How to create a mobile app prototype

In the fast-paced environment of app design, having a brilliant idea is only the first step towards success. To transform your concept into a tangible product, you must first navigate the process of app prototyping.
An app prototype serves as a representation of a finished digital product design, and this means it should be complete with a well-thought out layout, design theme, images and content. But it should also convey how a user will interact with the app design, so a mapped user journey is essential too. How a user moves from one screen to another is extremely important, and this is one of the most important aspects of an app prototype — to show interactivity.
From defining your app's objectives and sketching out app wireframes to using Uizard as your prototyping tool, in this article we will help you at every stage of the prototyping journey. So, let’s get started.

Skip to section:
What is a mobile app prototype?
What are the benefits of app prototyping?
How to create a mobile app prototype with Uizard
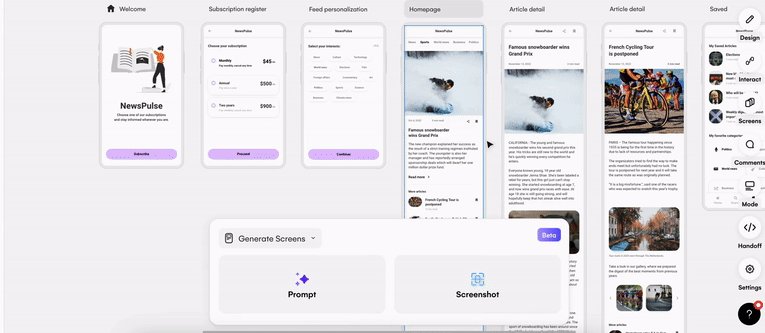
Generate an app prototype with Autodesigner
Use a UI template to create an app prototype
What is a mobile app prototype?
Mobile app prototypes are product designs that reflect the final, interactive design of a product. App prototypes contain every design screen that will appear in the final product, and they should be complete with the likes of images, navigation menus, icons and other elements, as well as well-written copy. Something that sets a prototype apart from a wireframe, and even a mockup, is the level of detail and interactivity.
An app prototype needs to look and feel like a finished design, so everything that a user would expect to see on your app design, needs to be included in the prototype. As for interactivity, an app prototype should also demonstrate how a user will interact and move through the product design. Perfecting the user journey on your prototype is the key to a successful mobile app design.

What are the benefits of app prototyping?
Aside from needing a mobile app prototype to visualize a final product, what are some of the other benefits you can gain from the process?
Project clarity: Designing an app prototype can offer some great insights into your project. For instance, you may get halfway through prototyping your app design and realize that a better layout would suit your users. Or, a few team members might express their opinions on the design theme or the images used, which can then be changed to encourage a better overall product design.
Stimulates collaboration: Mobile app prototyping can be a very collaborative experience, and this means involving designers, product managers, other product team members, and maybe even clients in the experience. Collecting knowledge and insights from others can also help to produce a well-rounded app prototype that is sure to be loved by users.
Enhances the quality of end results: Going through several app prototype iterations, such as changing the layout, the design theme, or scrapping one of the design screens altogether can make for a great finished product design. The mobile app prototyping process can help you and your team to spot issues you otherwise would not have, and to ensure that these changes can be made to improve your overall app design.
How to create a mobile app prototype with Uizard
How can you create a mobile app prototype for your next product design? From deciding on an app design concept, to using a prototyping tool such as Uizard to take your app design from wireframe to prototype, let us run through the steps.
Ideate a concept for your project
Every great app prototype starts with an idea, and whether you already have one in mind, or you’re starting straight from the drawing board, you will need to conceptualize your app design idea. An initial brainstorming session is useful at this stage as it will help you to better understand your mobile app design project. You can use ideation tools such as Miro or Mural to help you collect your thoughts and to form a concrete idea. Alternatively, you may want to ideate further on the app design idea you previously had in mind. Once you have decided your app design concept, you can move on to creating wireframes for your app prototype.
Creating wireframes for your mobile app prototype
Before designing your interactive app prototype, it’s important to start off with the basics — app wireframes. Wireframes will act as the blueprint for your app prototype, and they will help you to put together the layout for each of your app design screens. You can either draw wireframes by hand, or put them together digitally using tools that offer wireframing capabilities such as Uizard. For more on how to actually put together your app wireframes, check out our ‘Mobile app wireframing guide’.
