How to test product iterations before finalizing solutions

The testing stage is undoubtedly an important phase in every product team’s workflow. From user testing to gathering internal team feedback, it is all essential when it comes to iterating on product solutions.
With a prototyping tool such as Uizard, it’s not only easy to work together collaboratively with your product team and developers, but you can also quickly put together a clickable prototype solution to share with users or stakeholders for testing too. There are also a whole host of AI-powered features that can help product teams to test solutions before development.
In this article we will run through how Product Managers and product teams can use Uizard to test product iterations before eventually finalizing solutions and handing over to developers and engineers.

Skip to section:
How do product teams test their solutions?
What is the purpose of testing product solutions?
How to test product solutions in Uizard
Why test product solutions in Uizard?
How do product teams test their solutions?
So, how do product teams ensure that their product solutions are ready to be pushed live? There are a few testing methods that PMs and their teams may go through to reach their finalized solution, and we have outlined these below.
Internal testing: Ideating and iterating on a product solution occurs within a product team, so it’s essential to gather feedback and insights from internal colleagues. These ideas can then be used to iterate further on a product visual.
Testing feasibility with developers: Product visuals can be shared with developers to gather insights in the discovery phase. Involving developers in the early stages ensures that product teams are working on feasible solutions, and that they are not wasting valuable time or resources.
User testing: Sharing interactive prototypes or visuals with users helps to examine a proposed solution and to identify any possible issues. It also provides product teams with feedback relating to the usability of a product solution, and this can be used to iterate and improve a solution.
