Introducing React Handoff: Generate React code for any design component

Exciting news for Uizard Pro users and above; we are thrilled to announce an update to Uizard's developer handoff tools, introducing the all-new "React Handoff" feature.
Whether you regularly find yourself working with developers or you're a dev yourself, you can now take your Uizard project to the next level with React Handoff. This innovative addition to the editor transforms the way professional developers interact with UI designs, offering a seamless bridge between design and development.
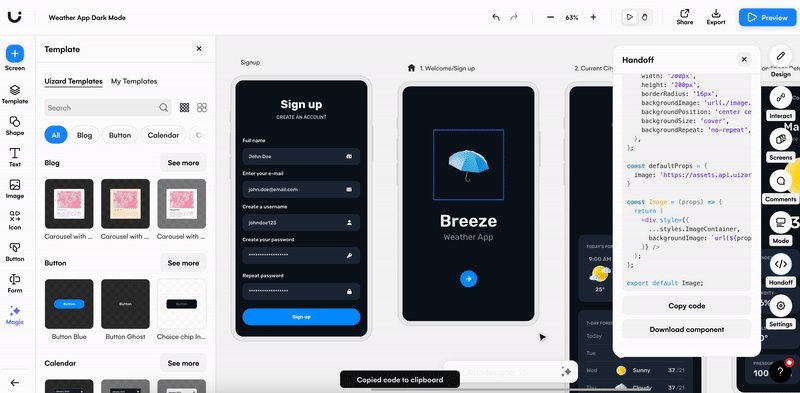
Simply click any component in your Uizard projects, navigate to 'Handoff' in the design menu, and copy or download the React code in seconds. Sign up to Uizard Pro, Business or Enterprise to get started or read on to find out more about this awesome new feature.
React Handoff: Generate React code for any component
Skip to section:
Effortless React code generation
How to use React Handoff for your Uizard projects
Effortless React code generation
React Handoff redefines your workflow, enabling the generation of React code for design components with just a click. This brand new feature joins the already available CSS Handoff feature, giving you a wide range of options for advancing your digital product design projects.
React Handoff: Key Features
What can you expect from React Handoff? And how can it help you to complete your design workflow?
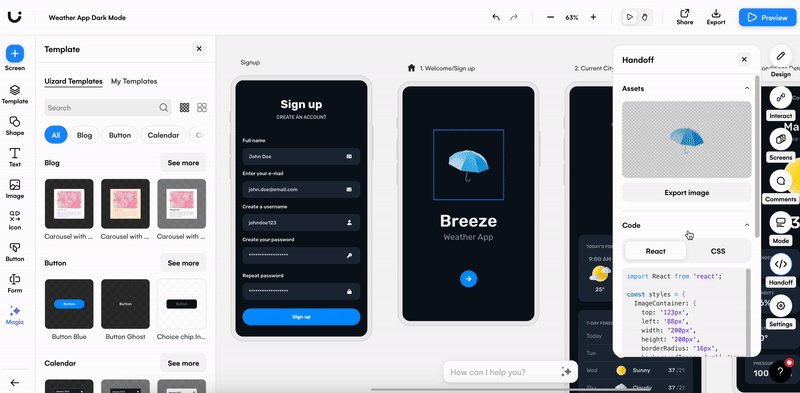
- Get the React code for any component instantly: Select any component within your designs and effortlessly generate the React code.
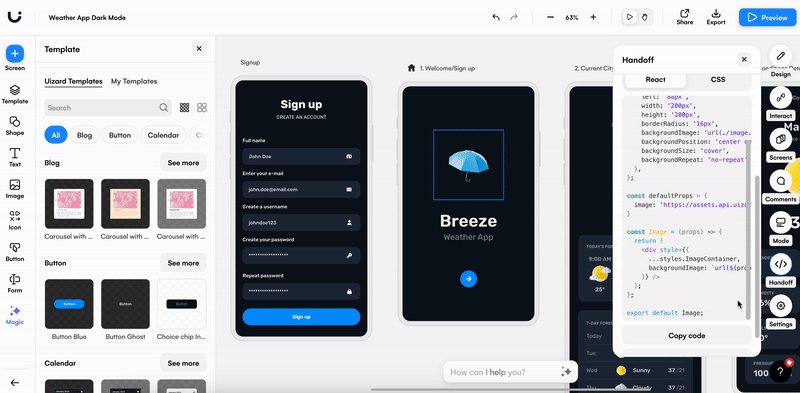
- Easy access and integration: The generated code can be either copied directly or downloaded as a .jsx file, integrating smoothly into your development process.
- Enhanced developer handoff: Facilitate a smoother transition from design to development. Developers can work more smoothly with Uizard projects, obtaining necessary code for components, elements, buttons, and icons with minimal effort.
How to use React Handoff for your Uizard projects
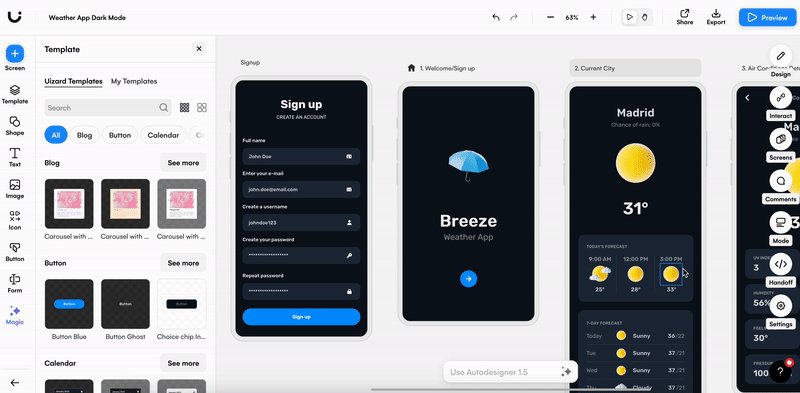
To get started with React Handoff, simply navigate to ‘Handoff’ in the right hand design panel. From here, click on any component or element you wish to use. Instantly, you can access the React code for the selected component, ready for copying or downloading.

The React Handoff feature streamlines the process of turning visual designs into functional code, making the journey from concept to reality faster and more efficient.
Want to know more about the world of Uizard? Head over to the Uizard blog where we discuss everything from the design basics to the future of AI UI design. Ready to give React Handoff a go? Sign up to Uizard Pro today.
