The Uizard guide to UX design

Creating a design that not only looks amazing, but is easy to navigate and understand is something that all designers strive for. This type of design is called UX design, or user experience design, and as the name suggests, it focuses heavily on the user. So if you’re looking to start a career in design, an understanding of UX design is essential.
So what exactly is UX design? Well, UX design focuses on user experience within designs such as websites and apps, and its main function is to aid a user in goals such as searching for a product, or locating a service page. Applications of UX design may include a well-thought out navigation, so users can move around easily, or the addition of eye-catching buttons.
In this article, UX design will be discussed in-depth, including what it is, why it’s important, how to become a UX designer, and why you should use Uizard as your UX design tool.

Skip to section:
What is the difference between UI and UX design?
What are the key areas of UX design?
What is UX design?
UX design, or user experience design, focuses on improving user satisfaction online by creating digital products that are intuitive, efficient, and easy-to-use. Digital products, such as websites and apps, use UX design to improve their usability and functionality.
UX designers will often take a deep dive into their user demographics to tailor a design to meet their specific needs. User testing can then iron out any final issues with user experience, however, a UX design can go through several iterations and rounds of feedback before it’s ready for user testing. All in all, the UX design process makes sure that a user will have an enjoyable experience whilst using a digital product.
Why is UX design important?
Although it is important that users understand how to use a digital product, they should also enjoy interacting with it as well. And with the help of UX design this is made possible. UX design helps to increase user satisfaction and retention by guiding users through designs such as websites and apps.
Offering the user a clear pathway to the product or service they are searching for via a great UX design that will boost conversions, and aid brand perception. If a user feels that they can successfully navigate a digital product they are more likely to use it again, which in turn creates repeat users.

What is the difference between UI and UX design?
UI design and UX design are two terms that you will have likely heard paired together, but there is more than just a letter that differentiates them. So, what is the difference between UI and UX?
UI design, or user interface design, is the actual construction and creation of designs that appear on user interfaces such as websites and apps. This includes picking the appropriate components and elements, deciding on colors and typography, as well as ensuring a user can interact effectively with a design. UX design on the other hand, focuses on boosting user experience by improving the usability and functionality of a web or app design.
UI and UX design are closely related, with both focusing on the visuals of a digital product. However, the main difference is that the sole focus of a UX design is to create an optimal user experience.

How to break into UX design
As a beginner in the design industry it can be hard to figure out what your first steps should be. Do you opt for an internship, enroll in an online course or just play around with a UX design tool from the offset? There is no one size fits all when it comes to UX design, however there are some steps you can take to aid your journey to becoming a UX designer.
Learn more and educate yourself
The internet is not short on information, so why not browse the online resources at your disposal? From blog posts about UX writing and the laws of UX, to free online courses that cover every step of the UX design process, these can help to bridge the gap in your knowledge. There are also in-person learning opportunities such as degree-level courses, or UX design classes that can be taken too. Create a great knowledge base and you're ready to get started.
Practice with user experience design tools
The best way to develop your UX design knowledge and skillset is to practice. Using a UX design tool, like Uizard, you can get to grips with creating your very own design. When searching for a UX design tool, make sure to find one that is beginner-friendly, but also has all of the features you will require. For example, UX design tools that offer pre-made components and elements can aid beginners in the early stages. In Uizard, you can easily drag-and-drop components onto design screens, which is ideal for a beginner.

Create a portfolio
Once you’ve honed your skills, and you’ve practiced creating a few UX designs of your own, you can begin putting together a portfolio. Personal projects, as well as any other examples of UX work, can contribute towards your portfolio. And you should try to flesh out your portfolio as much as possible to give yourself an edge over other newbie UX designers. To take your portfolio one step further, you could even redesign popular websites or apps to give yourself that competitive creative edge.
Seek out entry-level jobs
With your research and portfolio completed, the next step is to find a job. Entry-level jobs are a perfect starting point for breaking into the UX design industry. You won’t need to provide any evidence of previous UX design experience, however you will need to be confident in talking about your UX design portfolio, skills and the tools you can successfully use. From here you can develop your UX design skills further, and also progress in your career.
What are the key areas of UX design?
There are a few key areas of UX design that you will need to focus on if you want to create a design that is optimized for your target audience. From getting to know your users, to creating an aesthetic yet functional design, there are multiple approaches to UX design. Listed below are seven areas of UX design to familiarize yourself with.
