Mobile app design for non-designers: Everything you need to know

The demand for new apps is nearly insatiable. In 2021, the market grew to reach over 220 billion downloads, with the rate of overall mobile adoption jumping ahead in one year what would normally take three! The moment continues to be ripe with opportunity to build and launch new apps into the marketplace.
Anyone with an idea can create an app, but not many people know what really goes into the design and development process. Uizard is an ideal tool for non-designers to bring their concept to life.
This guide will cover all the steps that go into app creation, some best practices, and considerations for user experience so you can get started designing your own mobile app.

Skip to section:
What are some key considerations for mobile app design?
Mobile app design in 7 steps: ideation to development
What are the best practices in mobile app design?
The importance of UX in mobile app design
Mobile app design - key takeaways
What are some key considerations for mobile app design?
A mobile app is a self-contained user experience designed specifically to be accessed on a handheld device, like a smartphone, smartwatch, or tablet. This distinction from website design, which could be accessed on a desktop or handheld device, is important because an app’s user experience needs to consider a few factors that are unique to designing for a mobile environment.
- Display and orientation constraints: With limited visual real estate available, designers must make critical decisions about which features are essential, which messages and calls-to-action to position above the fold, and which items can live within a menu.
- Mobile user’s context: While a desktop user is likely connected to speedy Wi-Fi, an app user might have limited bandwidth using their phone. Their connection may be less stable, and they may be in transit or in an unfamiliar setting. While a desktop user may be multi-tasking, an app user is likely focused on a singular task, like making a payment or finding directions.
- User expectations: Users move between browsing and multi-tasking across devices and expect their activities to move seamlessly along with them, allowing them to pick up in an app wherever they left off on the web.
- Development strategy: Your development strategy will inform whether an app can access a device’s built-in features like fingerprint security or facial recognition. It will also determine other strategic considerations, like the ability to accept in-app purchases or support subscriptions. We’ll explore this in more detail below.
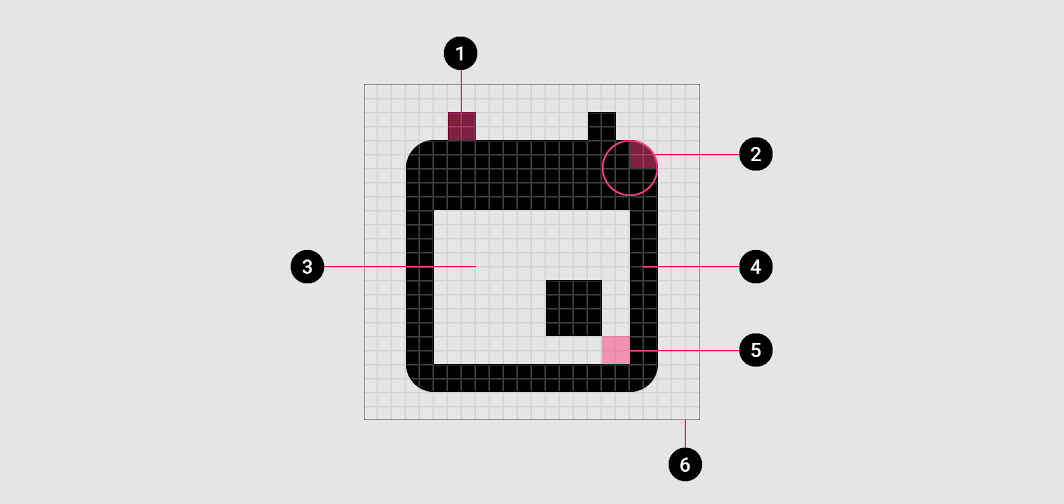
- Interface guidelines: Apple and Google have published rigorously detailed guidelines for designing and developing apps on their respective iOS and Android platforms. These guidelines are indispensable for mobile app design. They lay out design principles and specify the interaction patterns users have to come to expect with each operating system. It's then pretty convenient that Uizard has Google Material You and iOS 15 mobile app templates.

Example of interface guidelines (Source: Google's Material Design)
In mobile app design, constraints can be more of a strength than a weakness. They can help you reduce clutter, bring your value proposition to the fore, and focus on what matters most.