Move over to an app prototyping tool
In order to go from app wireframe to app prototype, you will need to use a prototyping tool. There are many tools on the market to pick from, and the factors influencing your choice may be pricing, the features the tool offers, and whether or not there are collaborative possibilities. But finding the tool that ticks all of your boxes is not only essential, but entirely possible too.
For instance, with Uizard you can create a Free account, or a Pro account for $12 a month. And not only is it cost effective, but you get a bunch of AI features to optimize your prototyping abilities and an easy-to-use editor to help the app design process run smoothly. So in the next few steps we will run through how you can use Uizard to create your app prototype.
Upload your mobile app wireframes using Wireframe Scanner
How can you use your hand-drawn wireframes to create an app prototype? With a prototyping tool such as Uizard you can upload your app wireframe sketches and turn them into editable design screens thanks to the AI-powered Wireframe Scanner. This feature ensures that all of the hard work you put into your app wireframe sketches can be used to further your prototyping process digitally.
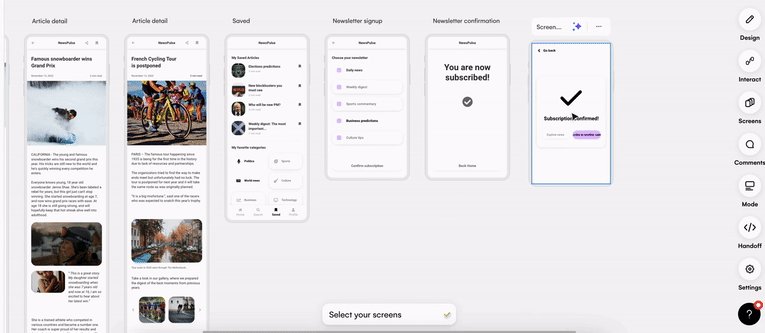