- Researching users
- Visuals and aesthetics
- Information architecture and hierarchy
- Accessibility and inclusivity
- Design familiarity and consistency
- Collaborating with others and gathering feedback
- User testing
1. Researching users
Understanding who will be using your design can help to improve the UX of a website or app design. Do some research into your target audience, including demographic factors as well as their likes and dislikes. Using this information you can create user personas, and these can aid you in making informed decisions about your UX design.
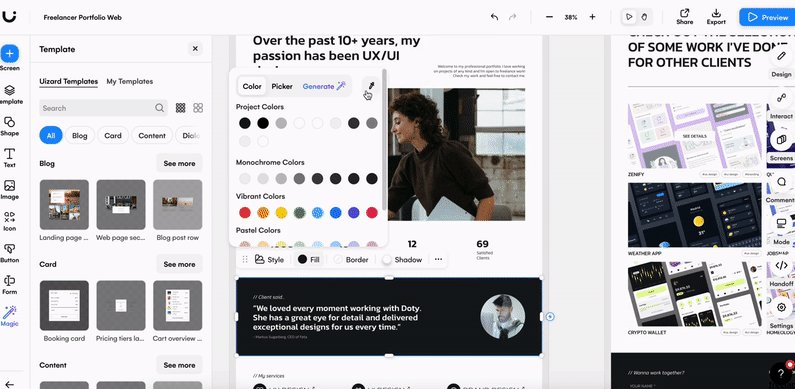
2. Visuals and aesthetics
The appearance of a design also contributes towards UX. Users like apps and websites that look visually appealing, and if your design doesn’t live up to this, it can impact user experience. Component styles, design screen colors, and typography can all contribute towards the UX of a design, so make sure to tailor the visuals to your users.

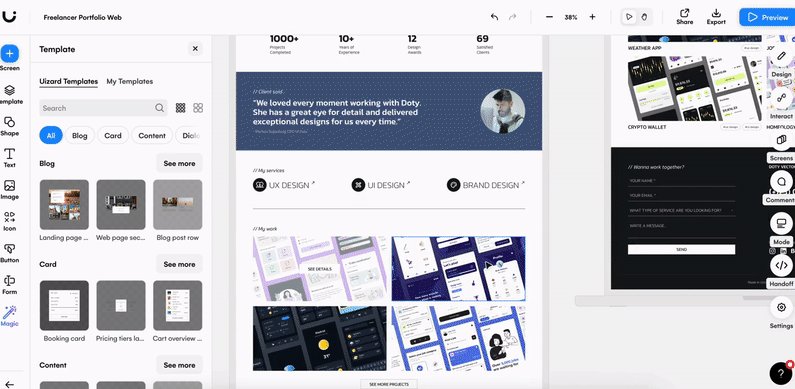
3. Information architecture and hierarchy
Information architecture, which includes content placement, structure and organization, also plays a role in the perfection of a UX design. Not only does a great IA allow users to navigate and understand a design, but it makes reaching their end goal a lot easier. When putting together your UX design, think logically about how a user would scroll down a page or click through a navigation bar.
4. Accessibility and inclusivity
A major part of user experience design is accessibility and inclusivity. And this means ensuring that your design can be used by anyone, no matter their ability or background. Accessible design is demonstrated in UX designs in numerous ways, for example, you can optimize for screen readers by ensuring that every image has alt text.
5. Design familiarity and consistency
UX designs require a level of consistency. Consistency means keeping colors, styling, and typography the same from page to page. Once users become familiarized with a design, it makes it easier for them to move from page to page or to input actions. Users like familiarity, and it can encourage better use of your design.

