Uizard for InVision users: Prototyping made easy

After 13 years, it’s time for InVision users to bid farewell to the collaborative platform as they plan to shut down at the end of 2024. Whether it comes as a surprise or not, the closure of the tool at the end of this year will leave many users wondering what tool to use next. So, if you have been using InVision for your prototyping projects, we have a solution for you.
With Uizard, you can create fully-fledged prototypes from scratch or from a ready-to-use UI template in no time at all. You can even generate a multi-screen design, complete with a user flow, from just a few text prompts using Uizard Autodesigner. So if you’re feeling stuck, don’t let the closure of InVision stop you from creating amazing prototypes — create them with Uizard.

Skip to section:
- How to create a prototype in Uizard
- Add interactions between design screens
- Collaborate, share and complete your workflow with Uizard
- Features to help you prototype
Prototyping in Uizard
Whether you already have your app prototype in InVision and you’re looking to recreate it, or maybe you’re hoping to get started on a completely new project — Uizard is here to help.
With several different ways to begin your prototyping journey, as well as a whole host of AI-powered features to help you edit your design, you’ll find that prototyping in Uizard is quick and seamless.
How to create a prototype in Uizard
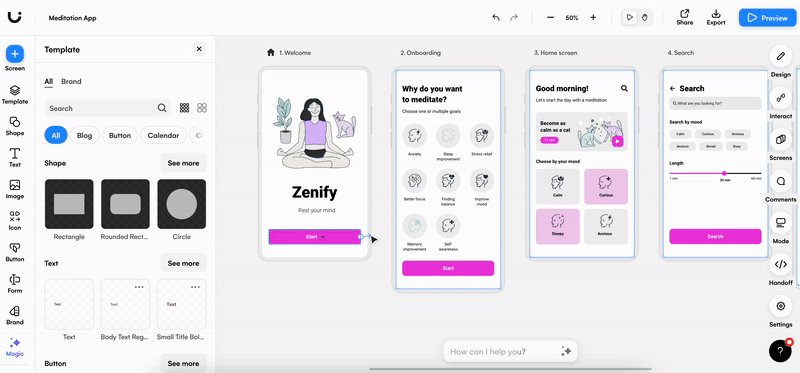
There are three ways that you can design your prototype in Uizard: from scratch, from a template or with Autodesigner. And the option that you pick will largely depend on your design capabilities, as well as the amount of time you want to spend creating your prototype. It’s also important to note that Uizard offers all of these options in web, app and tablet design formats.
The three ways to prototype in Uizard:
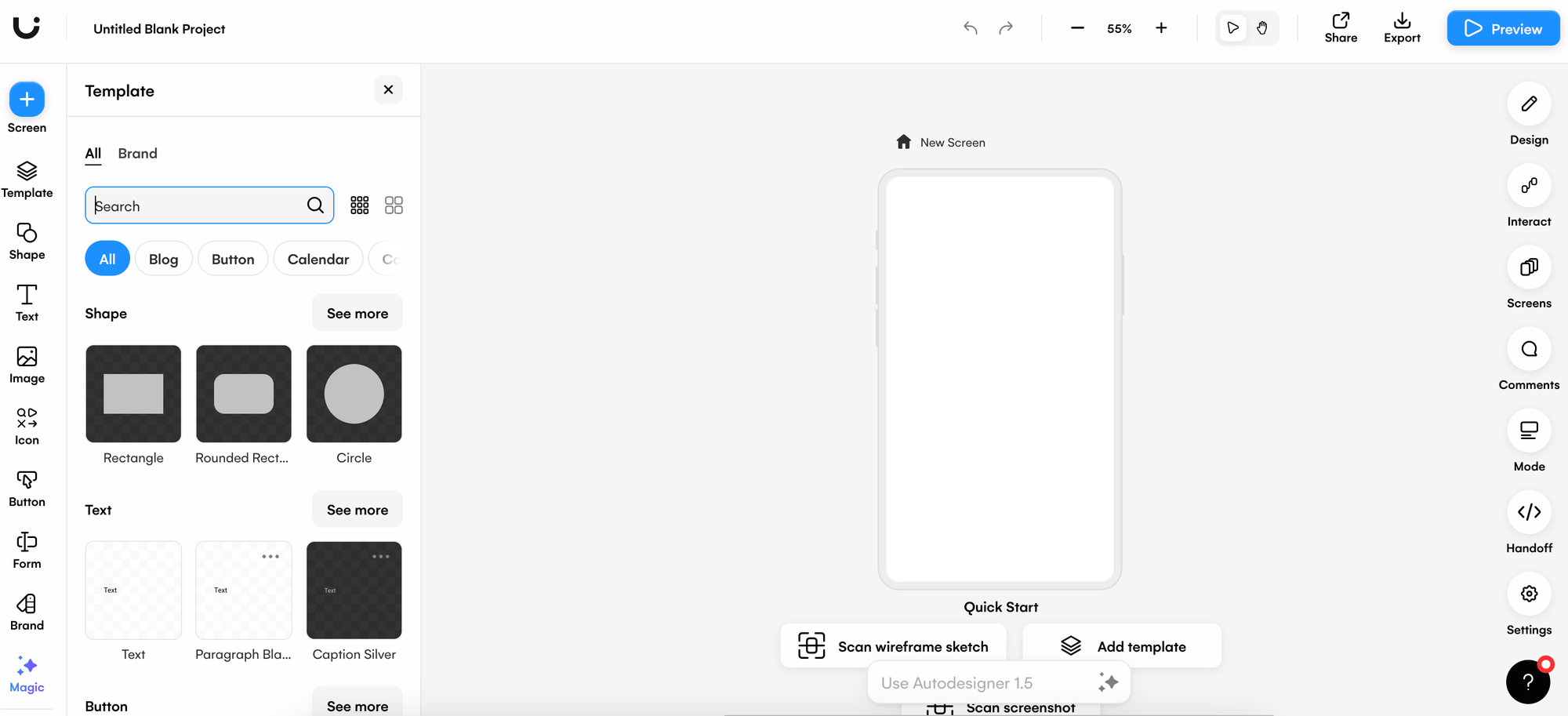
Start from scratch: With a blank canvas you can design your prototype using our many AI-powered features, and populate each design screen using our expansive UI components library. It’s then easy to use the mapping tool to create an interactive prototype.

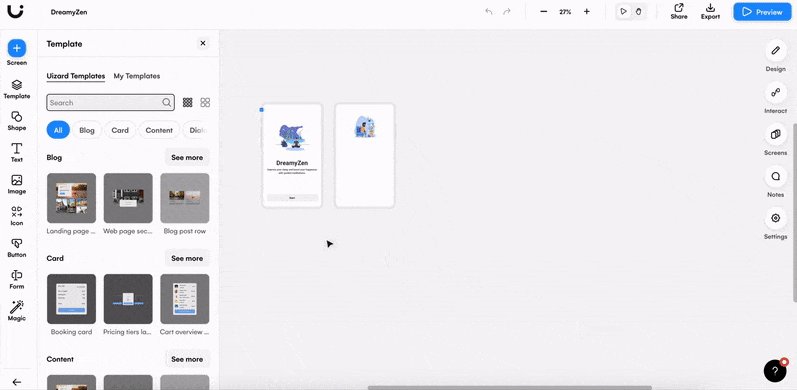
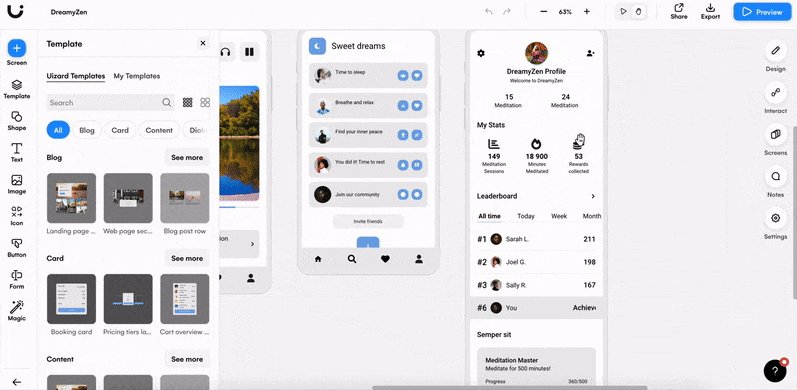
Use a premade template: A Uizard premade template comes equipped with everything you need to create a successful prototype. With interactions already applied for you, all you have to do is edit the template with the easy to use drag-and-drop editor.

