Rapid app prototyping; a digital product design revolution…

Digital product design has entered the next stage of its evolution, the era of speed. More so now than ever before, founders, entrepreneurs, product consultants, and marketers alike require accessible solutions that empower them to prototype digital products and apps quickly and intuitively.
Why is prototyping at speed so important? It helps product managers convey ideas to stakeholders, it drives them to realize visionary concepts at lightning speed, and it supports them to test assumptions mere moments after an idea has crystalized in thought. When speed is the top priority though, how can you be sure that you are maintaining a sufficient level of quality with your app prototypes? Efficiency is important, but so too is the level of fidelity, the purpose, and the intent of your designs.
Here to find out more about rapid app prototyping? Congratulations, you’ve just joined the frontline of design innovation. Welcome to the world of rapid ideation and iteration with Uizard…

Skip to section:
What is rapid app prototyping?
The benefits of rapid app prototyping
4 tips for creating digital product prototypes rapidly
What is rapid prototyping?
In the traditional sense, TWI Global describe rapid prototyping as the fast fabrication of a model or the assembly of a physical design that is created to closely resemble what a finished product might look like. The core concept is to test ideas to their limit early on in the design process. This allows product leads to challenge assumptions and even product-test with users before committing significant resources to a single iteration.
Essentially, rapid prototyping allows for the speedy review and analyses of product designs, but the term itself is actually more descriptive of the technology that is used to achieve such end goals. The rapid prototyping process relies on various systems that allow for quick production and review, whether that be 3D printing, high-speed machining, or molding.
As technology has evolved, so too has the scale at which rapid prototyping has been adopted. RBR research shows that the rapid prototyping industry has been expanding at incredible speed over the last few years, growing by 22% YoY between 2010 and 2015 alone. With the recent advent of digital product design tools aimed at speed and ease-of-use, rapid prototyping for apps and websites is now a very real prospect for digital designers as well.
What is rapid app prototyping?

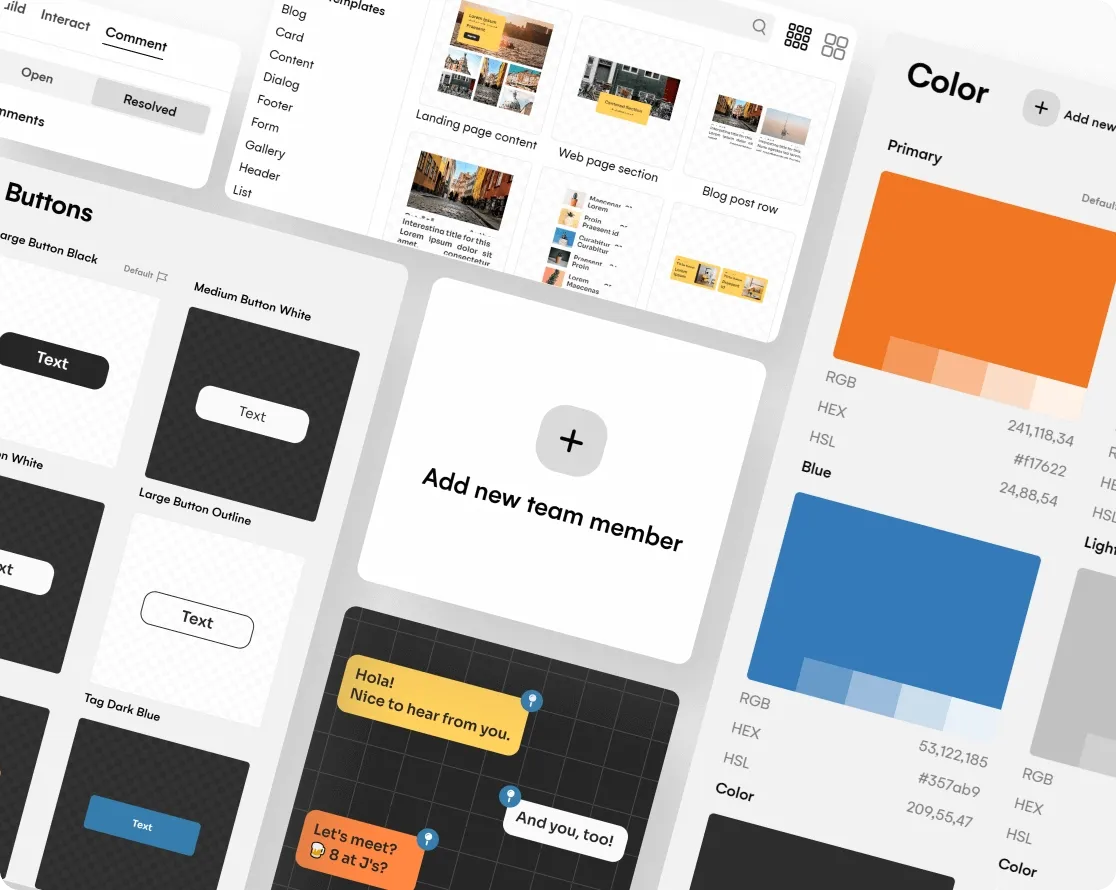
Rapid prototyping is an established method of design iteration in the world of physical products; but the same process has only recently taken off in the world of app design due to the emergence of new, user-friendly design tools such as Uizard. Even the most commonly used design tools, such as Figma, are typically utilized for robust product design, and not for quality design at speed.