6. Collaborating with others and gathering feedback
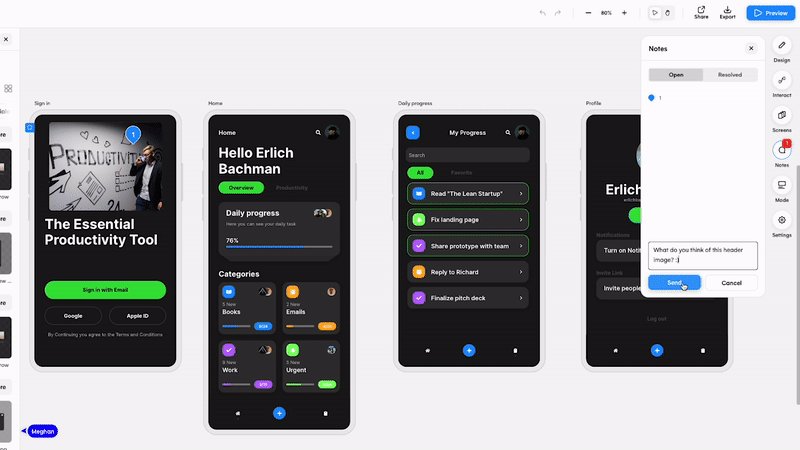
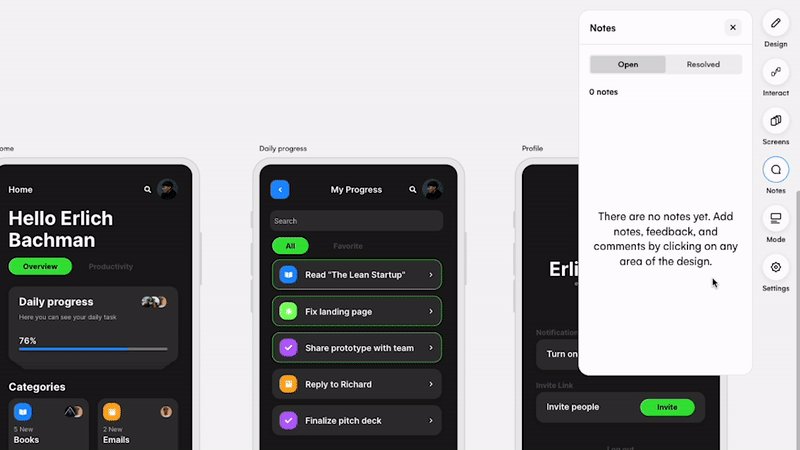
Whether you’re working alone, or with others, a second opinion on your UX design is always useful. Get someone to check the user flow between your design screens, or ask whether you should try out a different color scheme. A second pair of eyes can really help. With Uizard you can use the share and comment functions to receive feedback directly onto your design.

7. User testing
