The Uizard guide to prototyping

Let’s say you have an amazing idea for a product; you might be a founder driving some new B2B software to market, or you could be a brand manager with a fantastic idea for a revolutionary new app. Whatever the case may be, you probably have a really clear picture of how you want your design to look, function, and feel.
But, how do you demonstrate this and bring your design to life? With prototypes. That’s how.
UI design prototyping is a crucial stage of the design process, and an integral step for ensuring that your finished product accurately aligns with the needs of your target market. Loosely defined, the term prototype describes the process of converting an idea into a physical, testable design which can then be shared with team members, test audiences, or stakeholders to assess suitability. Within the context of digital design, however, the term prototype is a little more nuanced.
So, what exactly is a prototype? What are the different types? And how does a prototype fit alongside both wireframes and mockups within the wider design process? We explain all in our guide to prototyping...

Skip to section:
What are the different kinds of UI prototype?
Why is UI prototyping so important?
How to make a UI prototype with Uizard
What is a prototype?
A prototype is a product design build aimed at demonstrating the form and functionality of a final product. Prototypes include all the features and interactivity that will be included in the final product and, depending on the fidelity of the prototype, may also include all the visual elements of the final design including the coloring, copy, and branding.
What is a UI prototype?
A UI prototype is mock version of an app, website, or UI system which design teams can use for testing and stakeholder feedback prior to product launch. UI prototyping allows for the gathering of vital feedback to support the iteration process before the final UI design is sent off to developers for build.
Within the context of digital design, particularly app or web design, it’s useful to make a distinction between wireframes, mockups, and prototypes (you’ll often hear these terms used interchangeably, typically by those not fully familiar with them).
As discussed in our guide to wireframes, a wireframe is a schematic or blueprint of an app or web page, whereas a mockup demonstrates the same structure but also includes content enrichments to give the viewer a flavor of how the finished product might look and feel.
A prototype on the other hand is a model of how a design or product will look and function in practical terms. Within the context of digital products (apps and webpages), designers typically use prototyping tools, such as Uizard, to illustrate how the product will look but also how a potential user would navigate through the various screens and on-page elements. Essentially, an app prototype conveys how your final product will look and function in the hand of a user.
What are the different kinds of UI prototype?
Prototypes are often thought of as being fully polished, functional builds of a product and, although high fidelity prototypes such as this are often the end goal of the UI prototyping process, lower fidelity prototypes are also deployed at other stages of the design funnel to allow for more rapid testing.