Once you’ve uploaded your sketches, they will automatically convert into high-fidelity design screens which means that you can then begin to iterate on them.
Add detail to your mobile app prototype
You can edit your app design to add color, images, text and use the drag-and-drop editor to incorporate premade components and elements into your design to take you one step closer to creating an app prototype. With the Autodesigner widget at the bottom of the editor, you can even generate screens, images and design themes from prompts to pad out your app prototype or to ideate new app design ideas.

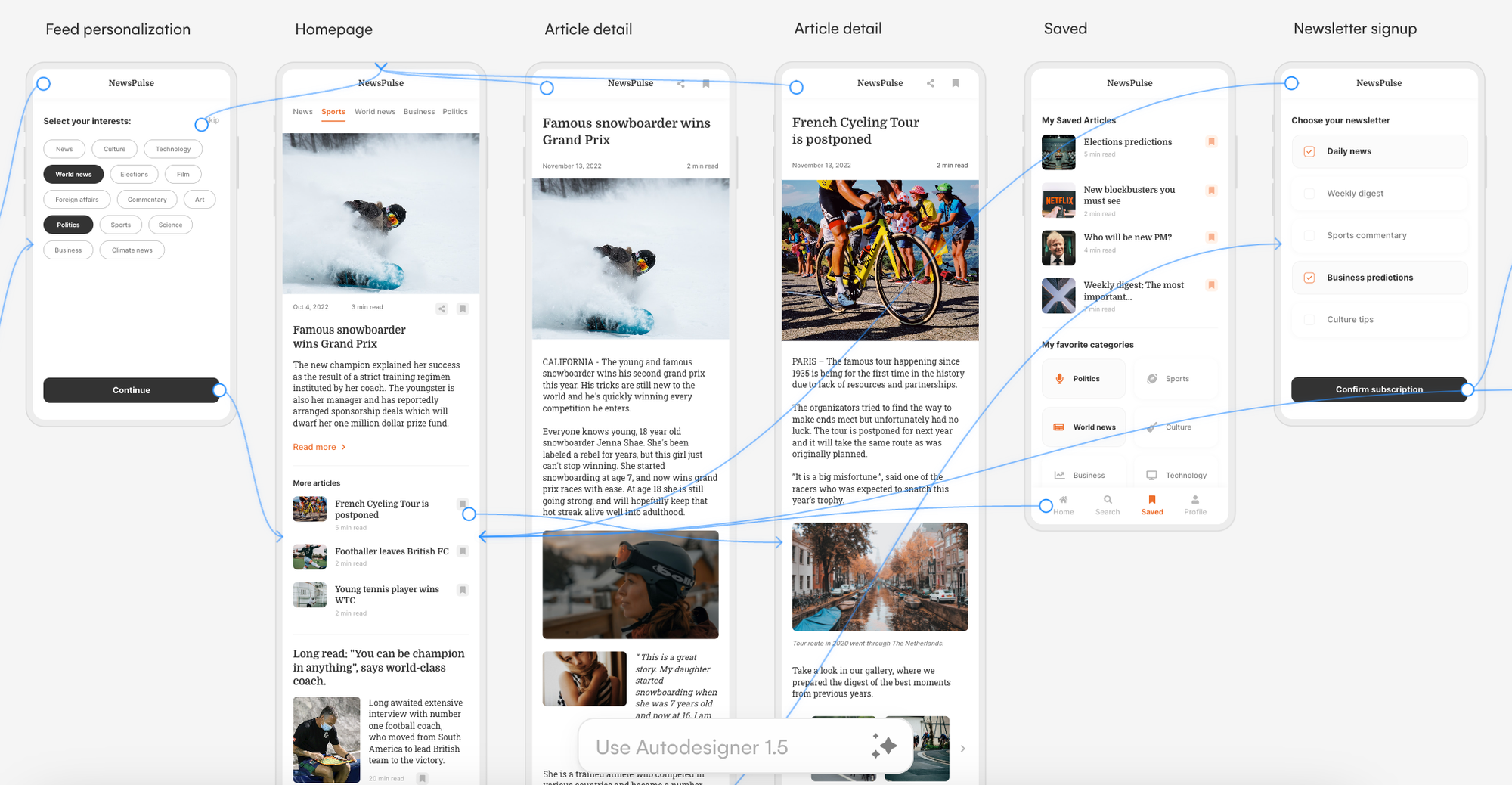
Incorporate user interactions
The main difference between an app wireframe, mockup or prototype is the level of interactivity. With an app prototype, you are simulating an end product, so the design has to reflect the level of interactivity that you would want in the final app design. And you can do so with Uizard.
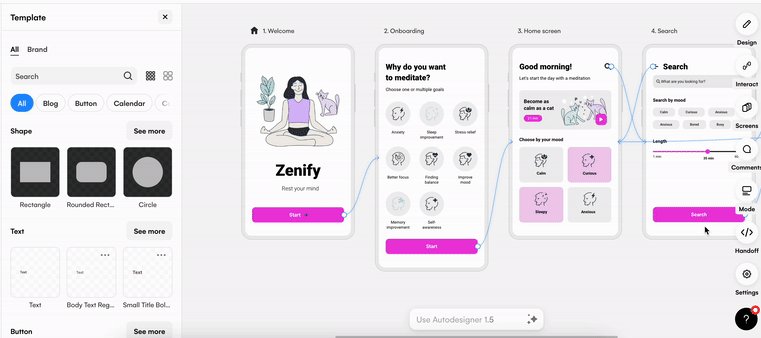
Add user interactions between components and design screens using the user flow mapping tool. Simply click on a component, and use the lightning bolt icon to connect it to a design screen. You can even use the preview function to test out your interactions in a clickable prototype format — which means you can iterate your user journey to improve the overall UX of your design.

