How to use Miro with Uizard

Ideating collaboratively makes the product design process smoother, speedier and more enjoyable for you and your team. And there are a multitude of ideation tools on the market, each offering a slightly different experience. But what if you could use two of these tools in conjunction with one another for the ultimate product design ideation experience?
Miro is an online, collaborative workspace that can be used to ideate design ideas in many different formats. Uizard can be used as part of product design ideation sessions, allowing you and your team to effortlessly create wireframes, mockups and prototypes.
Miro complements Uizard; when they’re used together you have the perfect combination of ideation tools. Miro and Uizard can be used for product design brainstorming as well as problem solving. To find out more about how you can use both of these tools together, check out this article.
Skip to section:
Our VP of Product talks about how she uses Miro with Uizard
What is Miro?
Miro is a collaborative online whiteboard tool, and the multiple templates they have to offer can be used to brainstorm ideas as a team, or to ideate alone. This online workspace is the perfect place to jot down design-related thoughts, or to plan meticulously for a new app or web design. You can create mind maps, diagrams and even use inspirational images to document your design process.
But what if you could use Miro in combination with a design tool to create your very own app or web design? Well, with Uizard you can.

How to use Miro with Uizard
Miro is a great way to kick off the design ideation process, but you can only go so far with this whiteboarding tool. To ideate further, and to design real mockups and prototypes, you need a tool like Uizard.
So, where does Miro meet Uizard? Well, after the whiteboard ideation phase, you will be more than likely ready to put your ideas into action. And here you can utilize Uizard to put together a set of design screens to reflect your next app, or web design project, rather than hacking Miro’s shapes, elements and templates to try and create your product design screens. You can even use Uizard’s AI features to help with ideating aspects such as themes, images and color palettes.
With this in mind, let us run through how to take your carefully thought out Miro whiteboard, and use it in Uizard to complete your ideation workflow in just a few simple steps.
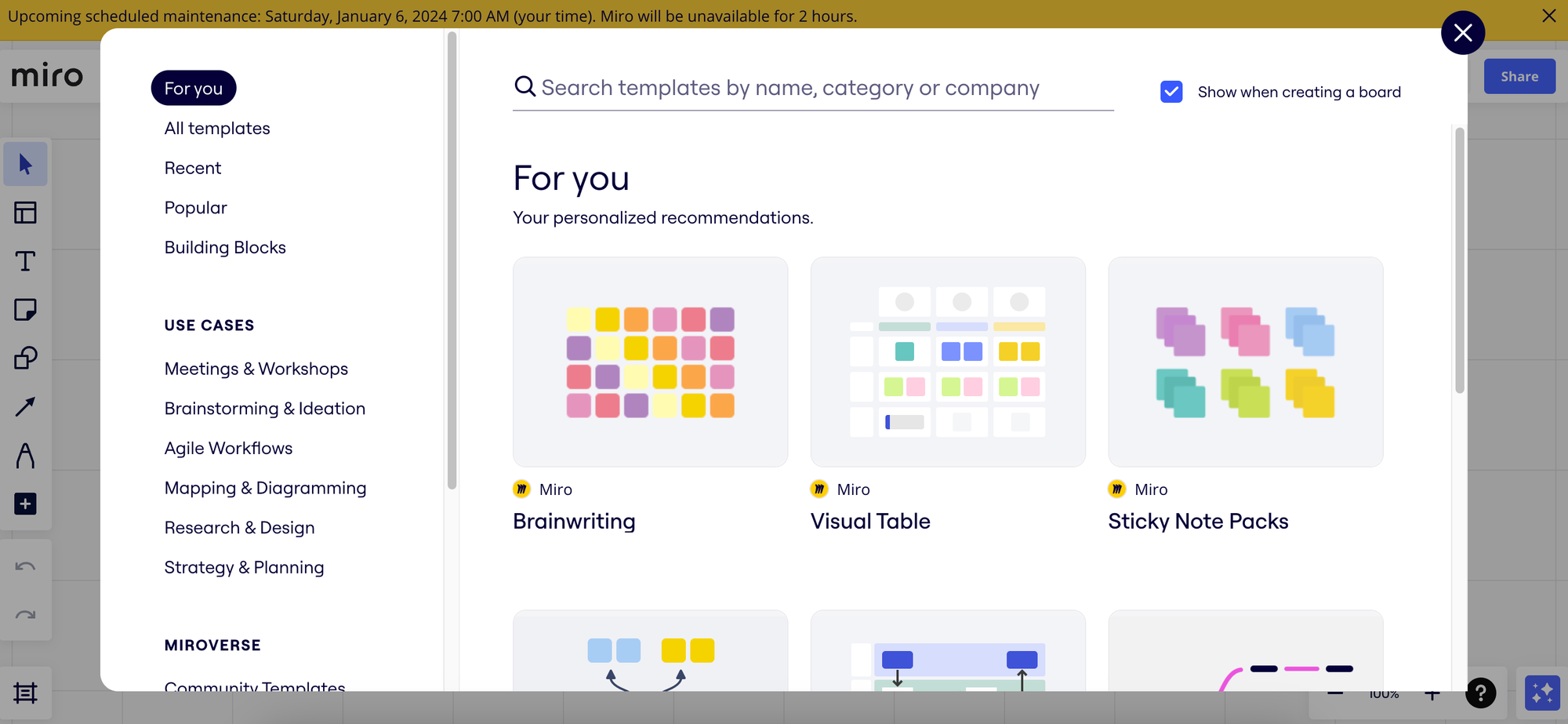
Getting started with Miro
Once you’ve opened up a new board in Miro, you will have multiple different templates you can pick from to streamline your project. From brainstorming with sticky notes, to user persona mapping, there is sure to be a template to kick off your design ideation phase.