So, what are the different kinds of digital prototype? Well, we can roughly split prototypes into three subcategories, namely low fidelity prototypes, mid-fidelity prototypes, and high fidelity prototypes.
What is a low fidelity prototype?
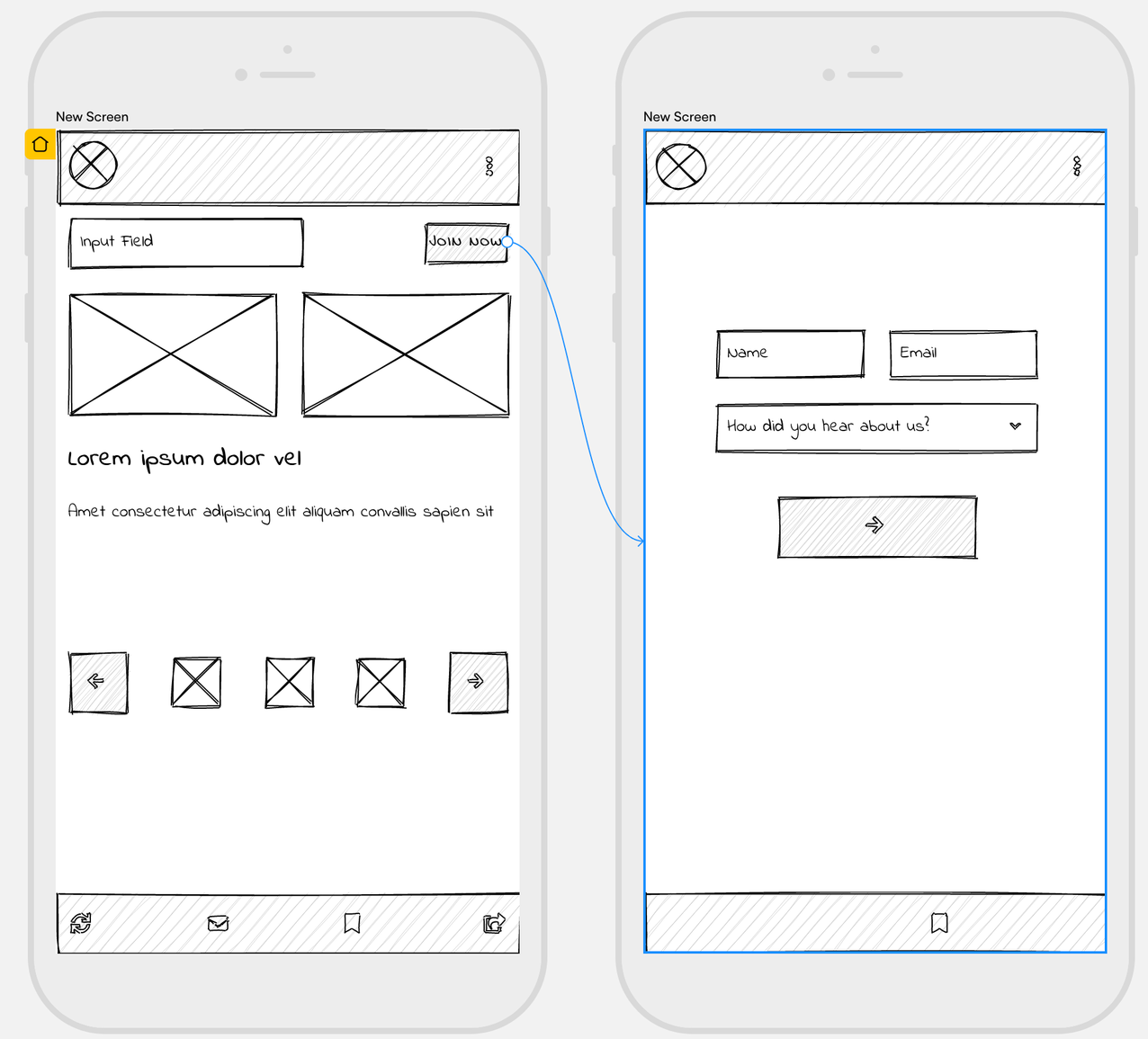
Historically, low-fi prototypes have been presented in the form of paper-based wireflows however, with the recent movement of prototyping software, low fidelity prototypes can now exist in digital form, and typically take the appearance of rudimentary, detail-sparse wireframes, linked together with priority interactions only. As in the example below, a low-fi prototype will likely just demonstrate basic page linking.

What is a medium fidelity prototype?
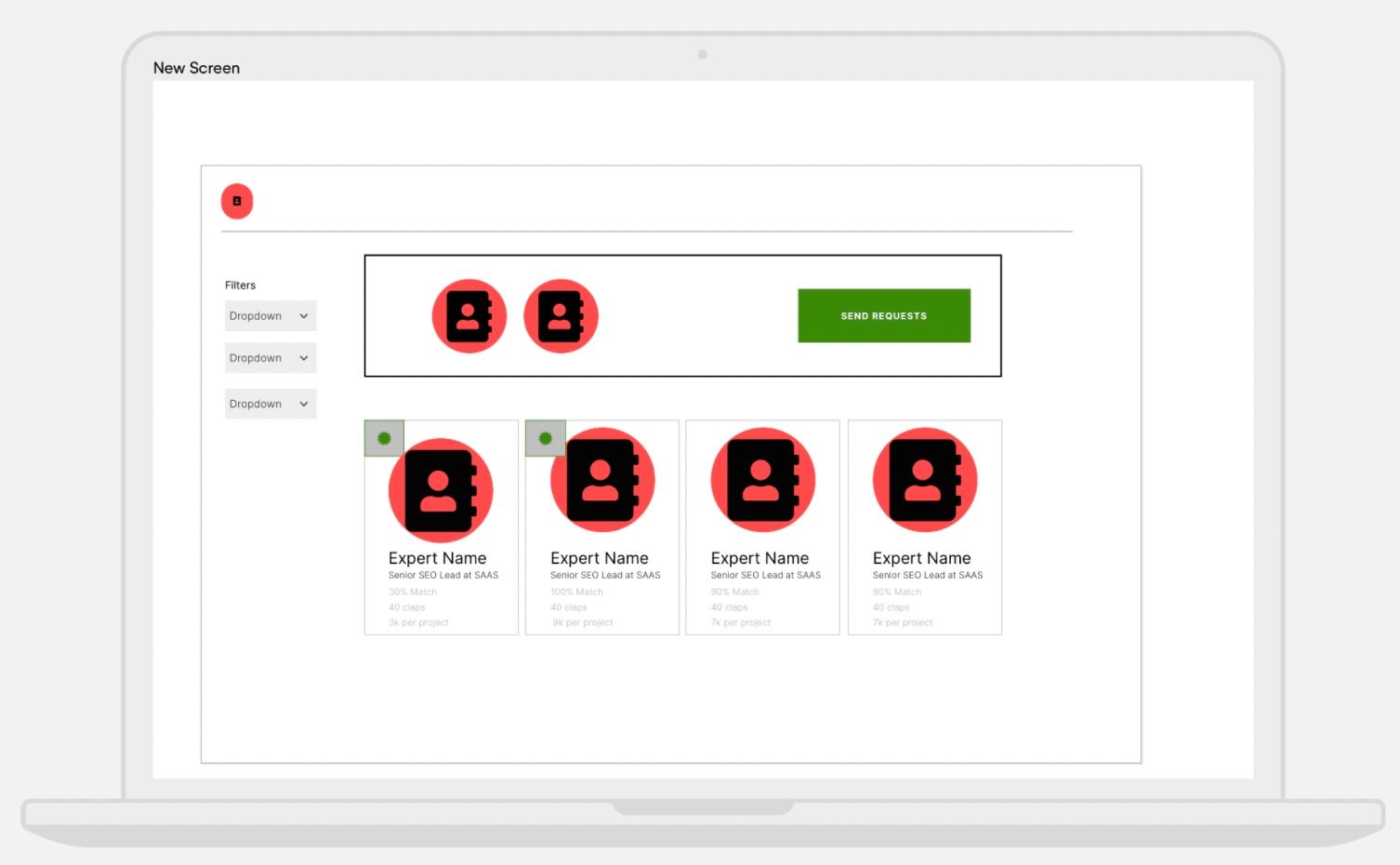
A mid-fi prototype typically includes more functional elements compared to a low fidelity prototype and will also include some level of aesthetic detailing to demonstrate the general feel of the design. Mid fidelity prototypes will contain all the web or app pages required for the final build, with a clear demonstration of the core clickable areas, what they do, and how a user might interact with them.

What is a high fidelity prototype?
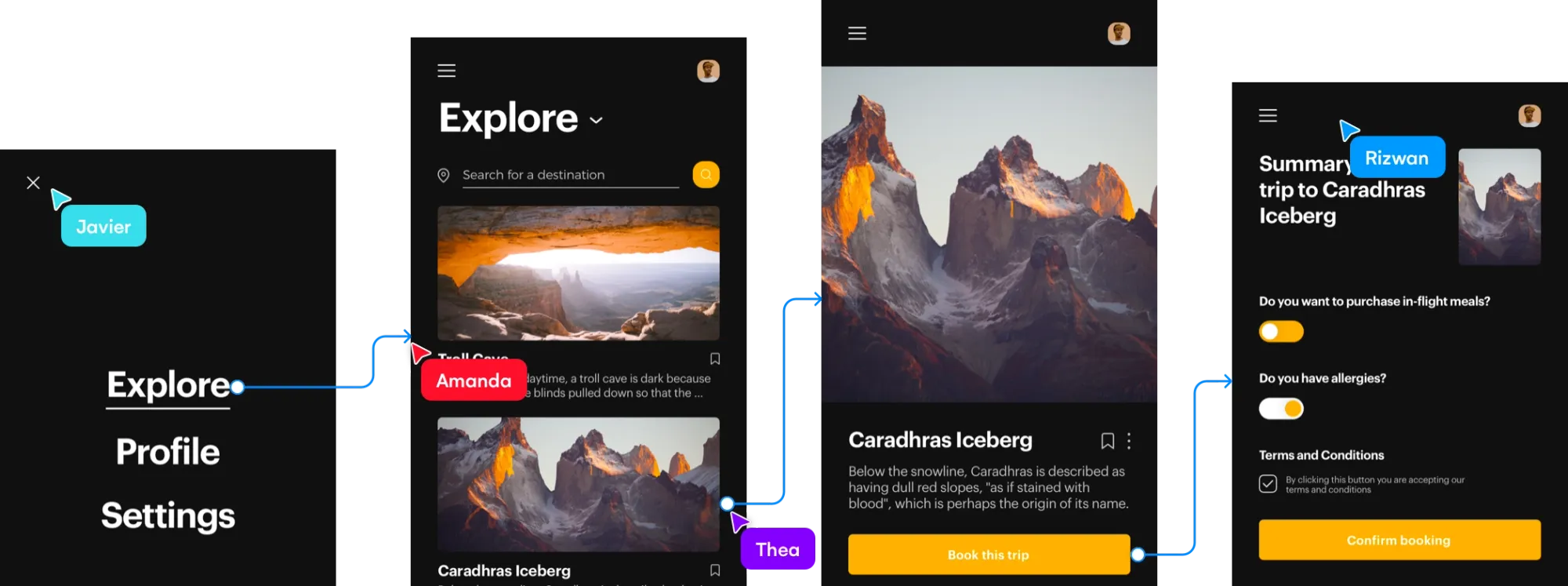
A hi-fi prototype is as close as possible to the final design as you can get without actually handing your design off to a developer for building and iteration. In the context of app and web design, a high fidelity prototype includes all the page interactions and user flows of your design as well as all the visual elements that the final product will include.