Finalizing with stakeholders: Finished product solutions are sent to stakeholders for approval, and then final iterations can be made based on stakeholder comments before a change is pushed live by developers.
With Uizard, you can easily share prototypes with users, design assets with stakeholders and code with developers for a smooth product testing experience.

What is the purpose of testing product solutions?
Before a feature improvement or product update is pushed live, a solution is required to go through testing. From internal product team members and stakeholders, to testing with users, it’s important that a product solution is shared with the appropriate personnel. Not only does testing ensure maximum usability of a solution, it also guarantees that the changes suggested will be a correct fit for a product. In particular, insights that come from testing with users are extremely valuable, and product teams can use these to iterate on solutions prior to finalizing. Product Managers and their teams can rest easy knowing that their solution has been rigorously tested and is ready to go live.
How to test product solutions in Uizard
There are several ways that product teams can test their solutions using Uizard. From analyzing usability with Focus Predictor, to putting together a clickable, interactive prototype to share with users, the possibilities are endless. So, let’s run through how you can test product solutions in Uizard.
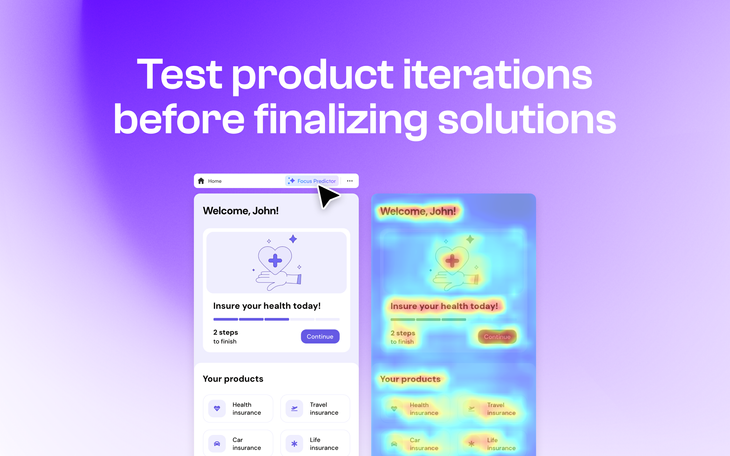
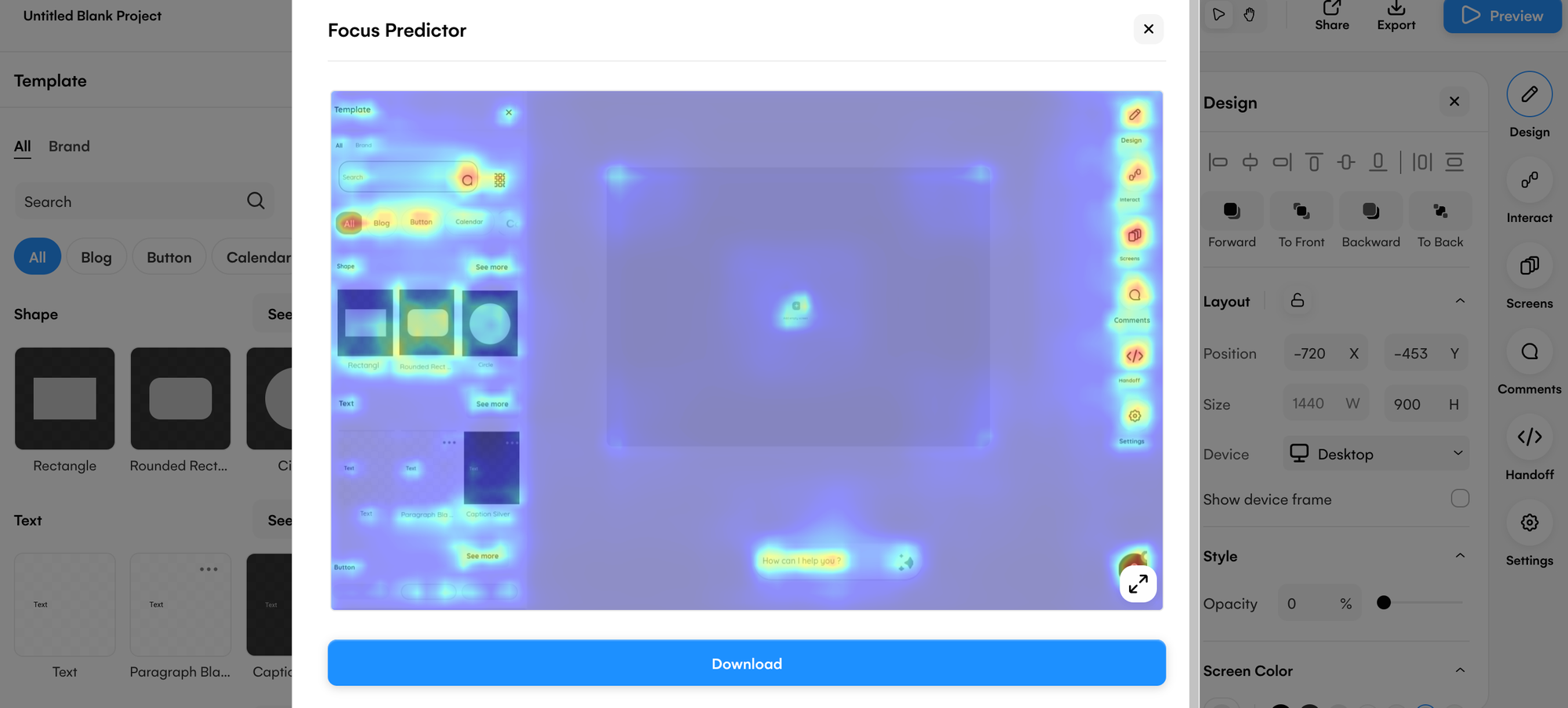
Focus Predictor
Using Uizard’s Focus Predictor, product teams can iterate on the usability and the layout of a visual solution. With a heatmap generation of a singular screen, teams can locate attention hotspots to test and analyze a product solution. This can then be used to improve and speed up the iteration process.