Once you’ve picked a template, or maybe you’ve decided to start from scratch, you can go ahead and ideate in Miro alone, or as part of a team.
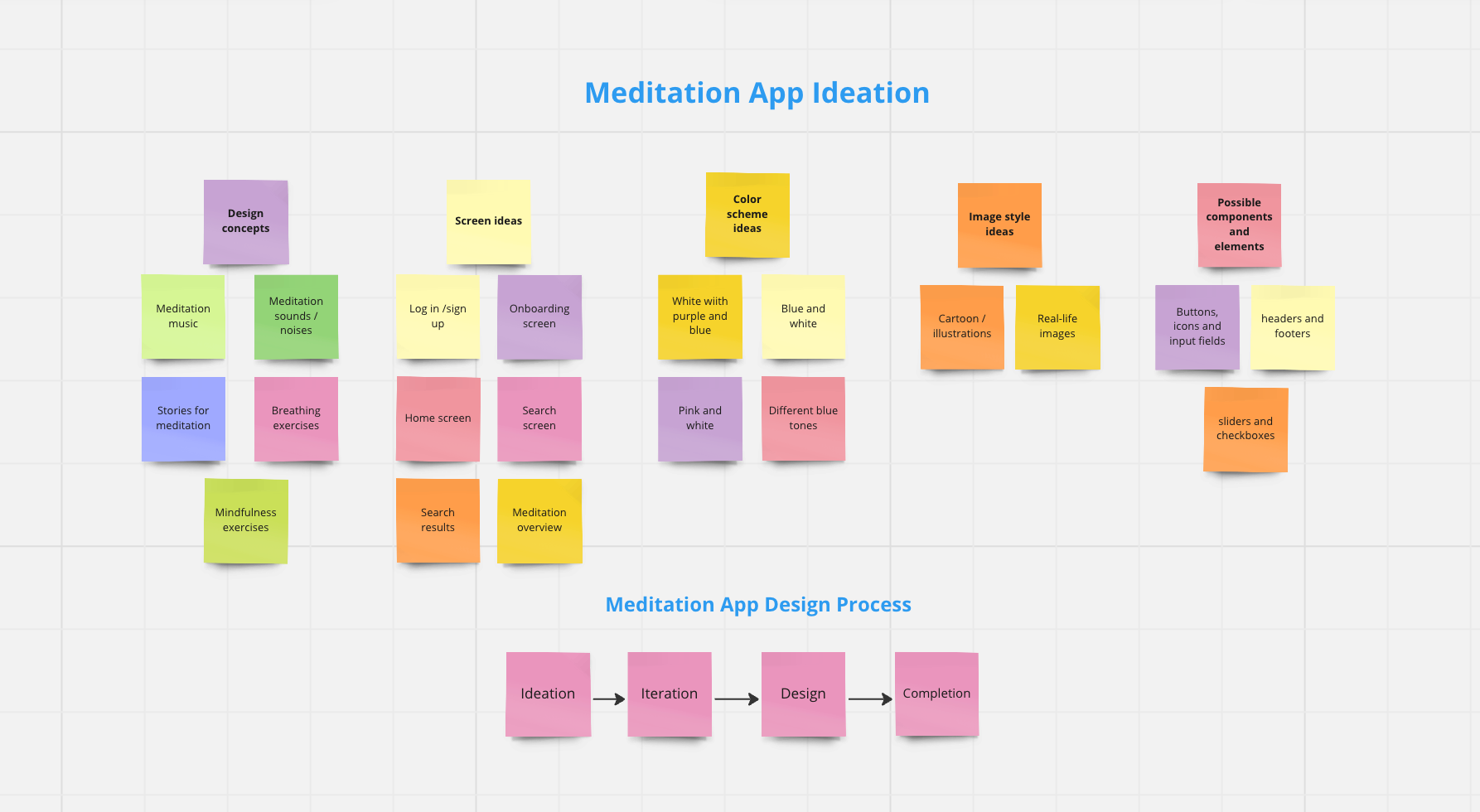
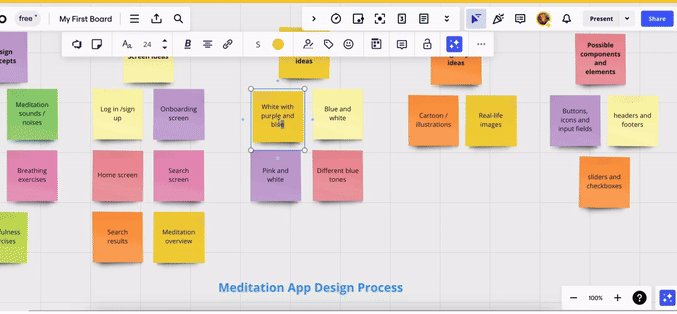
Using Miro to ideate your design concept
You can use Miro to plan out the user journey between design screens, to brainstorm color schemes, and much, much more. For instance, in the image below you can see that we have ideated a meditation app design using sticky notes. Each simple cluster of sticky notes details a different area of the design