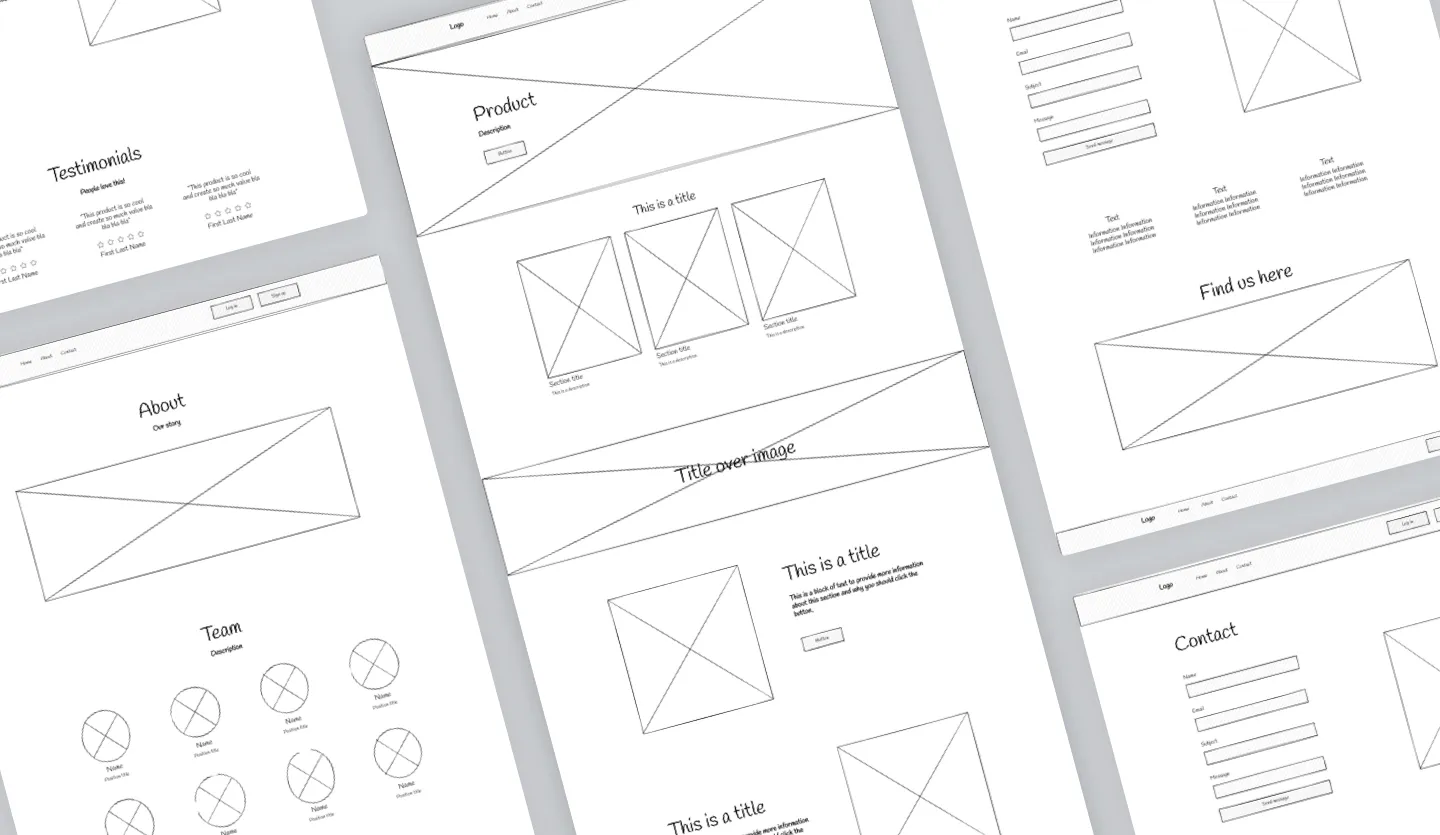
Website wireframe example
If you're right at the start of bringing your website idea to life, the following template is the perfect example of what a website wireframe should look like. Included in the template are all the core navigational features and on-page elements any self-respecting website should include.
We've also included multiple screens in the wireframe, including a homepage, an 'about' page, and a contact details page. The wireframe demonstrates how to get a basic website layout and structure right for users, whilst also demonstrating how to effectively use CTAs and whitespace between design elements.
Mobile app wireframe example
Looking to kickstart your own mobile app design project? Our mobile app wireframe template was specifically created to demonstrate how you should be setting up wireframes for mobile devices. The example includes the most important mobile accessibility elements and will put you in a really great place to help you get your own mobile app project moving (you can use our mobile app wireframe template for free in our templates library once you sign up to Uizard).
As well as being presented in mobile resolution, the wireframe also demonstrates what mobile app navigation should look like and how CTA placement and the formatting of visual elements differs from traditional desktop wireframes. Check out the interactive elements in the mockup below and pay close attention to how the navigation functions across all the core screens.
Ecommerce wireframe example
When it comes to designing for ecommerce, there are a fair few considerations you need to keep in mind that you wouldn't necessarily need to worry about with more simplistic websites or apps. In our guide to designing websites for ecommerce, we discussed in detail the need for having great UX when it comes to transactional site design, but we also ran through the importance of the conversion potential of your app or website.
Check out the wireframe below to see how you can properly frame your products and CTAs to encourage purchases and ensure your users are only a couple of clicks away from their desired product. Included in the wireframe is a raft of product listing elements including category feeds and product callouts. Also included is a product display page that showcases the best way to position your products in a dedicated space.
Startup wireframe example
If you're a founder working on your startup website for proof of concept or to run by key stakeholders as collateral, the following startup wireframe example should give you all the insight you need. The wireframe was generated from our UI startup template, Lando, using our AI-powered Wireframe Mode tool and is easily adaptable to your own project (you can access our startup UI mockup with Uizard Pro right now!).
Our startup wireframe was designed to help you to frame your MVP and position your value proposition in the most effective way. With a smart use of whitespace to really make your core messaging pop, it gives you a really good idea of where to start when it comes to your own project.
Blog wireframe example
Great blog wireframe design really comes down to having a strong navigational structure and a clean and clear landing page. The following blog wireframe example is based on the Uizard blog, and includes all the core UX elements for a successful blog space. The wireframe is a single screen design that showcases a blog article feed, blog category sub-navigation, and key UX elements such as date of publication and feed pagination. Scroll the wireframe now to explore the full design.
Create your own wireframes with Uizard
Ready to kickstart your own app or website design project? It’s always best to start with wireframing. Wireframes are a great way to quickly map out your core product screens and UX elements, whilst also scoping out your main user journeys. You can even share wireframes with stakeholders both internal and external to test the validity of your ideas early in the design process.
The best part? Wireframing is now easier than ever before with Uizard. Our app is an AI-powered wireframing tool that truly empowers you to design with ease and at speed. Hand-draw your wireframes and upload them with Scribble Scanner or start with our premade UI templates to fast-track your project.
Try your hand at digital wireframing with Uizard today! Sign up for free and let the rapid product design process begin. Want to learn more about the world of wireframing? Head over to the Uizard blog where we discuss everything from the design fundamentals to more advanced UX concepts and strategies.