Tools like Uizard are tailor-made for rapid design and iteration, and boast smart collaboration features that empower product managers to share and refine concepts faster than ever before. So, what are the benefits of rapid digital product prototyping tools? And what do the market leaders in the space offer you as a founder, product consultant, or marketer?
The benefits of rapid app prototyping
Unlike traditional product prototyping, prototyping tools allow you to flesh out your ideas quickly without compromising on the quality and functionality of your design.
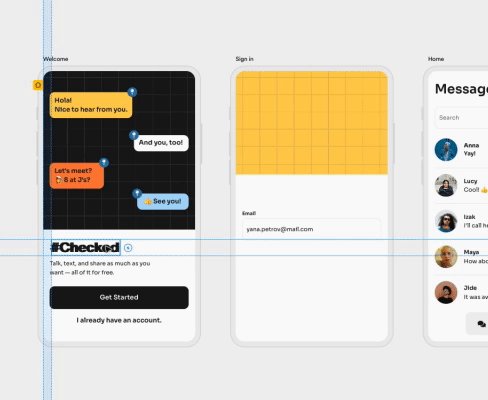
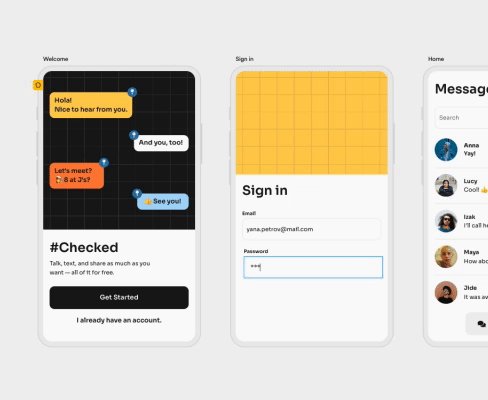
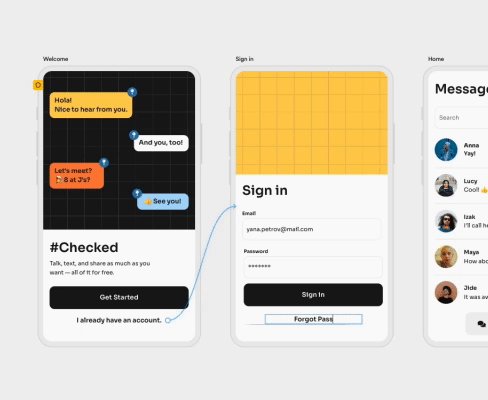
Instead of using a rudimentary, low-fidelity wireframe or waiting weeks for a high-end prototype to be fleshed out, tools like Uizard empower you to create high-fidelity and functional product mockups, fast. These can then be used as part of a digital product demo or for stakeholder feedback and analysis.
For example, you might have an idea for a new music streaming mobile app; with Uizard you could have your prototype design ready to share in minutes, not days.
To give you a bit of a clearer picture of how speed can help you app prototyping, here are some of the core benefits of using a tool like Uizard to rapidly prototype early-stage designs:
- Test assumptions – rapid prototyping will allow you to test your core proposition and eliminate any biases you may have overlooked during the ideation stage
- Identify problems – quick prototyping of your prospective product will allow you to identify and eliminate fundamental problems that may have otherwise not been caught till later in the design process
- Gather feedback – rapid prototyping enables you to gather feedback from a wide array of stakeholders much sooner than would usually be possible
In a nutshell, traditional prototyping results in designers trading off between fidelity and functionality... either create a low-fidelity wireframe quickly, one that might not demonstrate purpose effectively, or wait weeks for a fully functional prototype to be completed to really test your idea. The issue? Neither of these solutions are conducive with getting the answers you need in a timely fashion.
4 tips for creating digital product prototypes rapidly
If you are looking to rapidly concept test your digital product ideas, here are 4 of our top tips to get you started with rapid prototyping:
- Use Uizard templates
- Share your project with everyone
- Gather feedback instantly
- Kill your darlings (don’t be afraid to get rid of things)
Use Uizard templates
Our first tip for prototyping your digital product design at speed; use Uizard templates. If you are designing a digital product in a specific niche and want to get feedback from stakeholders, using one of our pre-made UI design templates is the way to go. Our templates come with all the necessary design and UX considerations baked in, with preview mode being a great way to demonstrate user flows in a tangible fashion - perfect for product demos or concept testing.
Share your project with everyone
The great thing about rapid prototyping is that you can quickly build a product mockup that is very close to the finished article in terms of user flows and design aesthetic. Once you have it, don't be afraid to share it. Make sure you get your mockup under the noses of as many stakeholders as possible. This is a great way to encourage input from everyone involved in the wider project.