Without user testing there would be no way for UX designers to know whether or not their app or website design is actually functional. Using users from your chosen demographic, as well as a few outliers, allow them to flick through your UX design and to give their thoughts on usability and functionality. From here you can make the necessary changes based on their feedback.
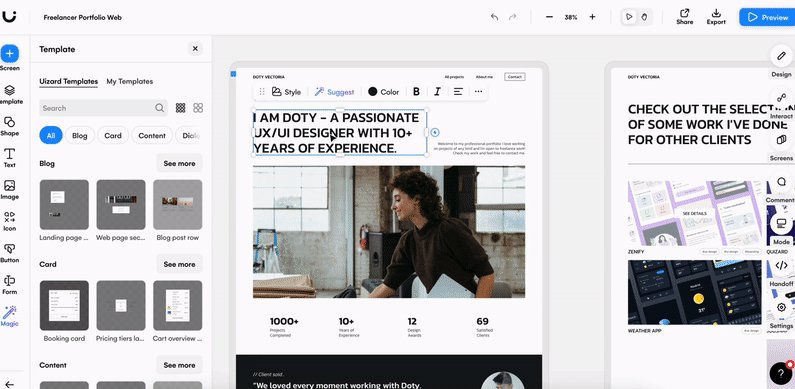
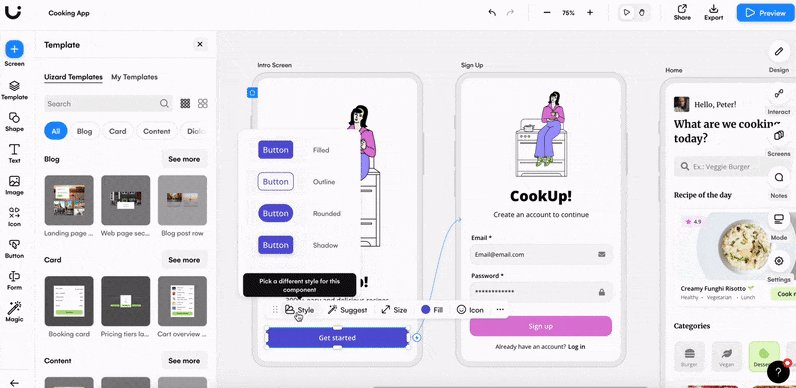
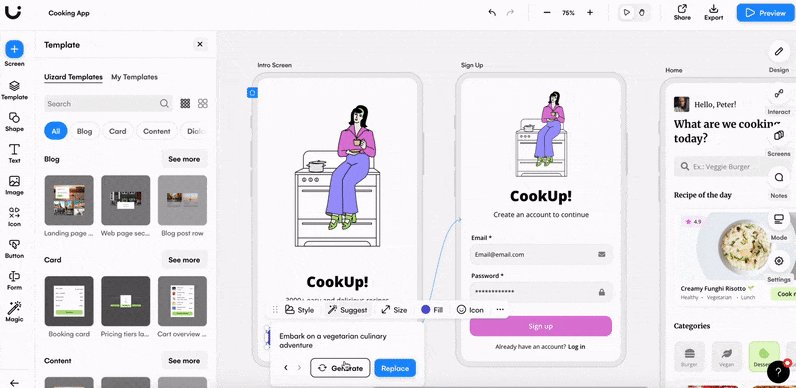
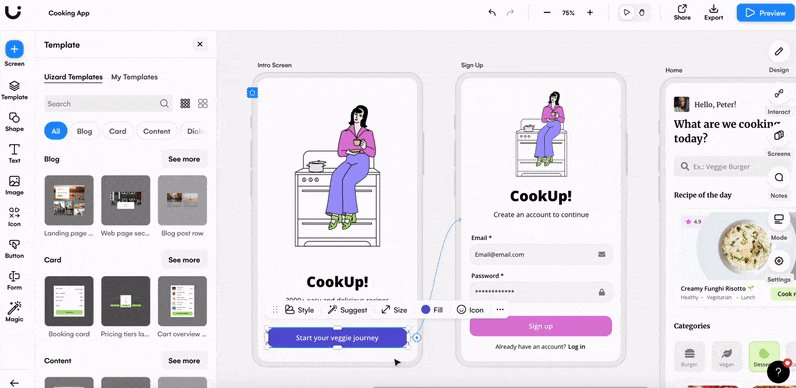
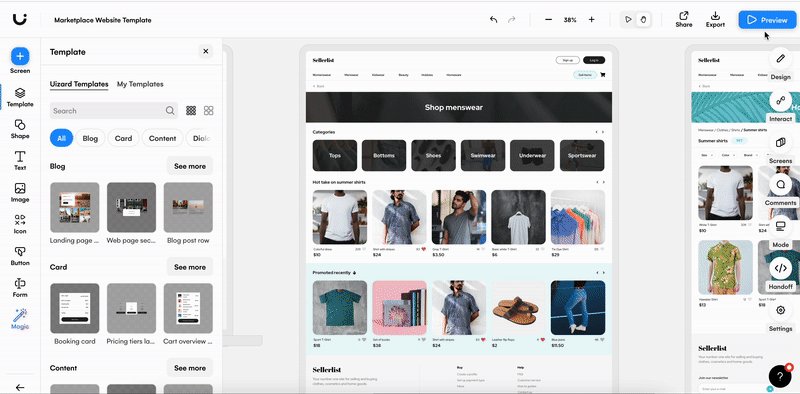