Before you get started: Design vocabulary 101
For non-designers, it’s helpful to get familiar with the basic terminology of design so you can better understand what exactly goes into making an app. This will also help you determine when and where in the process you’ll need to collaborate with specialists.
In digital design, the user experience (UX) refers to a user’s holistic experience when interacting with a product or service. The user interface (UI) refers to the specific points of interaction within that experience, the device inputs and outputs that help us accomplish our goals.
App development is separated into front-end and back-end. Front-end development involves programming the user interface, the code that brings graphics and interactions to life. Back-end development involves the technological systems that run behind the scenes to structure data, like customer accounts, and facilitate core functionality, like payments.
UX Design
In the design process, UX begins with research and strategy for understanding the market and the customer. This insight informs user flow, the journey of touchpoints in an app’s design. Wireframes are the key UX deliverable, beginning with low-fidelity sketches of basic screen elements to higher-fidelity layouts that show navigation, information hierarchy, and calls-to-action.
UI Design
UI design involves creative direction, developing or implementing brand style guidelines around the color palette, imagery, iconography, and typography. In the design process, UI design follows wireframe creation, layering on visual design to create mockups and medium- to high-fidelity prototypes.
UI sets the design language and system of elements with which a user interacts, providing the front-end developers with detailed specifications on how all screen elements look and behave. In mobile app design, UI design must adhere to the interaction patterns established by a particular platform’s interface guidelines.
Given the interdependencies between roles and responsibilities, a design process is highly collaborative and needs iteration and feedback loops to steer effective decision-making.
Mobile app design in 7 steps: ideation to development
Alongside its unique considerations for user experience and user interface design, you’ll also need to make an upfront decision about how the app will be developed. But first, you’ll spend some time putting an overarching product experience strategy in place.
1. Establish your UX strategy
This involves conducting user and market research, determining your target audience personas, and crafting your app’s core value proposition that will set you apart from competitors. In a nutshell, UX strategy is really just a business strategy grounded in deep customer empathy.
2. Choose your development strategy
Mobile app design requires an upfront decision about which of three development pathways best suits the user’s needs and your business objectives:
-
Native: Native development means focusing on a single operating system, i.e., Apple iOS or Google Android OS, and adhering to the published guidelines for design, development, and app store distribution. This is the most common choice, but you will have to develop separate apps for each platform.
-
Web: Web apps load in browsers and don’t need to be downloaded from app stores. Web apps enable you to put mobile-friendly content in the hands of lots of users. Developing a web app can be a cost-effective measure if you’re just starting out. However, there are more likely to be performance and usability pitfalls that could frustrate users.
-
Responsive/Hybrid: Hybrid app development enables incorporating native features and accessing device APIs. A hybrid approach is considered a best practice to developing web apps today. The main drawback is that responsive apps cannot be distributed through an app store.
3. Storyboard the app’s key user flows
Sketch out the essential steps a user will follow to complete whatever task(s) your app is designed to accomplish. It helps to do this over a few rounds. Start with an elementary breakdown — like three to five steps — and then elaborate each step with more granular detail. Be sure to involve your developers in this process; they provide valuable insight into what’s required of the system to create an efficient flow.
4. Develop wireframes
Wireframes are outlines of the navigation, information, and calls-to-action for the individual screens in your flows. They are typically created using wireframe software. In the early design stages, your wireframes should include the minimum amount of detail necessary to get directional feedback from your team and users. Uizard’s mobile app wireframe templates are a helpful starting point for non-designers. Each one includes a set of key screens, i.e., a home screen and a product view that you can edit and customize to suit your app’s own user experience. Check out our guide on wireframing for mobile apps for more information.
5. Turn wireframes into mockups
Transform your wireframes by adding layers of detail and visual style to the user interface. Use real copy instead of lorem ipsum, and create a more polished and branded experience that feels close to the final experience. With Uizard, you can transition from low-fidelity wireframe mode to high-fidelity mockups with a single switch.
6. Create interactive prototypes
Build interactive, functional prototypes that you can test with users. You can (and should) be testing prototypes with your users throughout the design process. Getting user feedback early and often will help you avoid wasting time and money by catching usability issues and ensuring there are no gaps in your flow. Uizard lets you create connections between screens to quickly build a clickable prototype with no coding necessary.