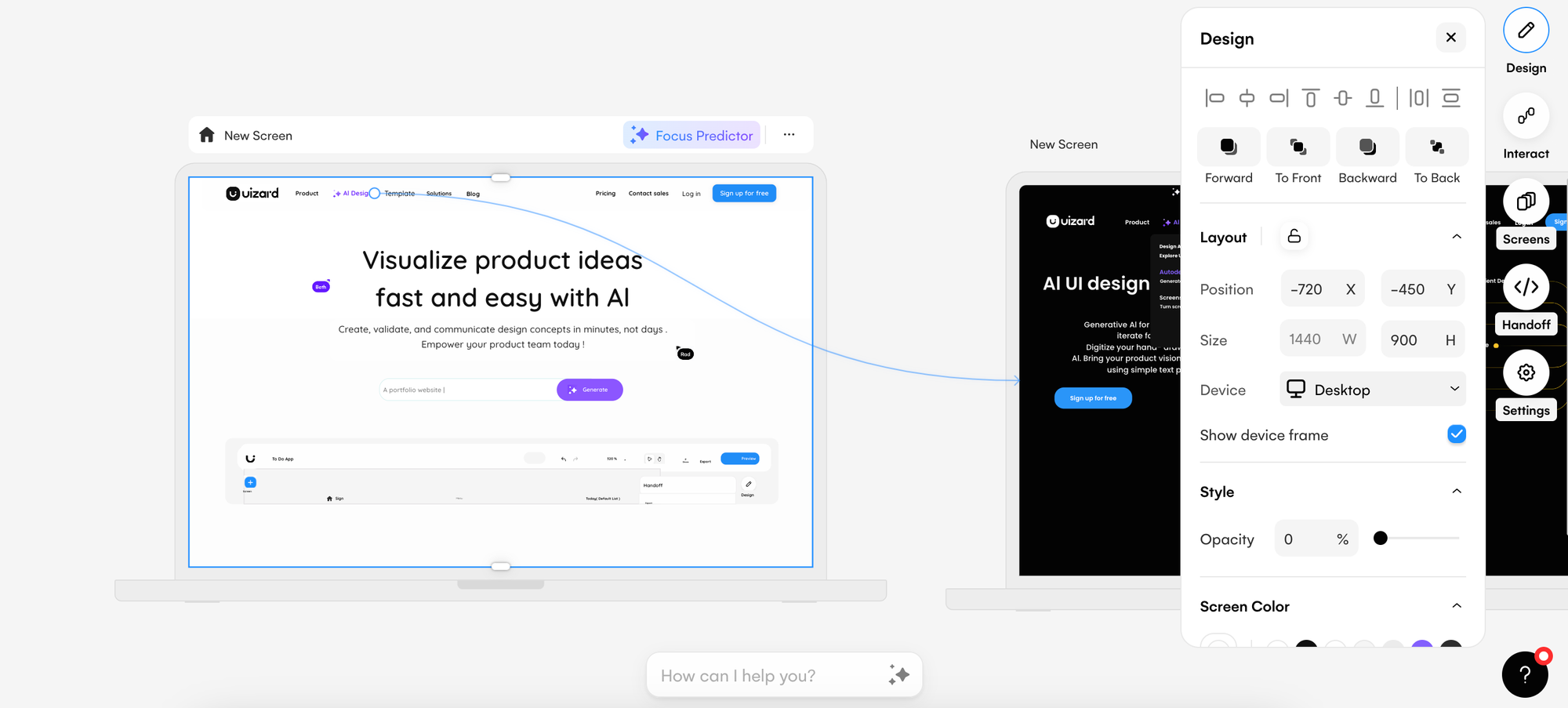
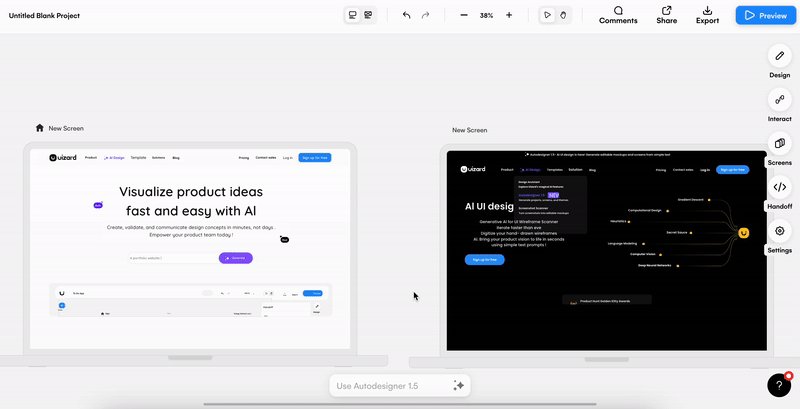
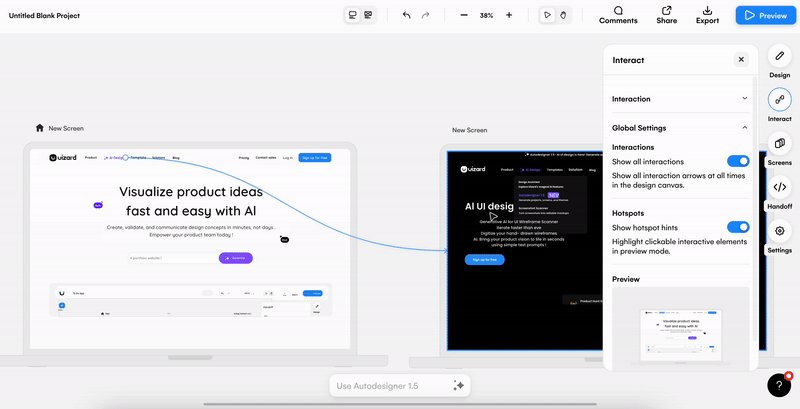
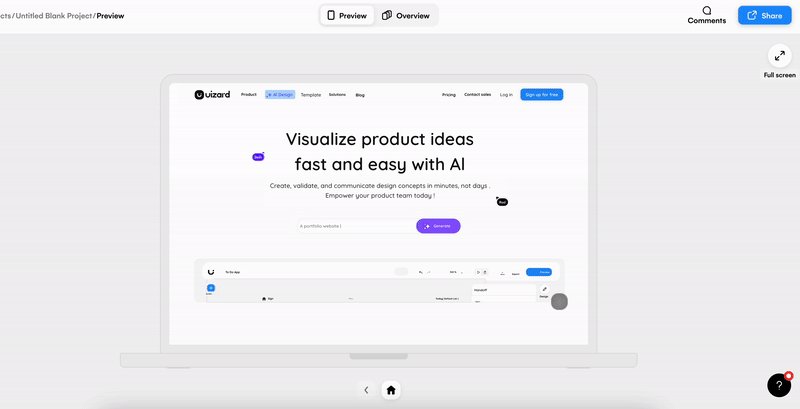
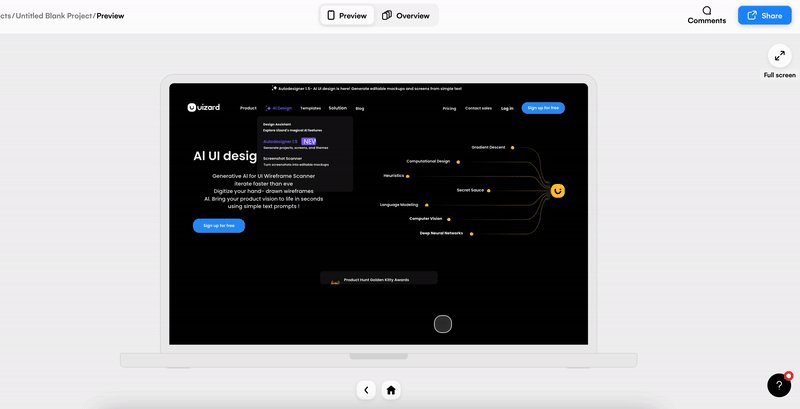
Share clickable prototypes
Clickable prototypes can be created in Uizard to provide an interactive overview of your product solution. By selecting an element, and using the lightning bolt icon, you can easily connect two screens to create a user journey from one product visual, to another. Using the preview function, product teams can then click through their solution. These prototypes can then be shared with users, developers and stakeholders to gather feedback and to test the solution.

Wireframe Mode
A great way to test and analyze the usability of your product solution is to iterate on it in low-fidelity. By switching on Wireframe Mode, product teams can view their solutions as bare-boned wireframes, and test the feasibility of a layout. Low-fidelity product visuals are also perfect assets to share with stakeholders as they can present an overall layout, without the need for a pixel-perfect design.