Gather feedback and iterate on your app prototype
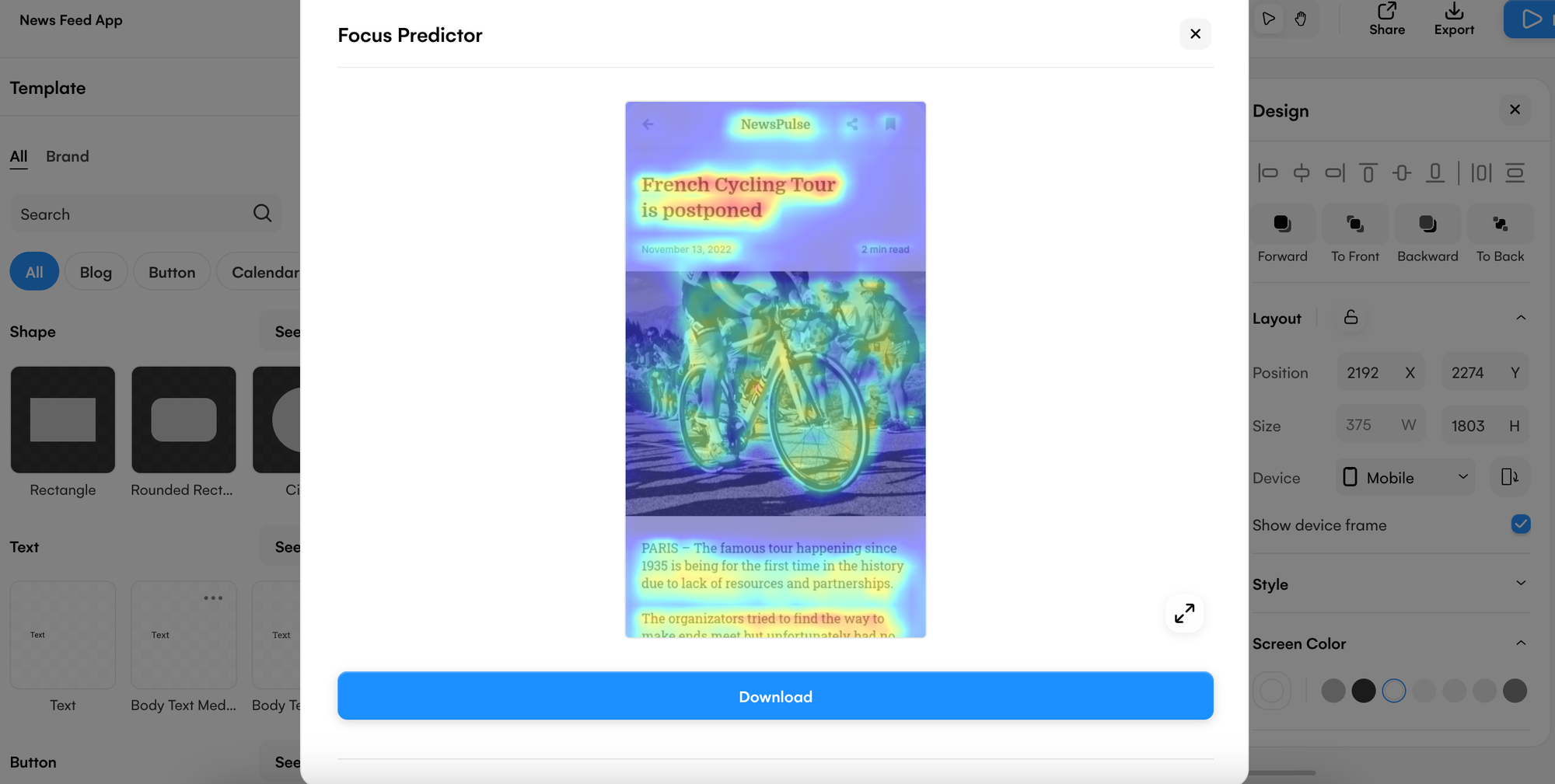
Gather feedback both from your team and from users in order to iterate successfully on your app prototype. Using the share function, you can invite others to collaborate or comment on your app prototype in real-time. You can even use the Focus Predictor to generate an attention heatmap of the design screens in your app prototype. Which can then help to iterate and improve the UX of your app prototype. These can also be shared with other team members or external clients and stakeholders to give an insight into how your design would perform in the real world.