Why is UI prototyping so important?
Prototyping is an integral part of the design process. Not only does it allow designers to demonstrate the functionality and form of a design, but it can also be carried out rapidly to nurture a culture of feedback and improvement early in the design process. One of the core issues of design absent of regular prototyping is a lack of insight into how things will work practically when the final product is built.
Essentially, the benefits of comprehensive prototyping can be huge, not only for communication and time saving but also for ensuring that the end product reflects the core aims of the design. Here's how web and app prototyping can support the success of your digital product:
- Ensure problems are solved within the context of the wider design early in the design process
- Factor in user experience (UX) considerations as well as aesthetic elements early in the design flow
- Support you to carry out user journey testing in conjunction with design refinement
- Helps you to ensure that ideas are visualized more rapidly, allowing faster decision making
- Stakeholder management is also supported through collaborative assessment and feedback when utilizing prototyping
- Ensures that product messaging doesn't get lost which can easily happen during long and laborious design runs
Although the benefits of prototyping are clear, the next issue you might find yourself facing is how to make your prototype happen. This is where user-friendly and collaborative UI prototyping software comes in handy.
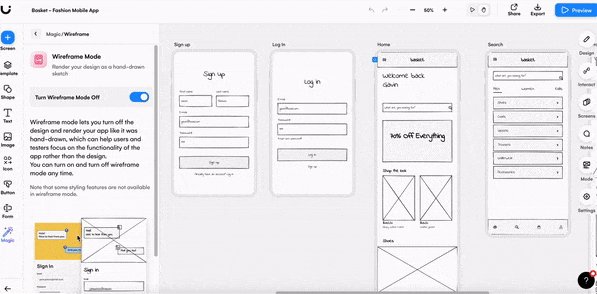
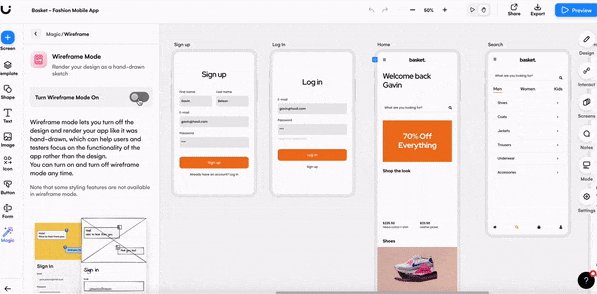
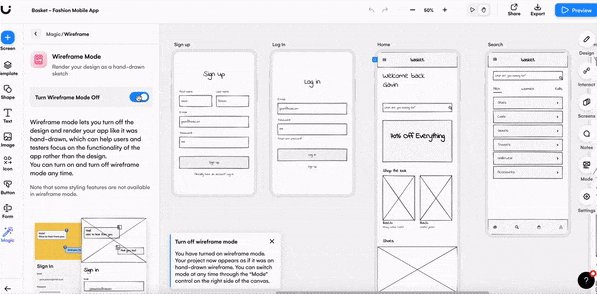
How to make a UI prototype with Uizard
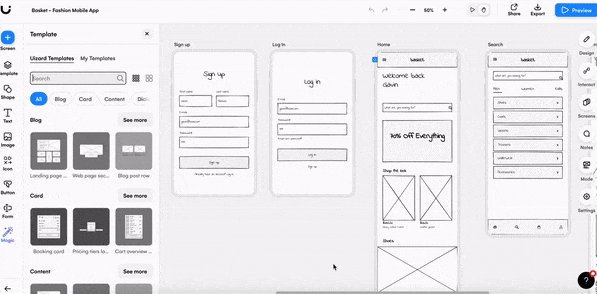
Uizard makes creating prototypes quicker and easier than ever before. Instead of waiting for your design team to build out a prototype based on a brief, you can build it out yourself in Uizard’s user-friendly interface. Whether you have a hand-drawn wireframe that you need to convert using Uizard's AI Design Assistant, or you have created a design using one of our predefined UI design templates, transforming your design into a functional prototype has never been easier.
Ready to give Uizard a whirl? You can sign up for free and begin your journey to prototype master immediately. Got more questions when it comes to all things design? Check out the official Uizard blog now.
