How to generate a multi-screen app design from a text prompt

Whether you're fascinated by the rise of AI technology or you're exploring new ways to leverage advanced AI tech for your startup or product roadmap, one thing is certain - AI is changing our digital landscape for good... and we're here to tell you that the world of UI design is no exception.
With Uizard Autodesigner, it is now possible to generate multi-screen app, web, or UI designs from a simple text prompt with the power of AI. Gone are the days of laborious wireframes and concept mapping, with Autodesigner you can go from idea to mockup in no time at all.
In a nutshell, for consultants, agencies, designers (basically anyone with an app idea), the ideation stage of the product design journey has just been supercharged like never before.
Want to know more? In this guide, we'll teach you how you can leverage AI to create an editable, multi-screen design from text alone in 5 easy steps. The best part? The journey doesn't end with an Autodesigner output. With Uizard's easy-to-use, drag-and-drop editor, bringing your vision to life has never been easier.
Skip to section:
Generate a design in 5 easy steps with Autodesigner
- Sign up to Uizard Pro and create a new project
- Describe your idea in plain English and select your key terms
- Review your Autodesigner project or generate a new one
- Adapt the project using Uizard's drag-and-drop editor
- Share your project with your team
Generate an editable, multi-screen design in 5 easy steps with Autodesigner
Ready to join the frontline of design innovation? Leverage the power of generative AI to design multi-screen, interactive prototypes for any concept. Here's how to use Uizard Autodesigner in 5 easy steps.
- Sign up to Uizard Pro and create a new project
- Describe your idea in plain English and select your key terms
- Review your Autodesigner project or generate a new one
- Adapt the project using Uizard's drag-and-drop editor
- Share your project with your team
Sign up to Uizard Pro and create a new project
To get started with Autodesigner, first you need to sign up for a Uizard Pro account. Uizard Pro allows you to unleash the full potential of Autodesigner, and also gives you access to Uizard's other AI design features.
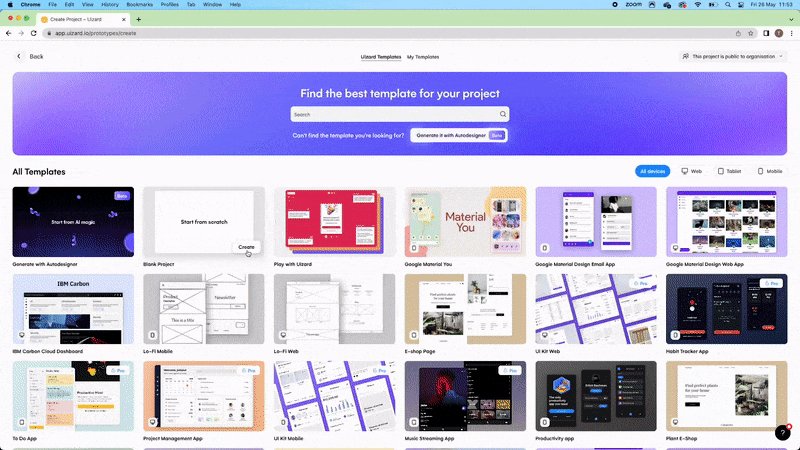
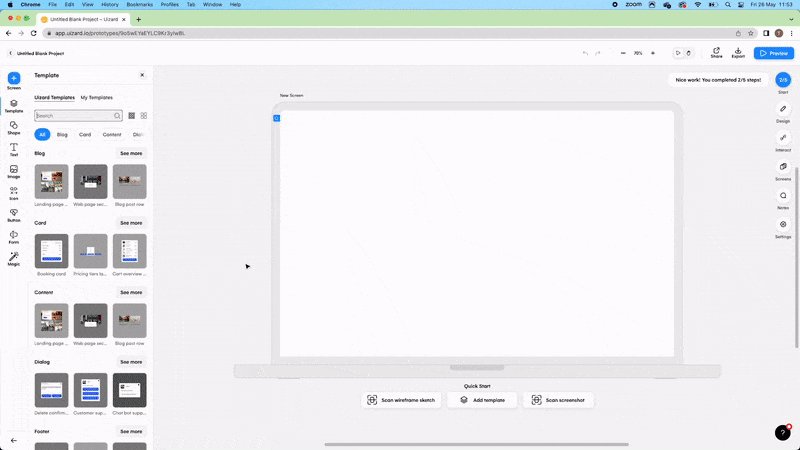
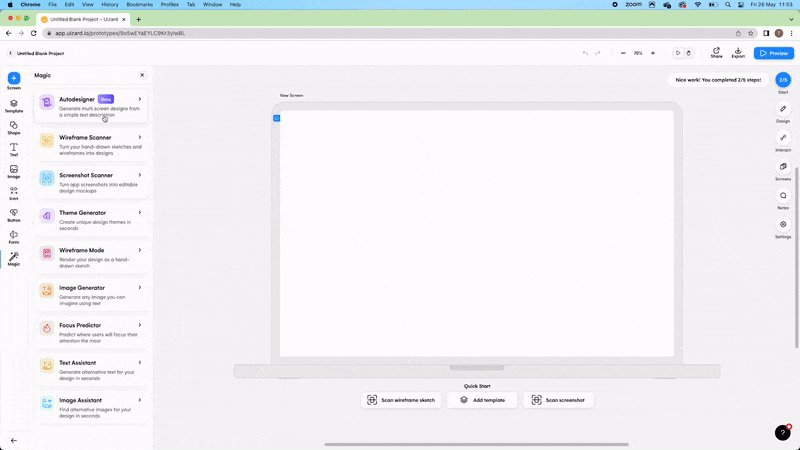
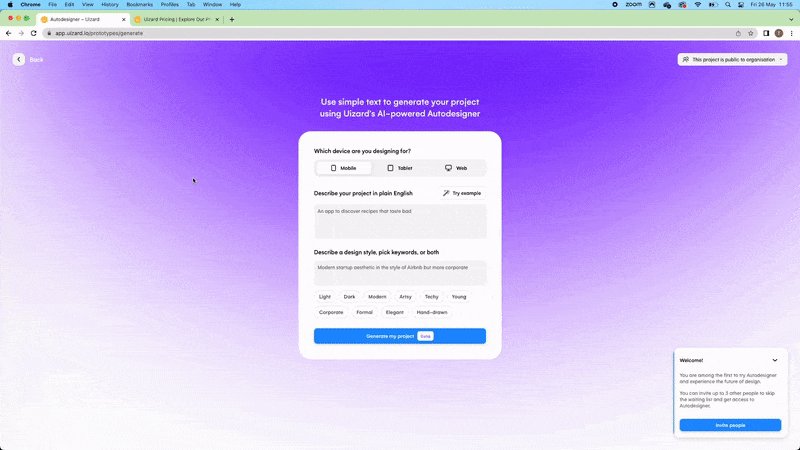
Once you've signed up and completed the onboarding tasks, there are a couple of ways to access the Autodesigner feature. First off, you can navigate to the 'create' screen and you'll find the 'Generate with Autodesigner' option in the top right-hand corner of the templates library. Alternatively, you can create a project from scratch and find Autodesigner in the 'Magic' tab of the side navigation.