7. Refine and hand off design assets
Hand off your final designs to developers to build the Minimum Viable Product (MVP) version of your app. An MVP includes just enough of your core features and functionalities to be usable and to garner feedback from early customers.
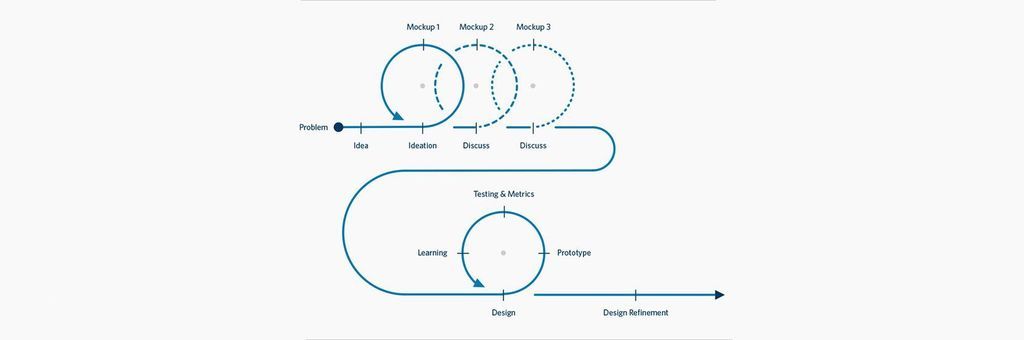
It’s important to consider that a design process is rarely, if ever, linear. Instead, it’s better to think of it as comprising a series of iterative loops of making, testing, learning, and refining. Maybe it’s even a bit of a roller coaster!

Source: The Iteraction Design Foundation
What are some best practices in mobile app design?
According to research from app marketing company AppsFlyer, almost one in every two apps installed are uninstalled within 30 days. Here are a handful of best practices that will help make sure you’re designing a useful, usable, and delightful experience for your customers.
- Focus on the essentials: Put your most important (read: highest converting) actions front and center. Limit the number of options available at a single time. Make common tasks like Search available and accessible from anywhere in the app. Resist the urge to fill a “hamburger menu” with tons of navigation choices.
- Make tasks bite-sized: Find ways to reduce the number of steps and always manage expectations by revealing where a user is within a process and, when possible, how long something will take to complete. Let them save their place and come back later.
- Don’t leave them hanging: Show users that something is happening with their inputs. Use loading screens that provide real-time feedback and validation so they know not to close the app and abandon a task in process.
- Don’t create roadblocks: Minimize app onboarding steps, and don’t block users from exploring with unnecessary registrations. Use Single Sign-On (SSO) where possible. Always give a reason why you’re asking for user data.
- Provide an escape hatch: Make it easy for users to get back home or get help, and give special consideration to hands-free/voice-first navigation, especially if your app might frequently be used in transit.
The importance of UX in mobile app design
Consumers are spending more time than ever using mobile apps — an average of over four hours each day. The average smartphone user has over 40 apps installed, but less than half of those apps see regular use, and fewer than a quarter are opened daily. Users are looking for apps to be simple, intuitive, and enjoyable to use, whether they’re completing a transaction or passing a few idle minutes. As you’re working on your own mobile app idea, investing in user experience will be the difference between loyal, engaged customers and being relegated to the digital dustbin.
Mobile app design - key takeaways
- Designing mobile apps has a few distinct considerations from designing websites. Constraints like display size, orientation, and even bandwidth become important drivers of design and development decisions, which is why published platform interface guidelines are an indispensable tool in the design process.
- Mobile devices offer unique features and have unique technical specifications that require some upfront development strategy. You’ll ideally want to partner with specialists who have the experience and expertise to help you navigate the mobile environment.
- Best practices in mobile app design involve a keen attentiveness to the differences in mindset and expectations when using apps. Look for ways to streamline processes, remove roadblocks, and amplify engagement to create intuitive and enjoyable experiences that make users’ lives easier.
Ready to start designing your own mobile app? You can create a Uizard account for free now. Got more questions when it comes to the world of design? Head over to the official Uizard blog for more information.