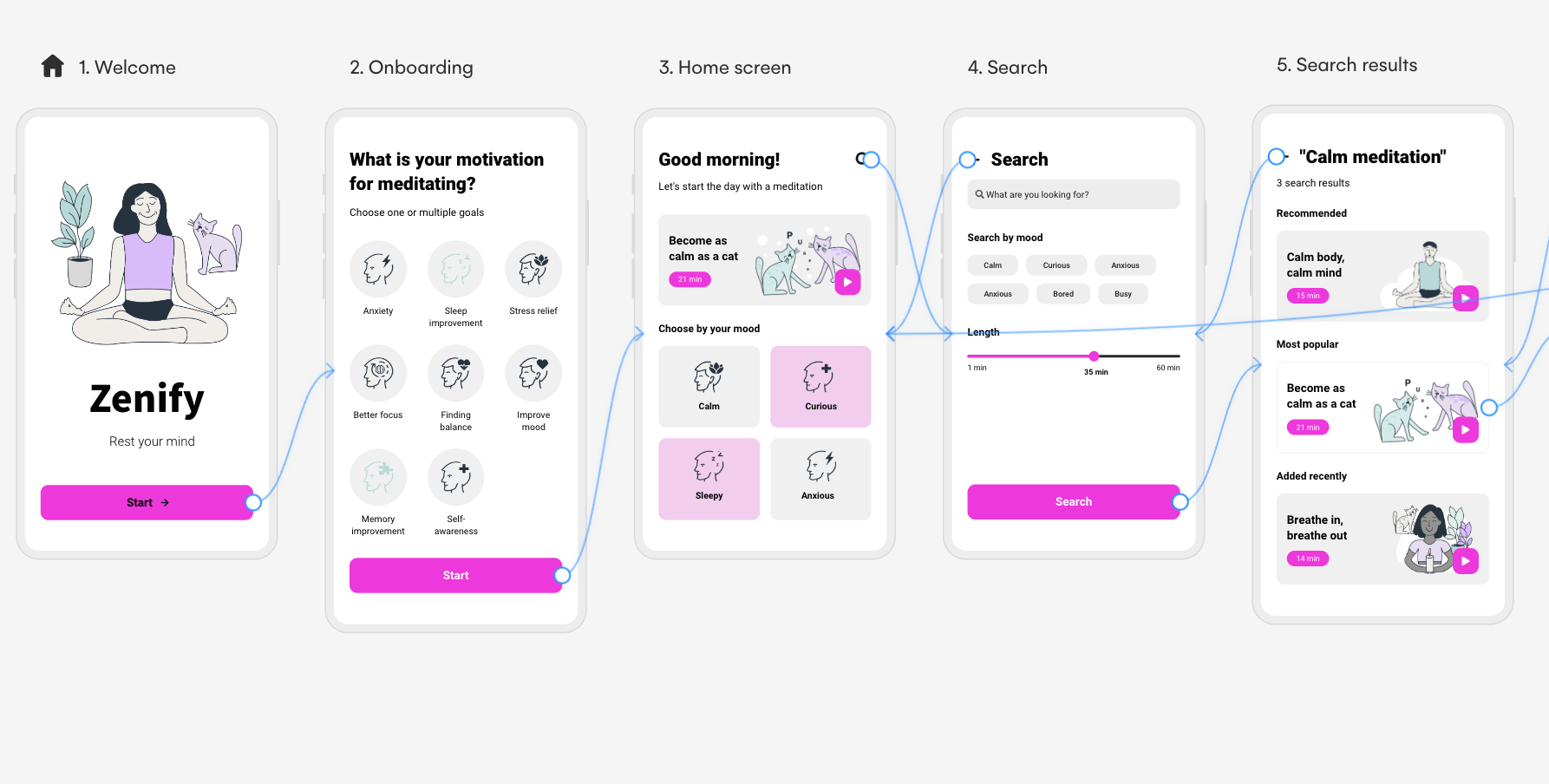
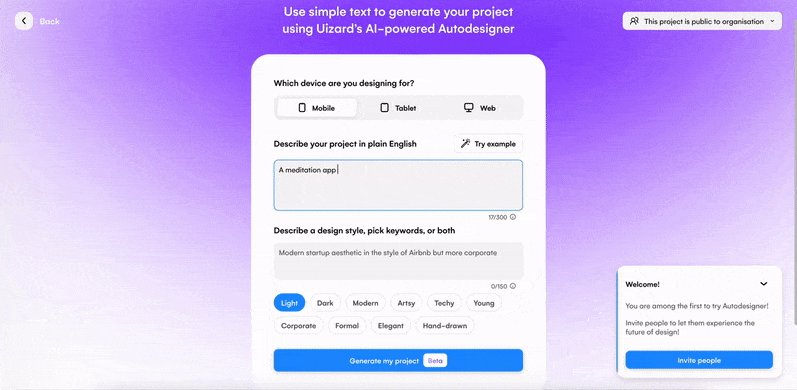
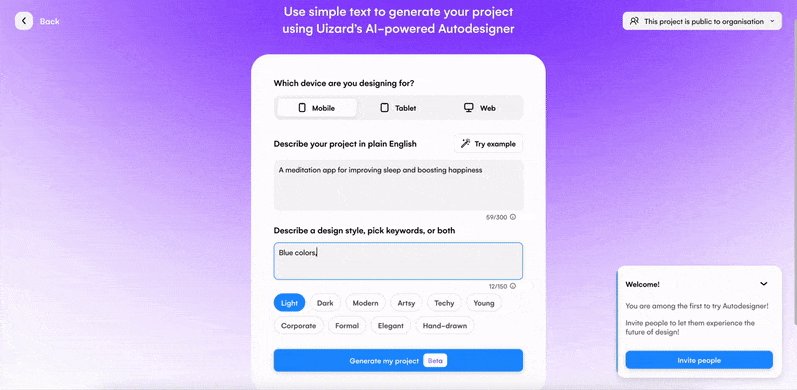
Generate with Autodesigner: Using a few simple text prompts, Autodesigner can generate a prototype within minutes. Complete with components, elements and a pre-mapped user flow, an Autodesigner prototype is almost ready to go straight out of the box — just edit it to your liking.

After you’ve decided how you’re going to start your Uizard prototype, you can then go ahead and edit using the drag-and-drop editor. From adding new components and elements, to updating the color scheme and typography, you can fine tune your UI design with ease.