Describe your idea in plain English and select your key terms
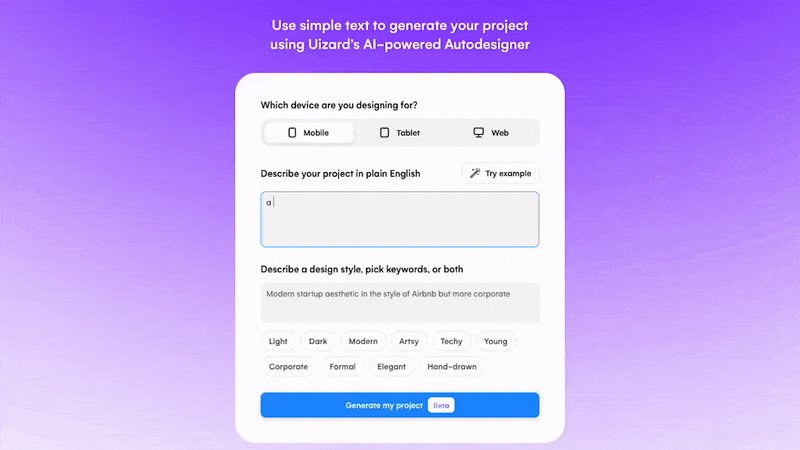
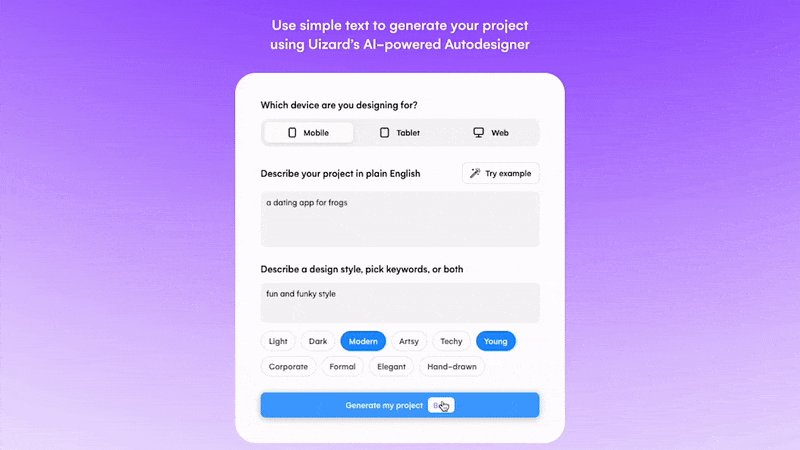
This is where the fun begins. To use Autodesigner, first, select the device type you want to design for. Uizard supports design across mobile, tablet, and web, so the choice is yours.
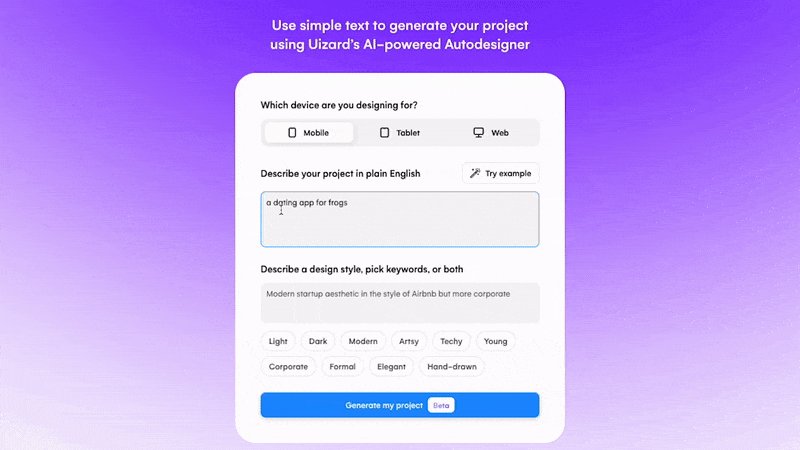
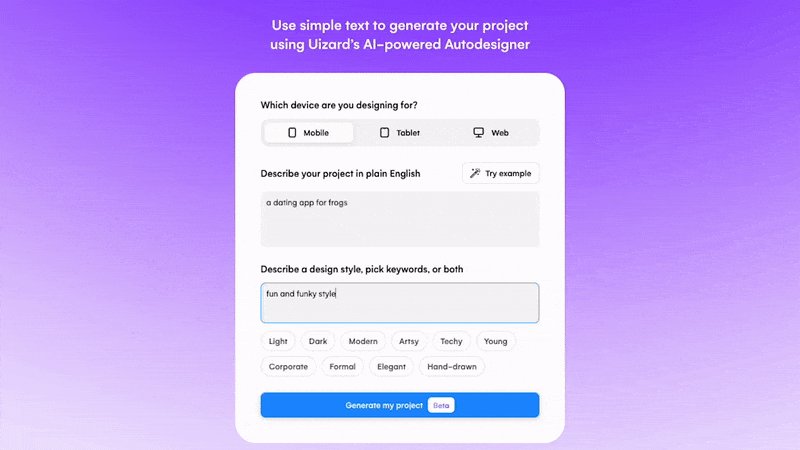
Next up: describe your design idea in plain English and describe a design style (or pick out a couple of key terms that match your concept). In the example below, we are creating 'a dating app for frogs' with a 'fun and funky style'.