Gather feedback instantly
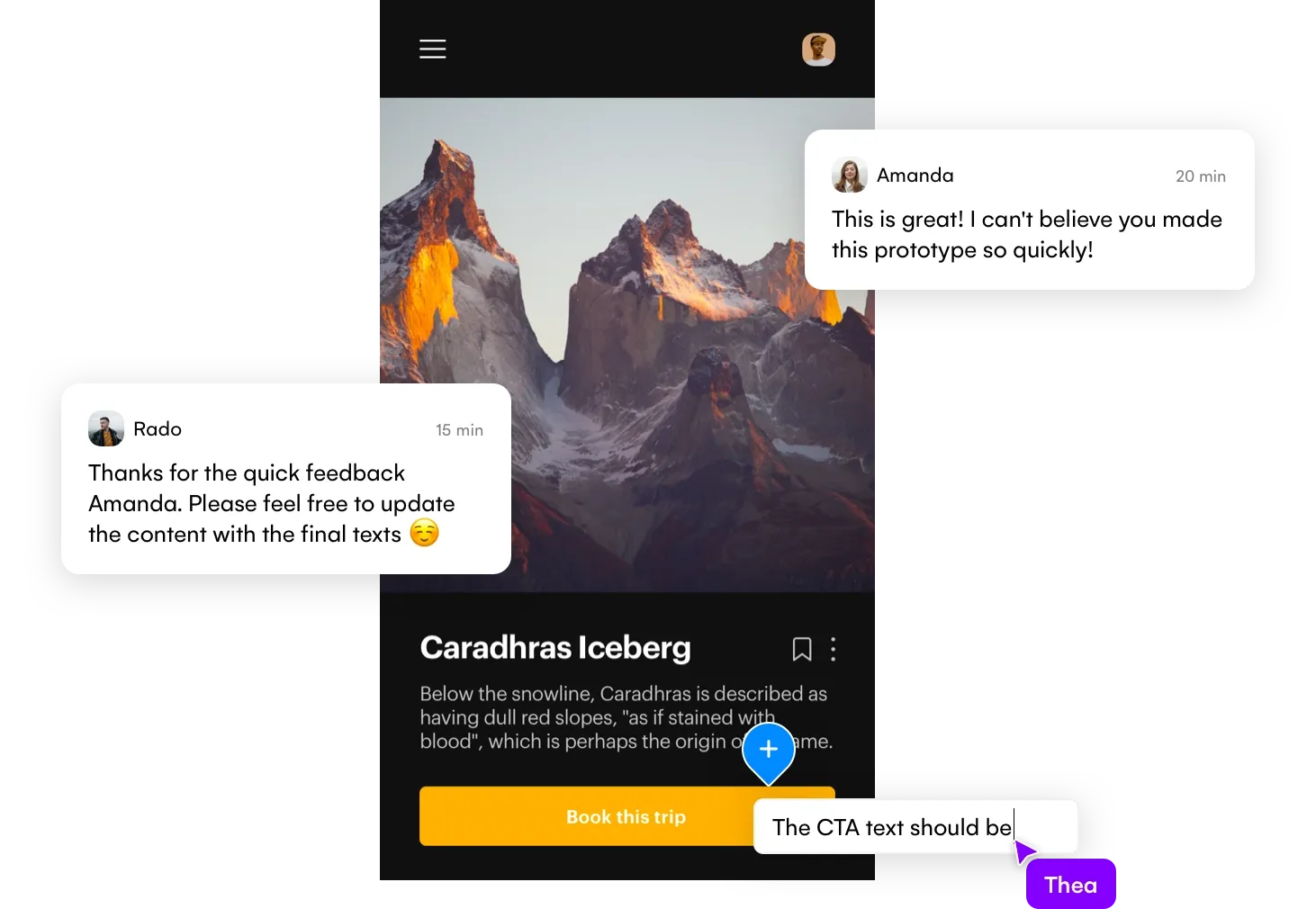
Ask for feedback once you’ve shared your project. This might sound obvious, but make sure you get feedback on your web or app prototype as it will prove invaluable when it comes to refining your design and establishing your MVP. Uizard even has a smart commenting system meaning anyone can add comments in real-time for maximum impact.
Kill your darlings (don’t be afraid to get rid of things)
Once you have feedback on your early-stage design, don’t be afraid to throw out what isn’t working. The beauty of rapid prototyping is that you are getting access to the kind of information you typically wouldn’t get till later down the line under normal circumstances. Make sure you listen to it. Eliminate your biases, fix issues, and add in missing UX elements. Act fast here and repeat the process to combine rapid prototyping with rapid iteration.
And there we have it, our guide to rapid prototyping for apps and web designs. Uizard was created to help you design functional prototypes at lightning speed, making drawn-out deadlines a thing of the past. Join the magical revolution today.
Ready to put your newfound knowledge to the test? You can rapidly prototype your own digital products or apps with Uizard for free right now. Test your ideas, share with stakeholders, and even share with potential customers.