Using Uizard for UX design
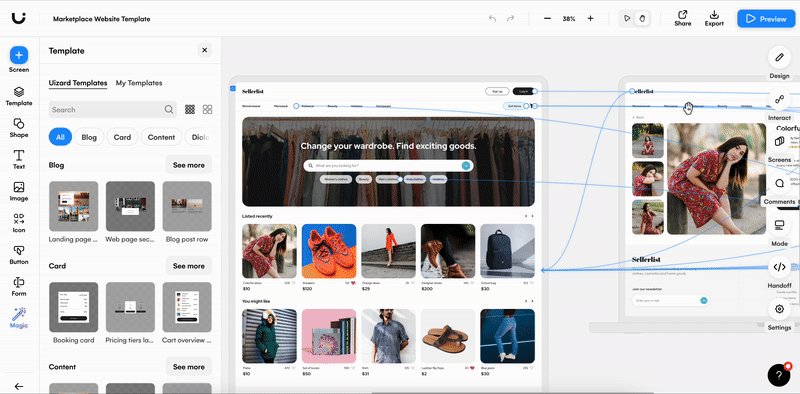
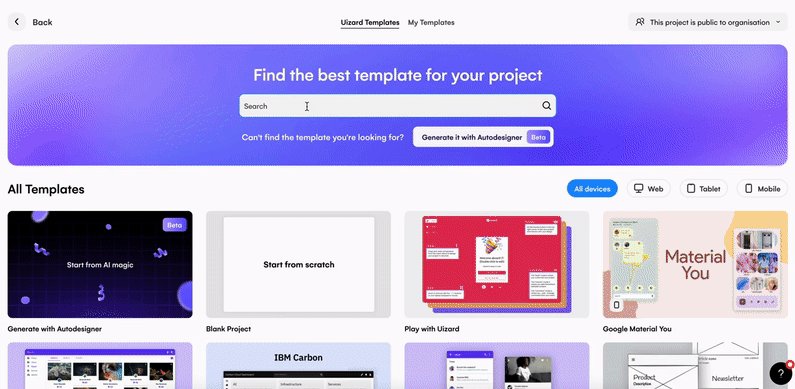
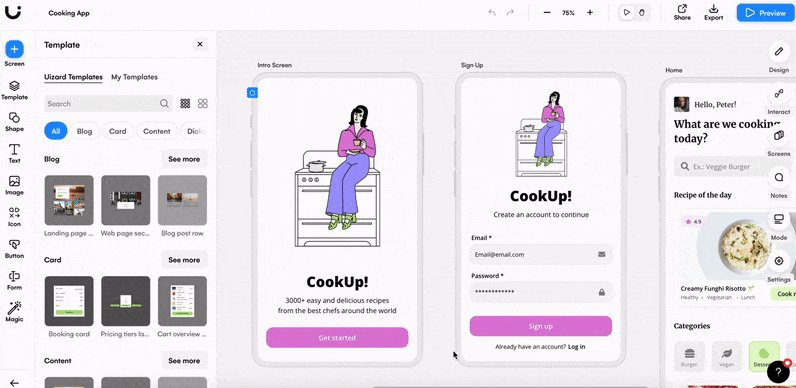
Ideal for both novice UX designers, and those with a bit more experience, Uizard is the perfect jumping off point for creating a UX design in no-time at all. To kick-off your UX design project, pick from a collection of UI templates, within which you have access to premade components and elements, as well as some great user experience features.
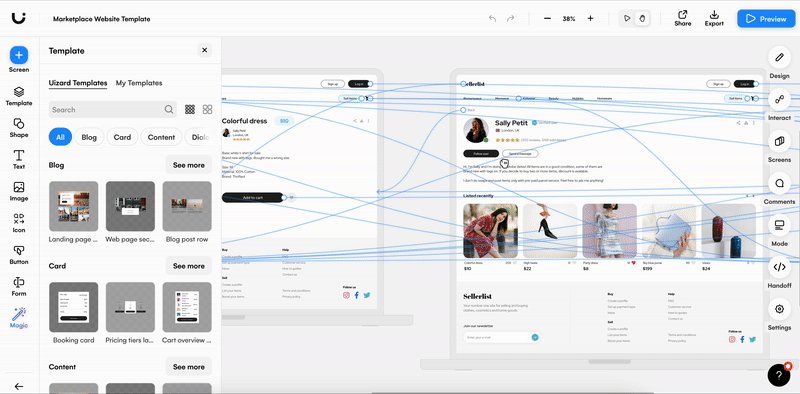