With Autodesigner, you're only limited by your own creativity but, if you are really stuck for ideas, then you can always use the 'Try example' CTA on the right-hand side of the interface which will give you an example prompt to try out.

Review your Autodesigner project or generate a new one
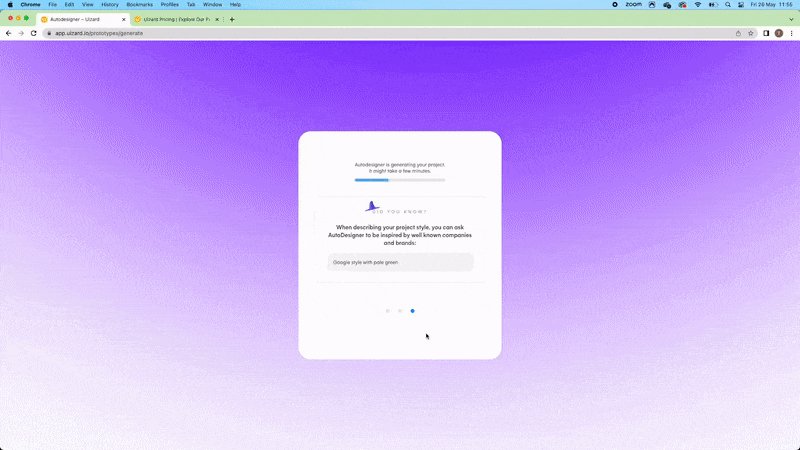
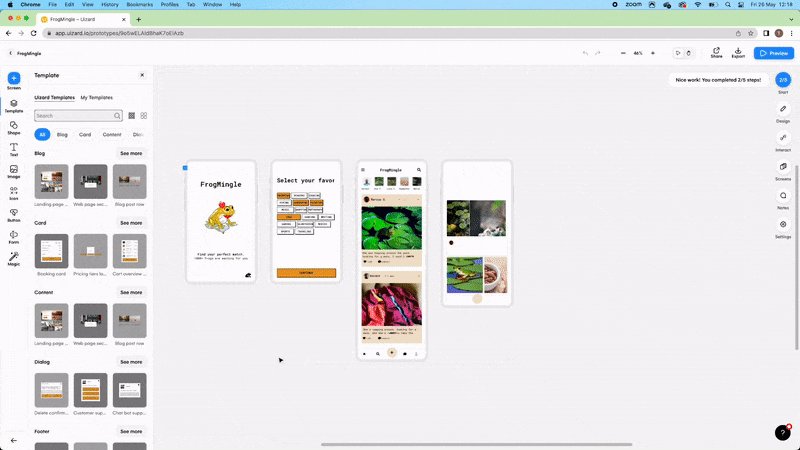
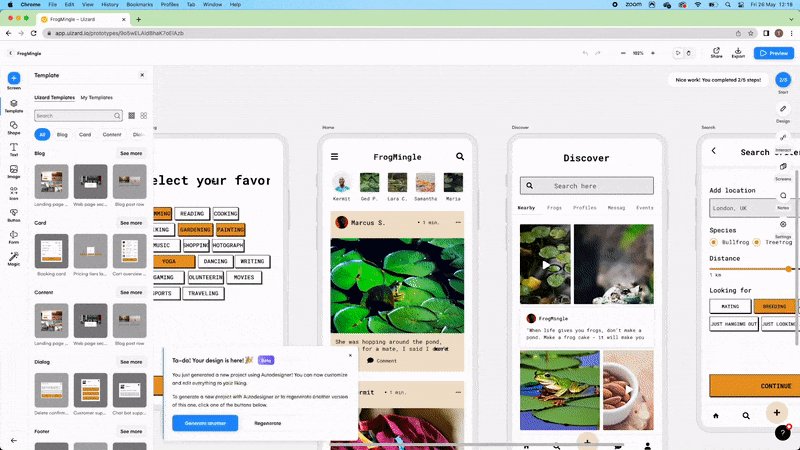
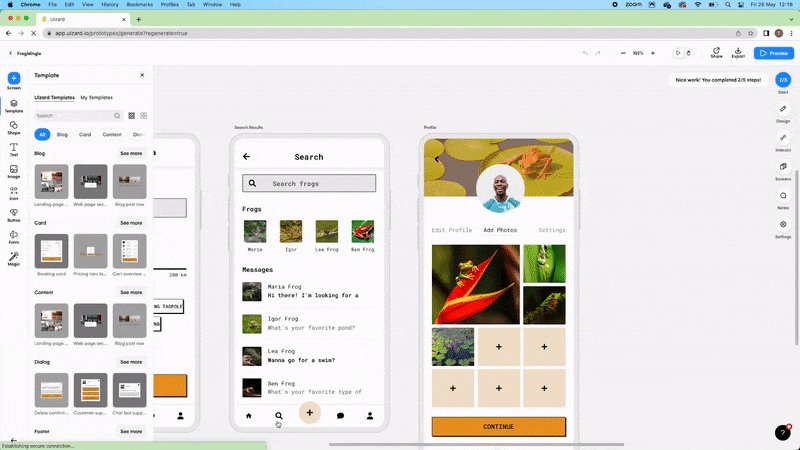
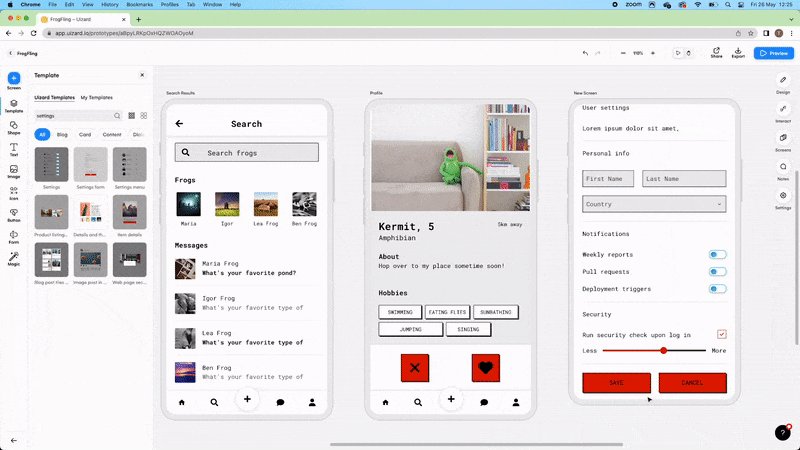
Once you click the generate button, in a matter of moments, Autodesigner will generate a full, multi-screen prototype based on your initial suggestion. The