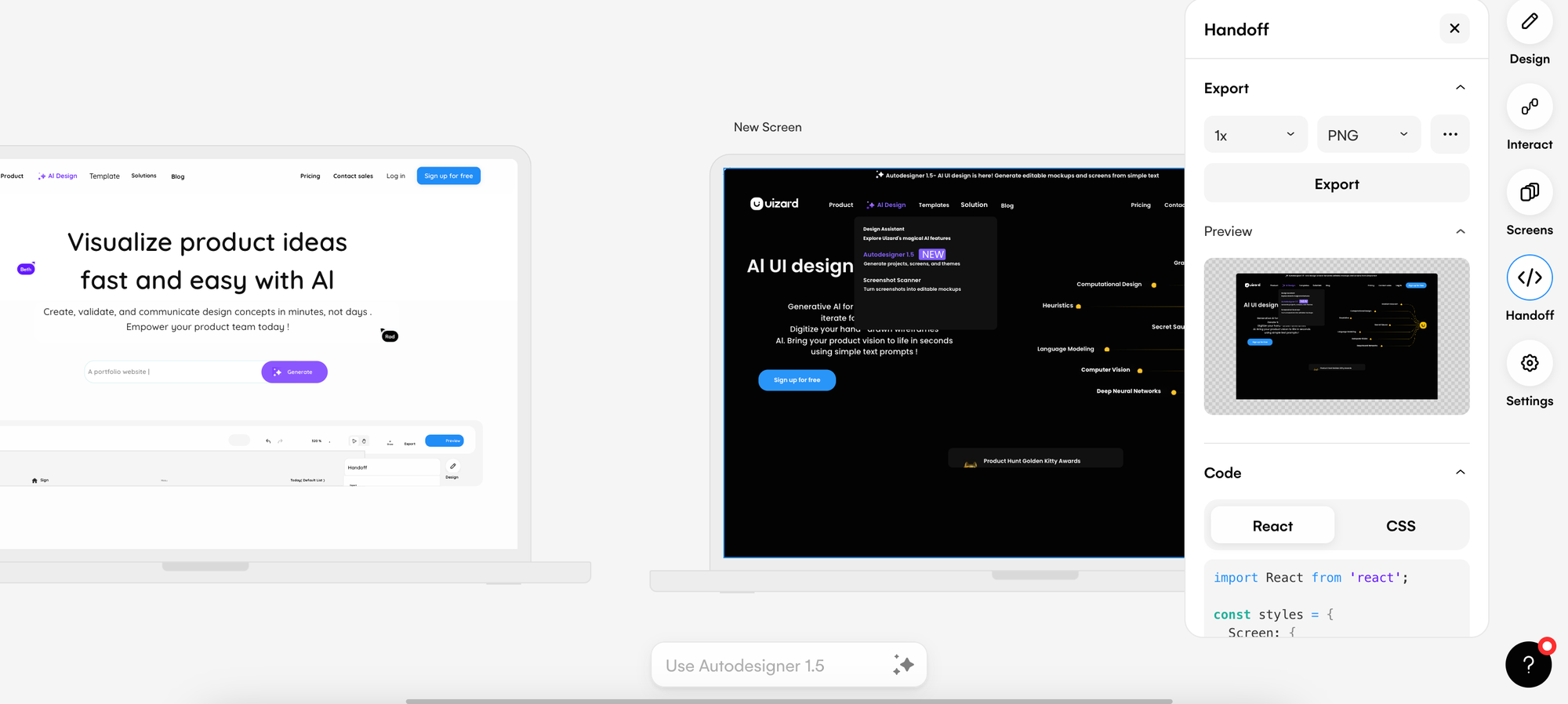
Involve developers
Developers can not only provide insight into the ability of a product solution to be developed, but also a timeframe in which they can push it live. Inviting developers to collaborate in Uizard allows product teams to gather feedback on their solutions in a visual format, and they can then iterate based on the recommendations.

Why test product solutions in Uizard?
Testing product solutions can be a long task if you don’t have the necessary tools at your disposal. Luckily, with Uizard you can easily speed up testing, and iterate on your product visuals all in one place. From inviting product team members to ideate on a proposed solution, to sharing an interactive prototype with users and then finalizing with stakeholders — you can do it all in Uizard.
Want to get started on testing and iterating on your product solutions in Uizard? Sign up today and access our collaborative and AI-powered features to help you test efficiently. For more articles like this one, check out the Uizard Blog.