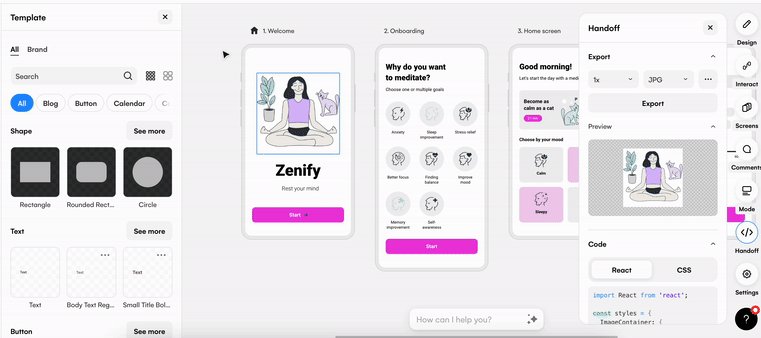
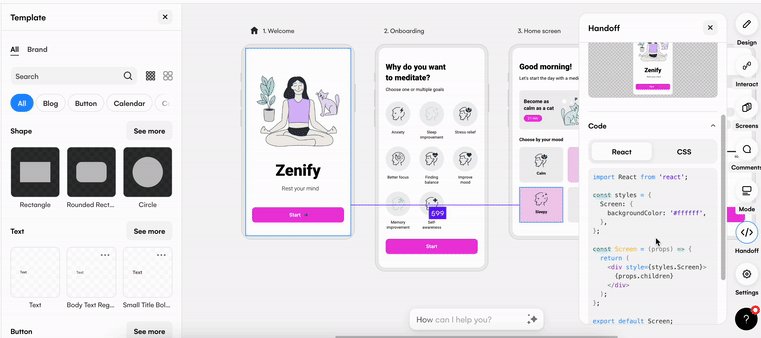
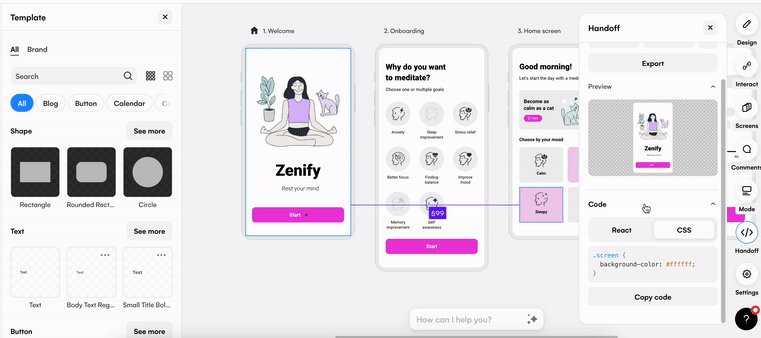
Next steps: Use handoff mode to export assets and copy code
To progress your app prototype even further, use handoff mode to export whole design screens and components in a range of formats. Alternatively you can also copy the React and CSS code for the components and elements on your app prototype. Share these with a developer to take your app prototype to completion.

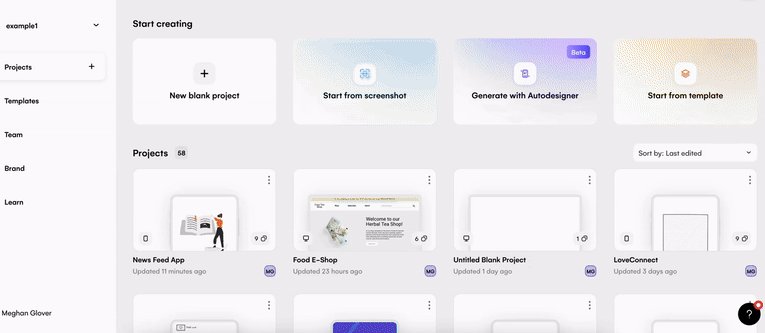