design will come with all the must-have components, buttons, images, and placeholder text your design needs. Autodesigner will even generate clickable links and interactions between the screens of your mockup. To view these, simply click the preview button in the top right-hand corner of the Uizard interface (clickable links flash in blue in preview mode).
If for any reason you want to try another version of the design, you can simply click the 'Regenerate' button which will spin out another version of your concept based on your initial text prompt.

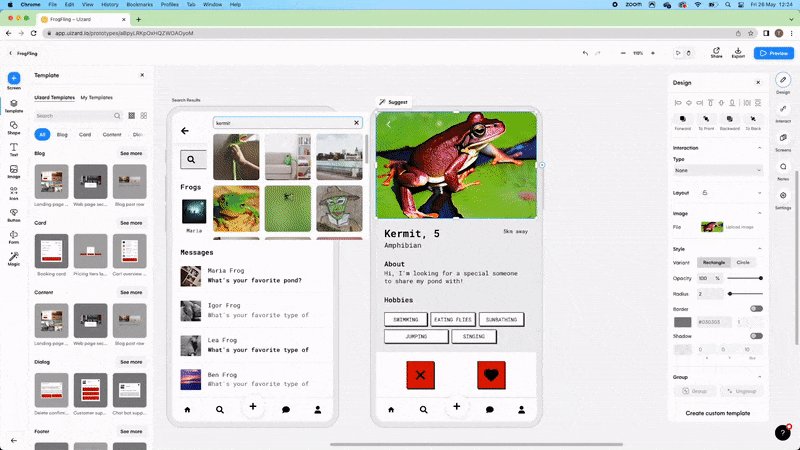
Adapt the project using Uizard's drag-and-drop editor