project, from the actual design concept all the way through to some possible elements and components we may want to include.

So once you’ve experimented with the various ideation possibilities in Miro, and you feel ready to take it to the next level, it’s time to get started with Uizard.
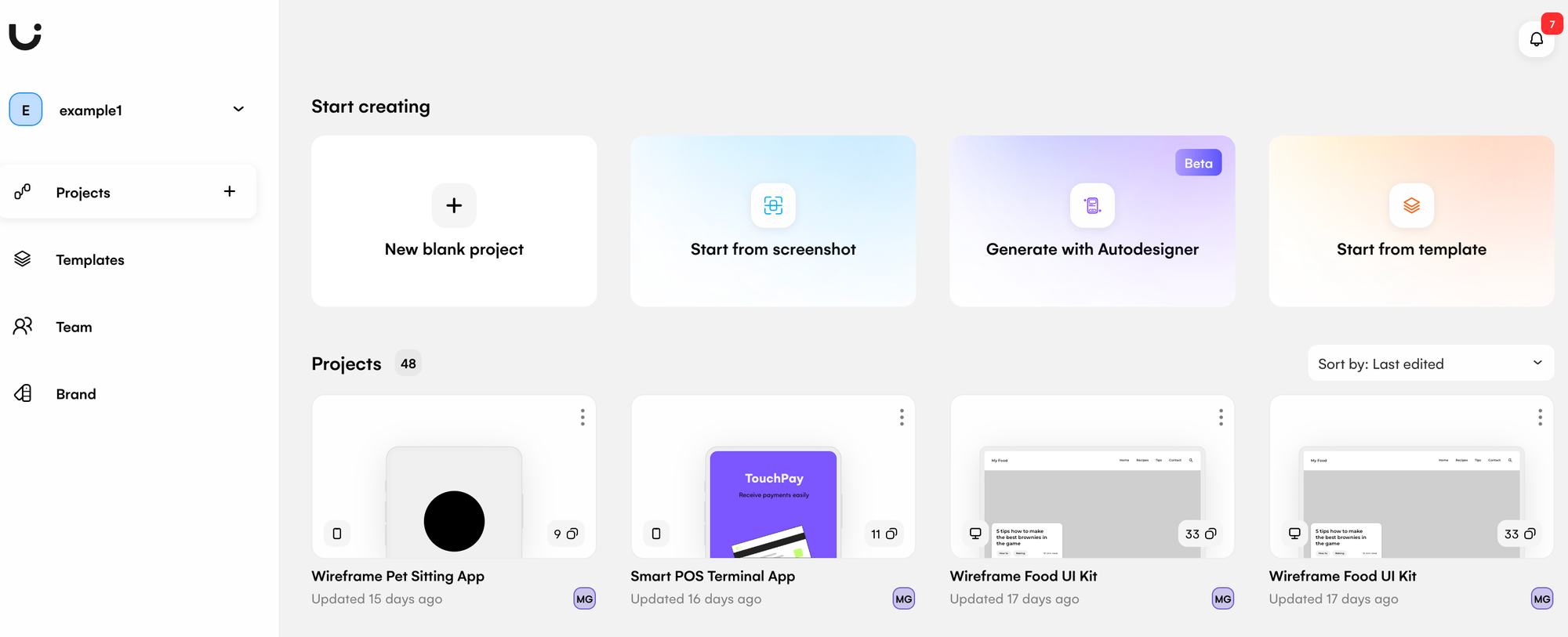
Using Miro to get started with Uizard
With Uizard you can turn your design brainstorm into a fully-fledged prototype in no-time. If you haven’t already, sign up to Uizard and log into your account. From here, you have multiple design starting options.