Generate an app prototype with Autodesigner
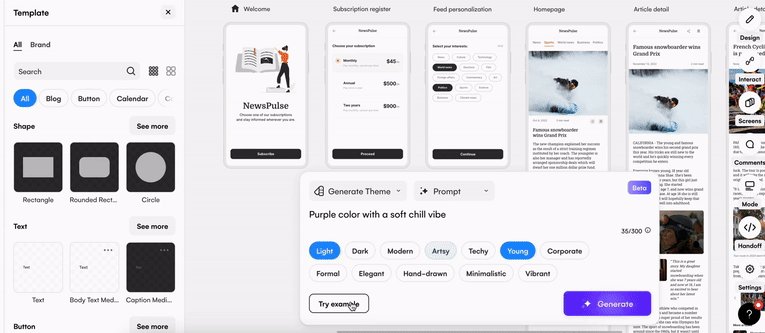
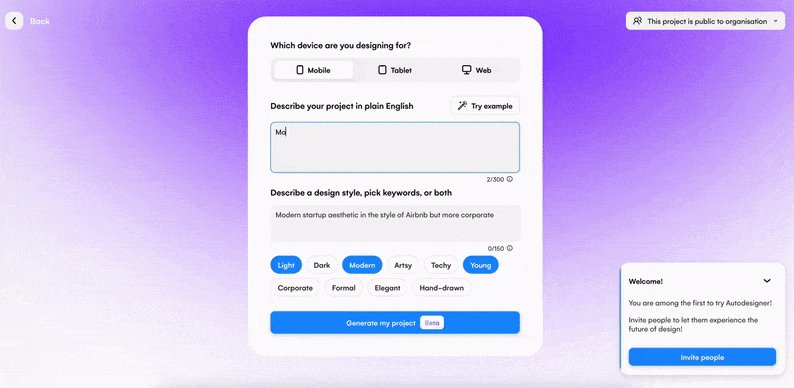
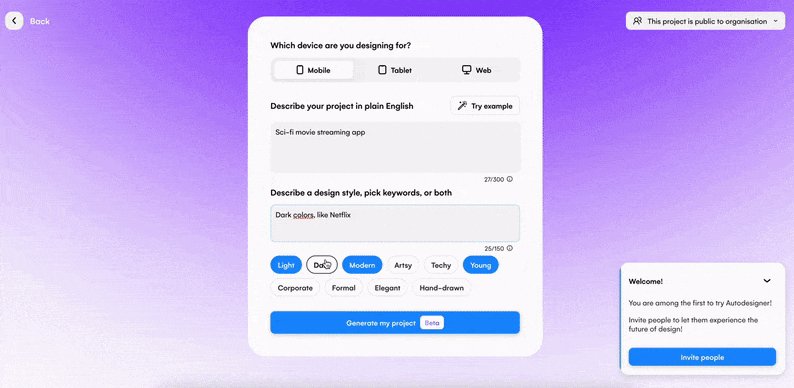
If you’re pressed for time, or you want to ideate a few different app design ideas, creating an app prototype with Autodesigner is the perfect solution. All you have to do is enter a descriptive text prompt, describe your design style, pick a few keywords to supplement your style, and then click generate! In the generation stage, Autodesigner uses AI to create a multi-screen app