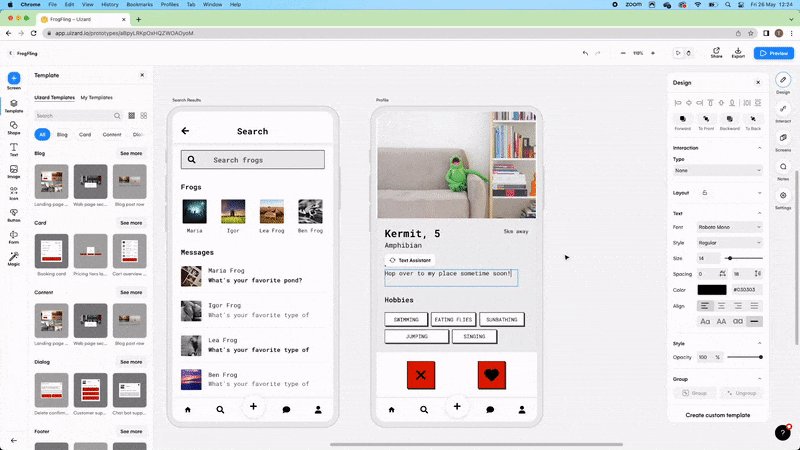
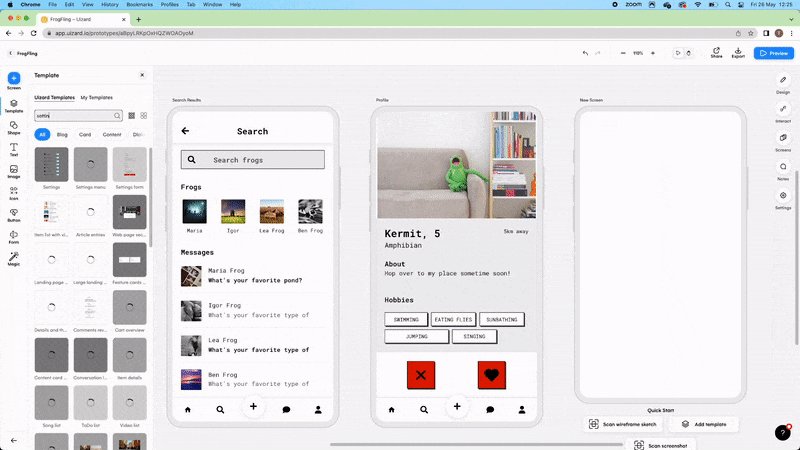
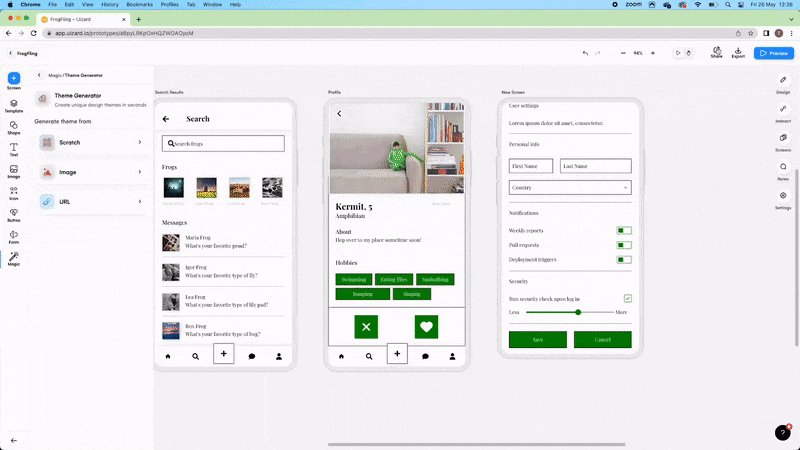
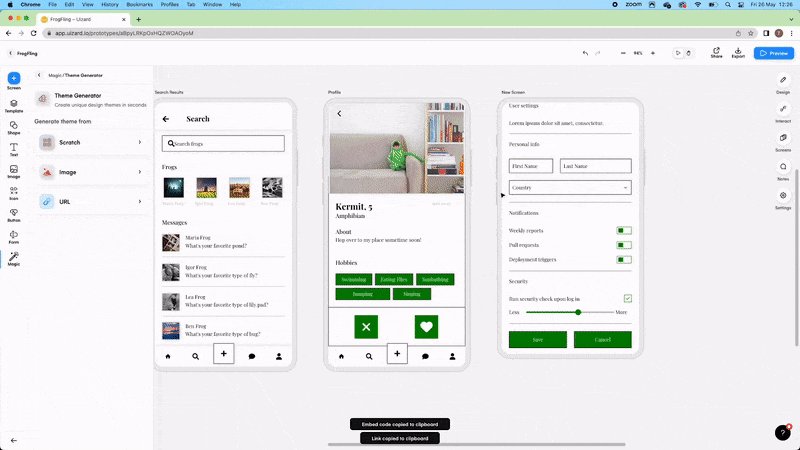
Once you have an Autodesigner output that you're happy with, the journey doesn't end there by any means. At its heart, Uizard is an easy-to-use design tool for crafting stunning app and web prototypes. You can update your generated project with new screens, you can add in brand-new UI components and elements, you can update imagery and text with your own branding, you can even generate an entirely new UI theme using Uizard's Theme Generator (also found in the Uizard 'Magic' menu).