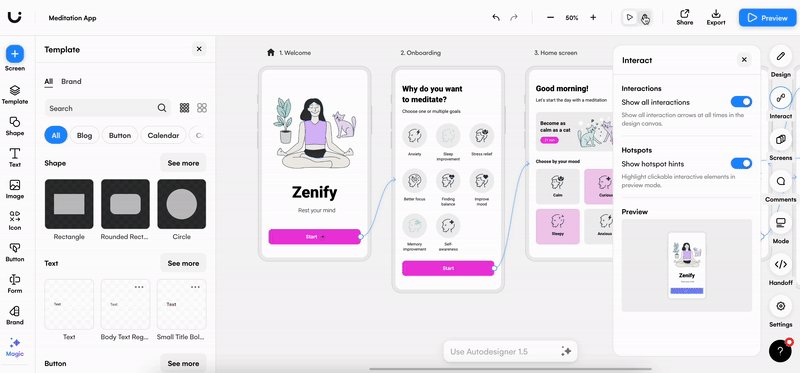
Add interactions between design screens
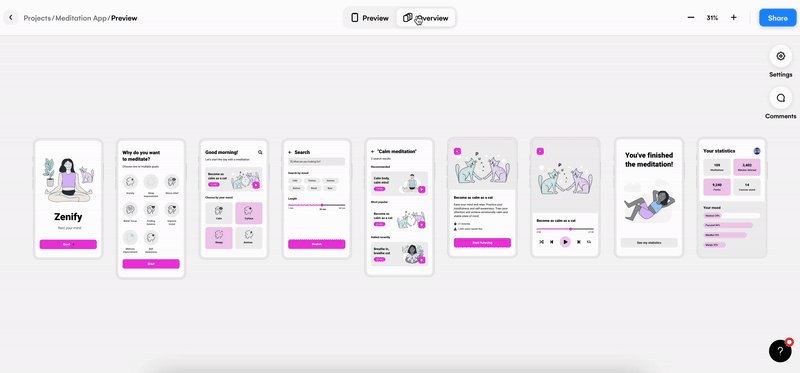
Go from mockup to interactive prototype with the user flow mapping tool. All you have to do is select a component and use the lightning icon to link it to another design screen. You can then use the preview function to click through your prototype and check your user journey.

Collaborate, share and complete your workflow with Uizard
Uizard is the perfect place for collaborative prototyping. And it’s easy to invite team members and clients to ideate and edit your prototype in real-time. Or, you can simply share it and gather feedback from colleagues or external decision makers to progress your prototyping process.
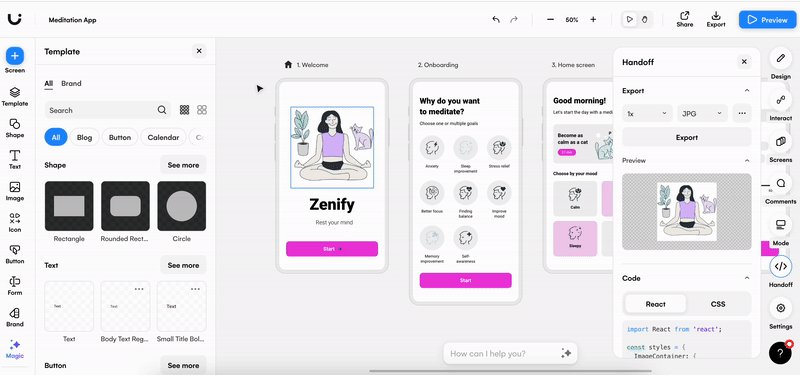
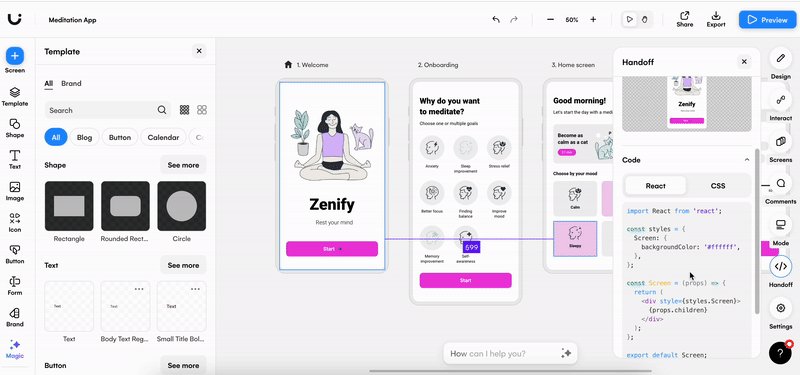
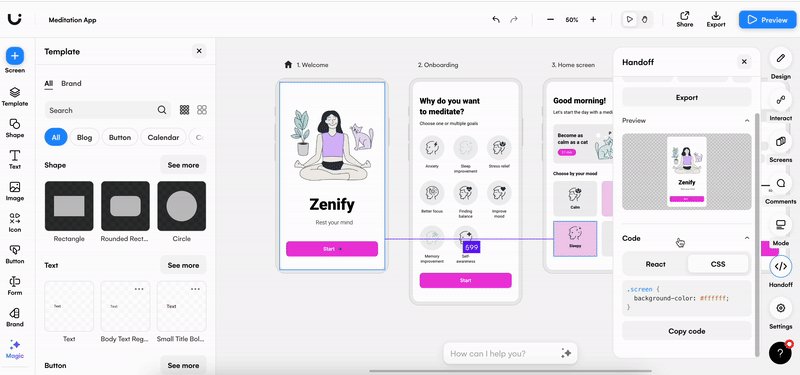
But the design journey doesn’t stop there. With Uizard, you can easily export entire design screens, or singular components from your prototype. Handoff mode provides you with multiple different formats to export in, and for singular components you can even copy the CSS or React code to use elsewhere.

Features to help you prototype
To conclude, here are a few great features that you can find on the Uizard platform to help you design your prototype.