prototype complete with a design concept that directly correlates to your text prompts, as well as user interactions between screens. Autodesigner makes app prototyping easier than ever before.

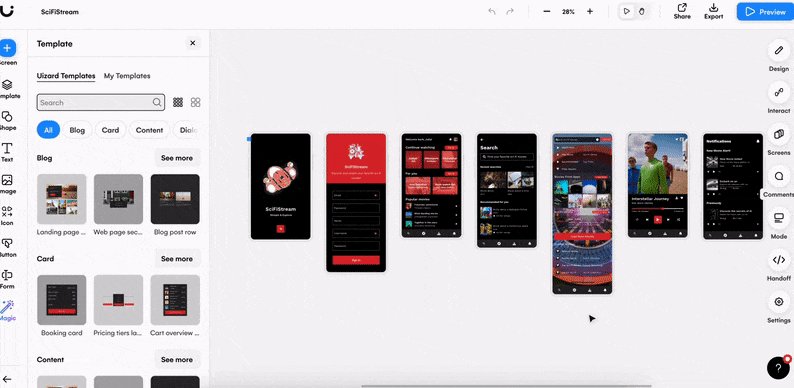
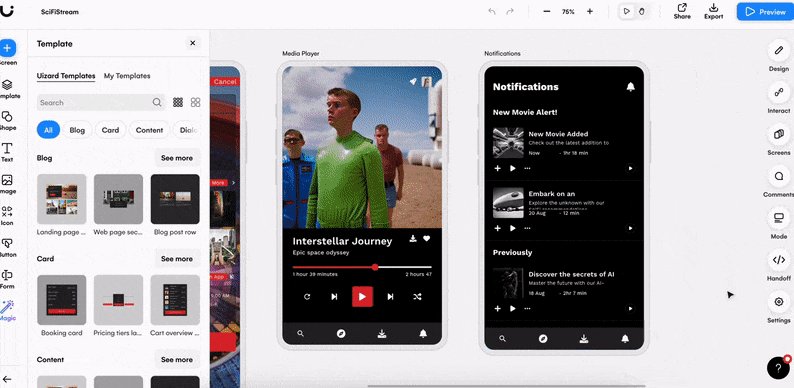
Use a UI template to create an app prototype
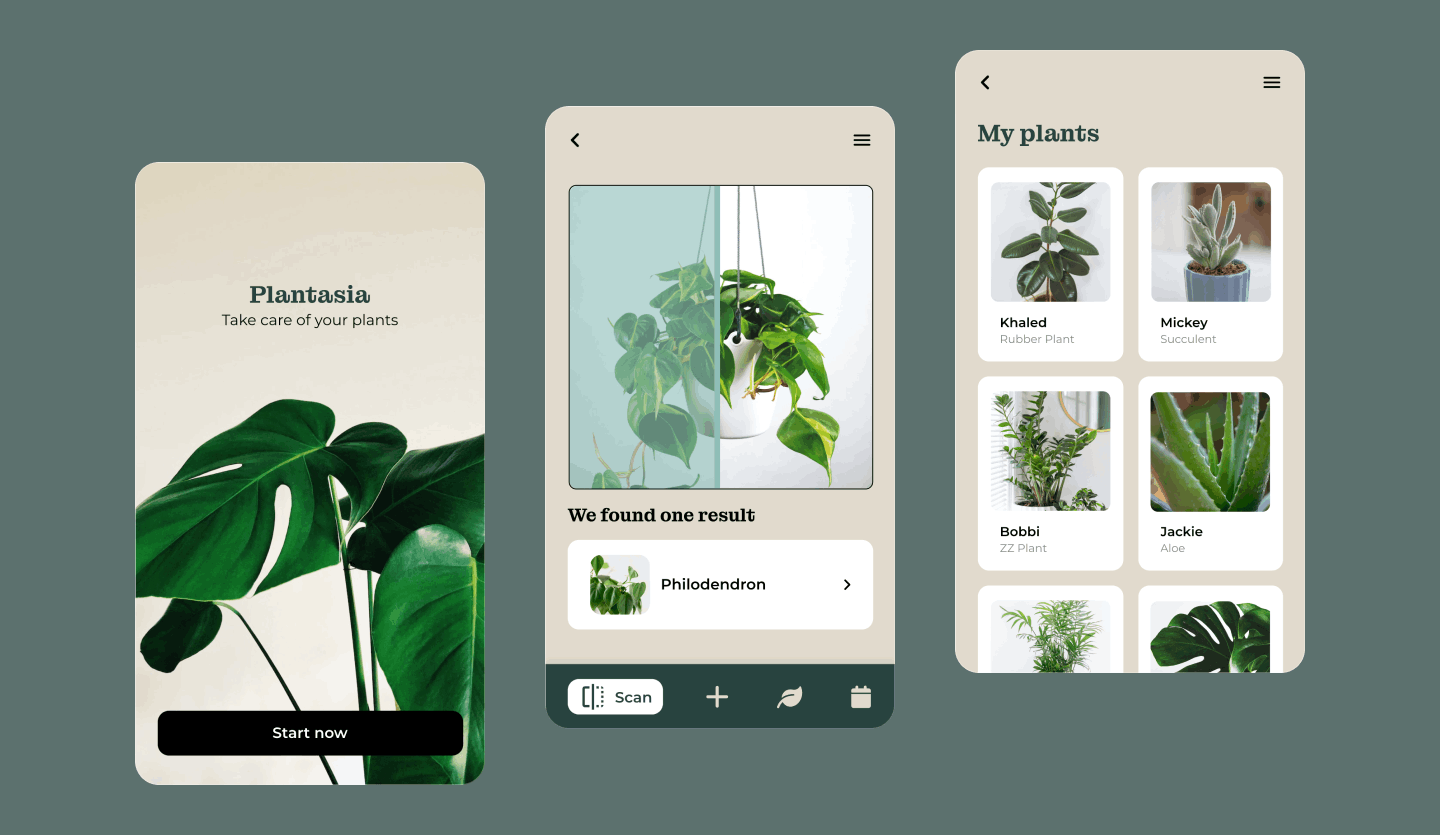
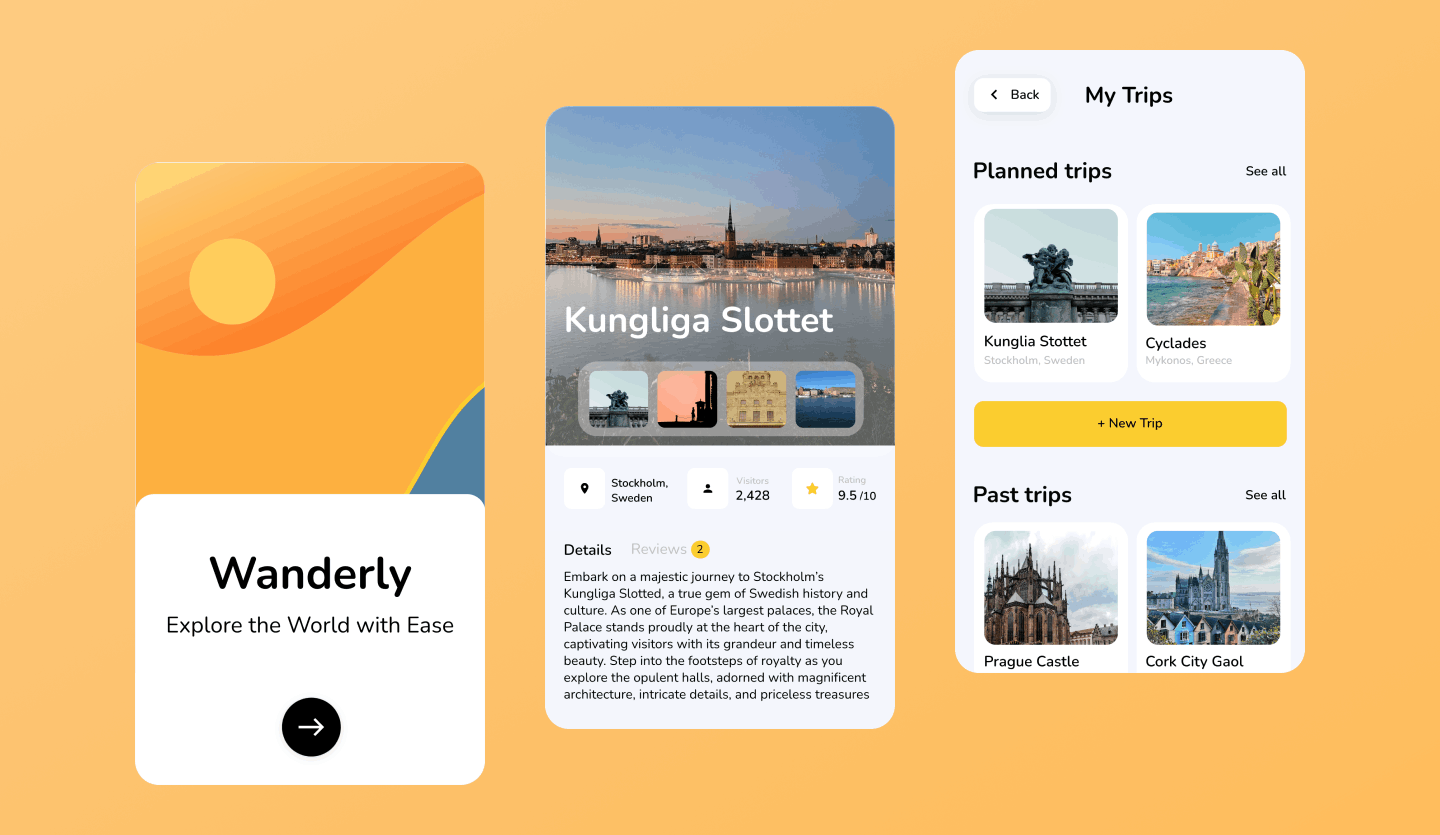
In Uizard you have hundreds of app templates to choose from. Each one has everything you need to create a personalized app prototype that you can then share with stakeholders, developers or other team members. Each of our UI app templates are equipped with a pre-mapped user journey between design screens, as well as a consistent design theme — both easily editable. So whether you are searching for inspiration, or are in need of a quick prototype to share with clients, Uizard’s app design templates have you covered.

Ready to get started with your app prototype? Sign up to Uizard today to use a prototyping tool that will make your design process run smoother than ever before.