You can start from scratch, from a screenshot, from a ready-to-go UI design template or even generate an entire prototype using text prompts with Uizard Autodesigner. Drawing on your Miro ideation session, if you included any inspirational design images then you can easily use one of these to start your project. Simply use the ‘Start from screenshot’ option and upload your image. From here, Uizard transforms your screenshot into an editable design screen to help you ideate further.

Whatever design ideation path you choose in Uizard, it’s easy to incorporate your Miro plan to create a singular, or several design screens to ideate your next project.
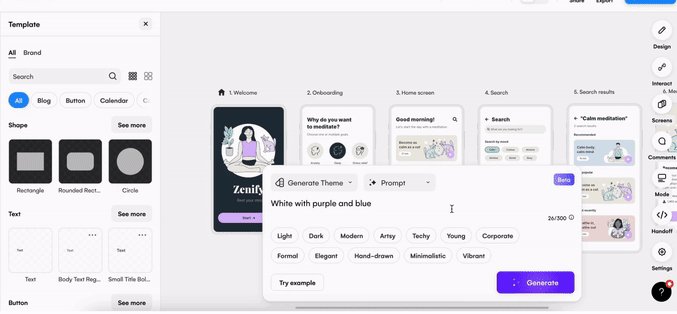
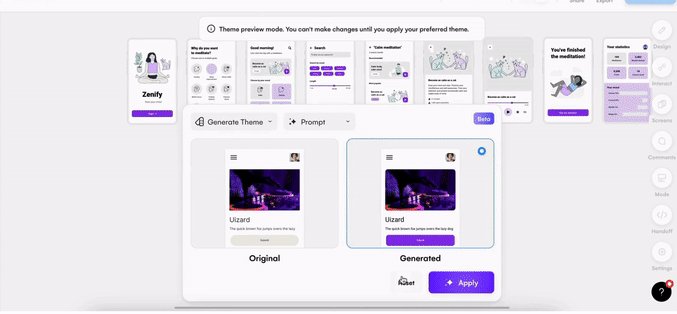
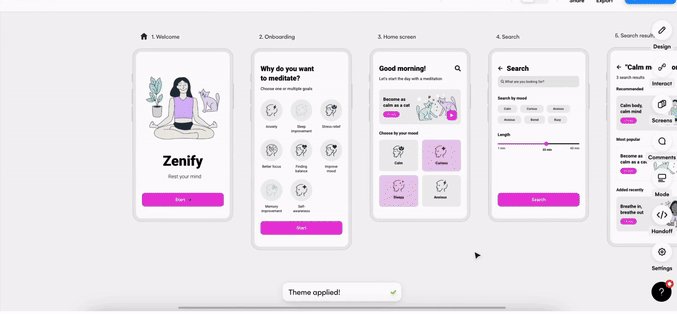
Example:
As demonstrated below, we tested out two color schemes from our Miro ideation on a premade Uizard app template. There are a number of different templates to pick from, but the meditation app template was chosen to coincide with the meditation theme. We then input each color scheme into the Uizard theme generator, and it automatically altered our template. This can be done numerous times, which is ideal for quick design ideation.

Share, invite and collaborate in Uizard
Whether you ideated in Miro alone, with clients or with a few team members, Uizard also offers collaborative features. Invite others to edit alongside in real-time for a collaborative design ideation session. Here you can test out what works, and what doesn’t. You may even want to go back to your Miro whiteboard and change aspects of your plan, or brainstorm some new additions to include in your app or web design in Uizard.
It’s easier than ever to ideate an amazing web or app design using these tools. The Miro and Uizard ideation possibilities are endless.
Our VP of Product talks about how she uses Miro with Uizard
To finish, who is better to hear from than someone who uses Miro with Uizard? We asked our VP of Product how she uses Miro with Uizard and she told us that Uizard “complements Miro” and that “Miro can be used for brainstorming the problem, and Uizard can be used to brainstorm the solution.”
So, if you’re looking for the ultimate design ideation combination, why not add Uizard to your product design tool stack today?
Looking to ideate your next web or app design? Get started with Uizard today and sign up to a Free or Pro plan. Check out the Uizard Blog for more helpful articles.