Share your project with your team
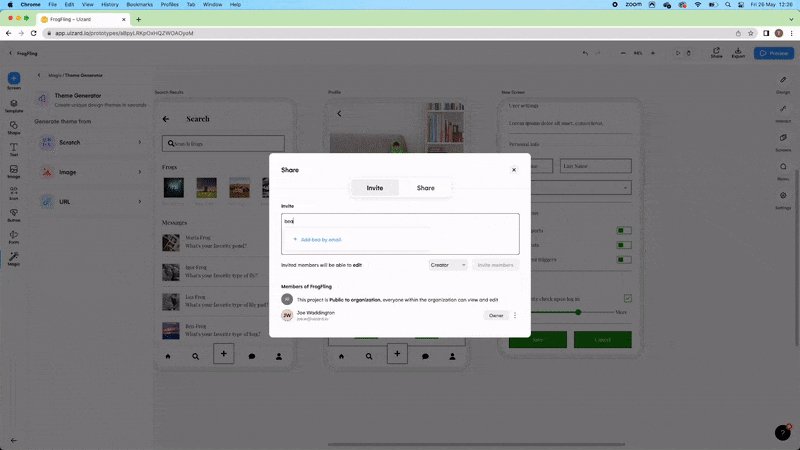
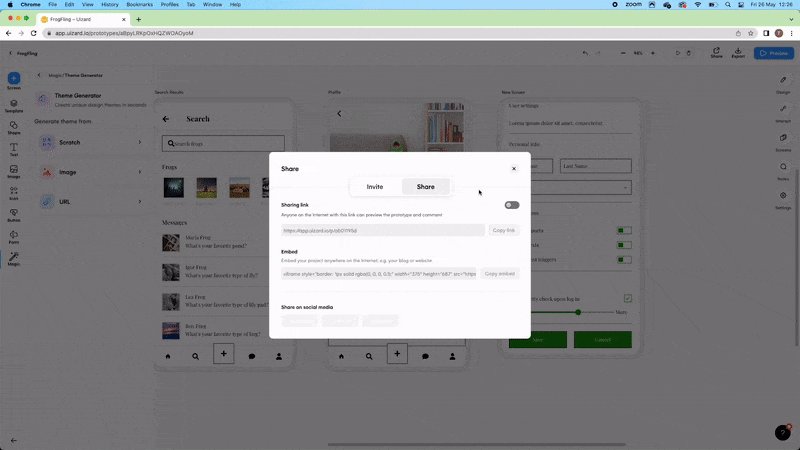
When you're happy with your project, it's now time to share it with your team for some quick and easy collaboration, feedback, and iteration. Simply click the share button in the top right-hand corner of the interface; here you can invite teammates by email or share your project via link.

And just like that, you've gone from a concept written in plain English to a polished, sharable, clickable app prototype in a matter of minutes, not days or weeks.
If you're looking to design at speed and you're stuck staring at a blank screen, then Uizard Autodesigner is the perfect tool for you. Generate projects for mobile, web, or tablet and update them effortlessly with Uizard's easy-to-use, drag-and-drop editor.
Ready to leverage the magical power of generative AI for your app, web, or UI design projects? Sign up to Uizard Pro today and experience the true power of Uizard Autodesigner for yourself. Want to know more about the world of design? Head over to the official Uizard blog.