Screenshot Scanner: Do you have a prototype in InVision that needs more time to edit? With Screenshot Scanner you can simply take a screengrab of a singular design screen and import it directly into the editor.
Wireframe Scanner: Whether you want to start your prototype by uploading a hand drawn wireframe, or add a new screen to your existing design, with our Wireframe Scanner you can do either. Simply take a picture of your wireframe and upload it to Uizard.
Autodesigner: Not only can you create prototypes with Autodesigner, you can also generate screens, themes and images too. Using the Autodesigner widget at the bottom of the editor you can expand and adapt your prototype in Uizard as you see fit.
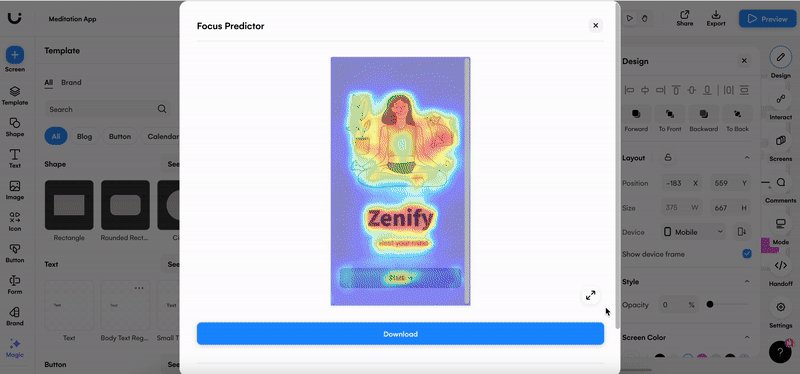
Focus predictor: A feature that is especially useful when it comes to creating a prototype is the focus predictor. It allows you to locate attention hotspots on a design screen so that you can create the perfect prototype that your users will love.
Text and image assistants: Swapping out text and images on your Uizard prototype is made easy thanks to the AI-powered assistants. Generate alternative images and text to spice up your prototyping design experience.
Let Uizard help you complete a brand new prototype, or pick up where you left off in InVision today.

If you’re looking for an InVision alternative, why not sign up to Uizard and create your own prototype today? For more helpful articles check out the Uizard blog.