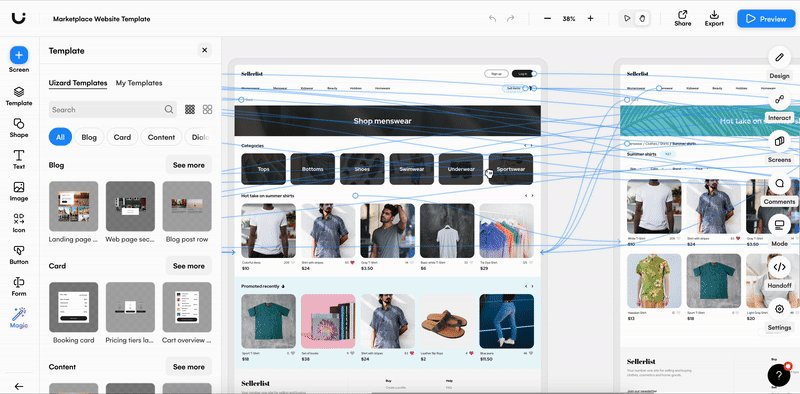
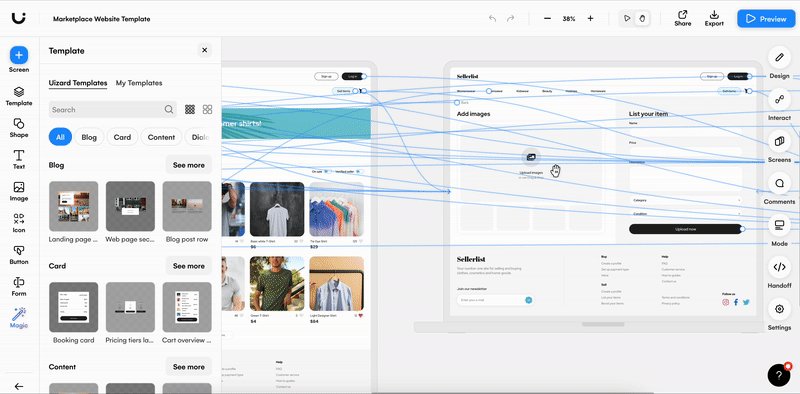
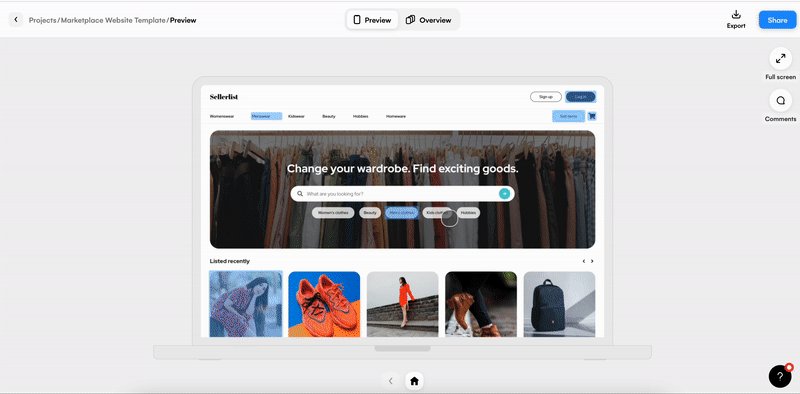
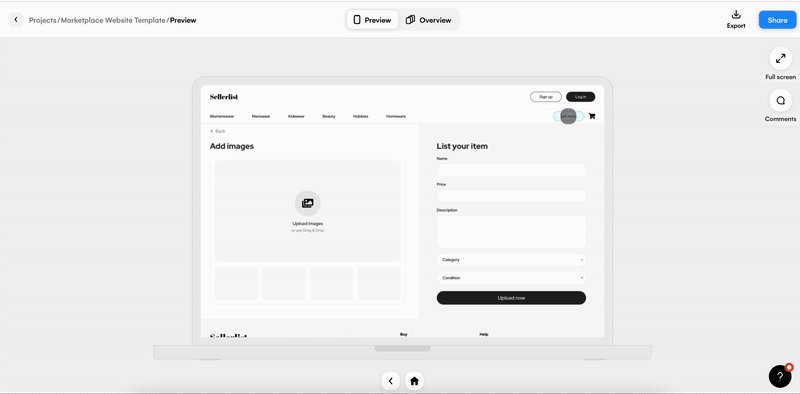
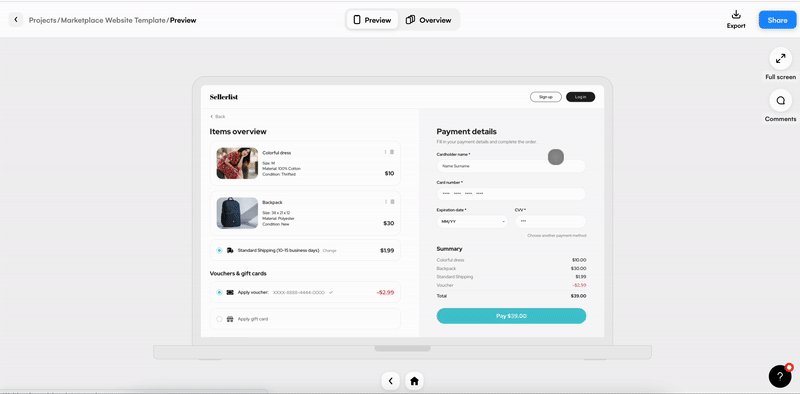
An example of Uizard’s UX features includes the user flow mapping tool. With this tool you can map user journeys between design screens. Simply click on the lightning icon next to your chosen element, and connect it to the screen of your choice. To test the user flow for yourself, select preview mode in the top right corner and interact with your own UX design.

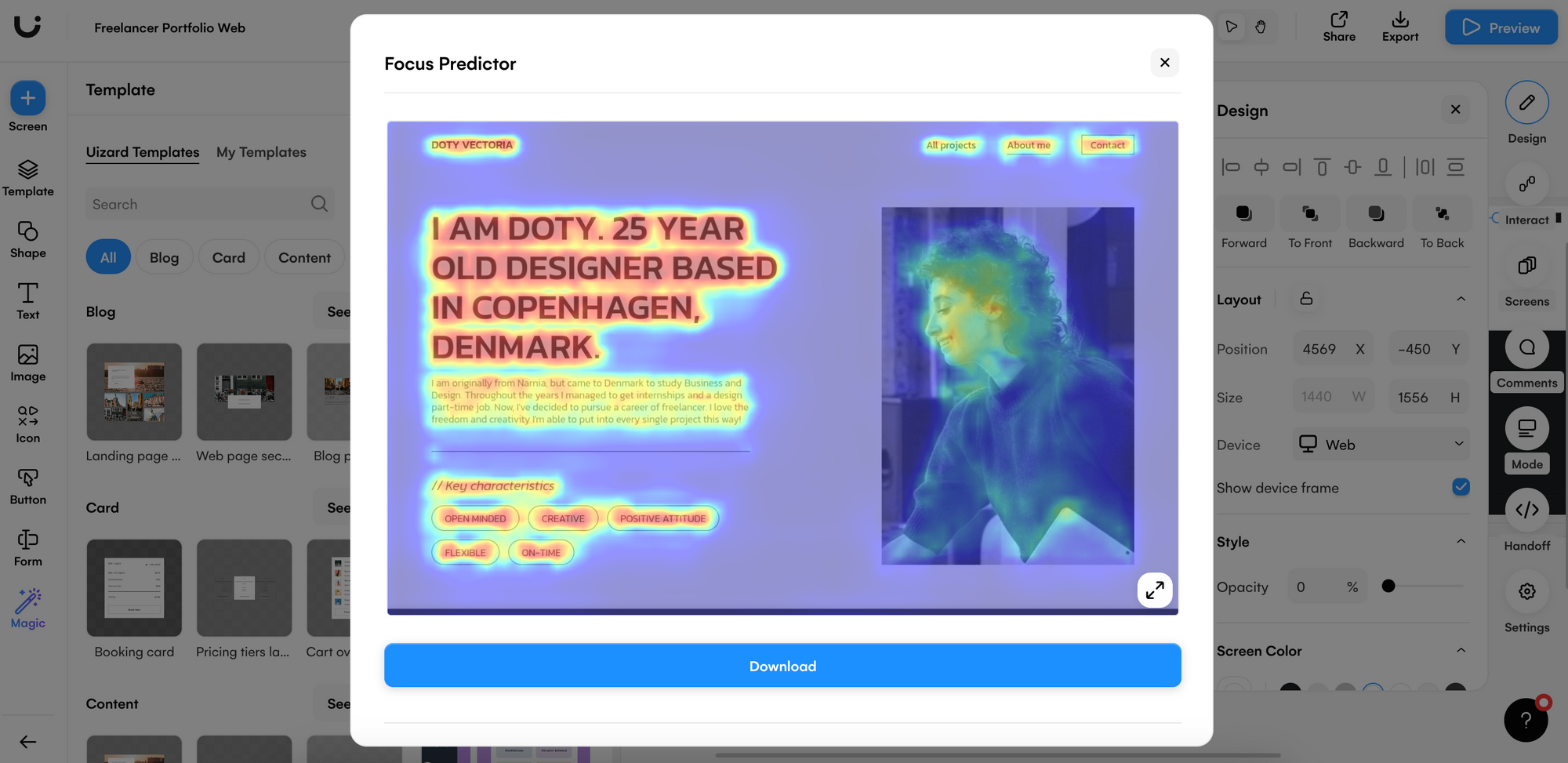
Another great feature is the focus predictor, and this allows you to produce an attention heatmap of a design screen of your choice. From here you can analyze user hotspots. What better way to get to grips with UX design than to use Uizard?

With Uizard as your UX design tool you can create a fully-functional design optimized for the user. To get started today, sign up to a Uizard free or paid plan today. For extra information about UX design, check out our blog.
