The complete guide to Uizard’s Magic Features

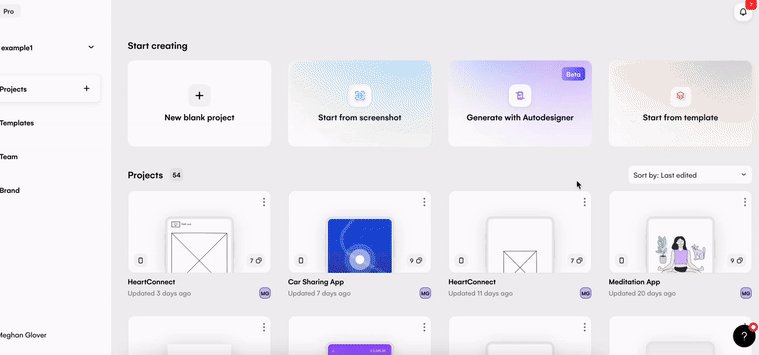
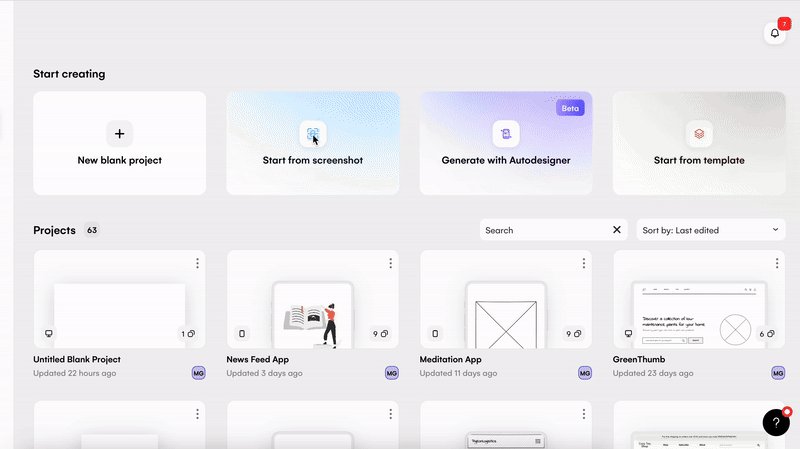
Uizard is an AI design tool that can be used to create wireframes, mockups and prototypes of web and app designs. Beginning your design journey with Uizard is quick and simple. Start from scratch with a blank canvas, use a screenshot, pick out a UI design template, or type in just a few prompts into Autodesigner to generate a multi-screen project.
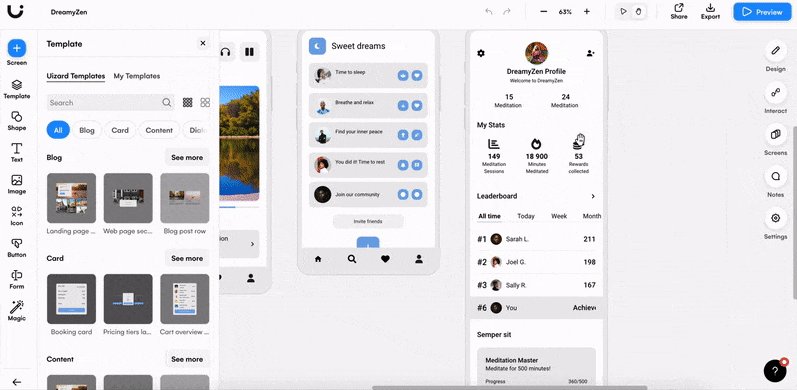
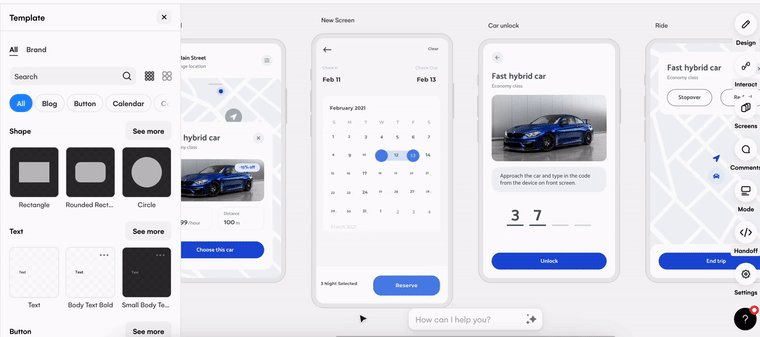
Whatever you decide, from here you can edit premade design screens, or add new ones to create your own, unique design. Drag and drop elements and components into your screens, map the user flow between screens, and use Uizard’s Magic Features to create an amazing web or app design. In this article, we will discuss Uizard’s Magic Features, and how they can simplify, improve and add some fun to your design process.

Skip to a Magic Feature:
Autodesigner
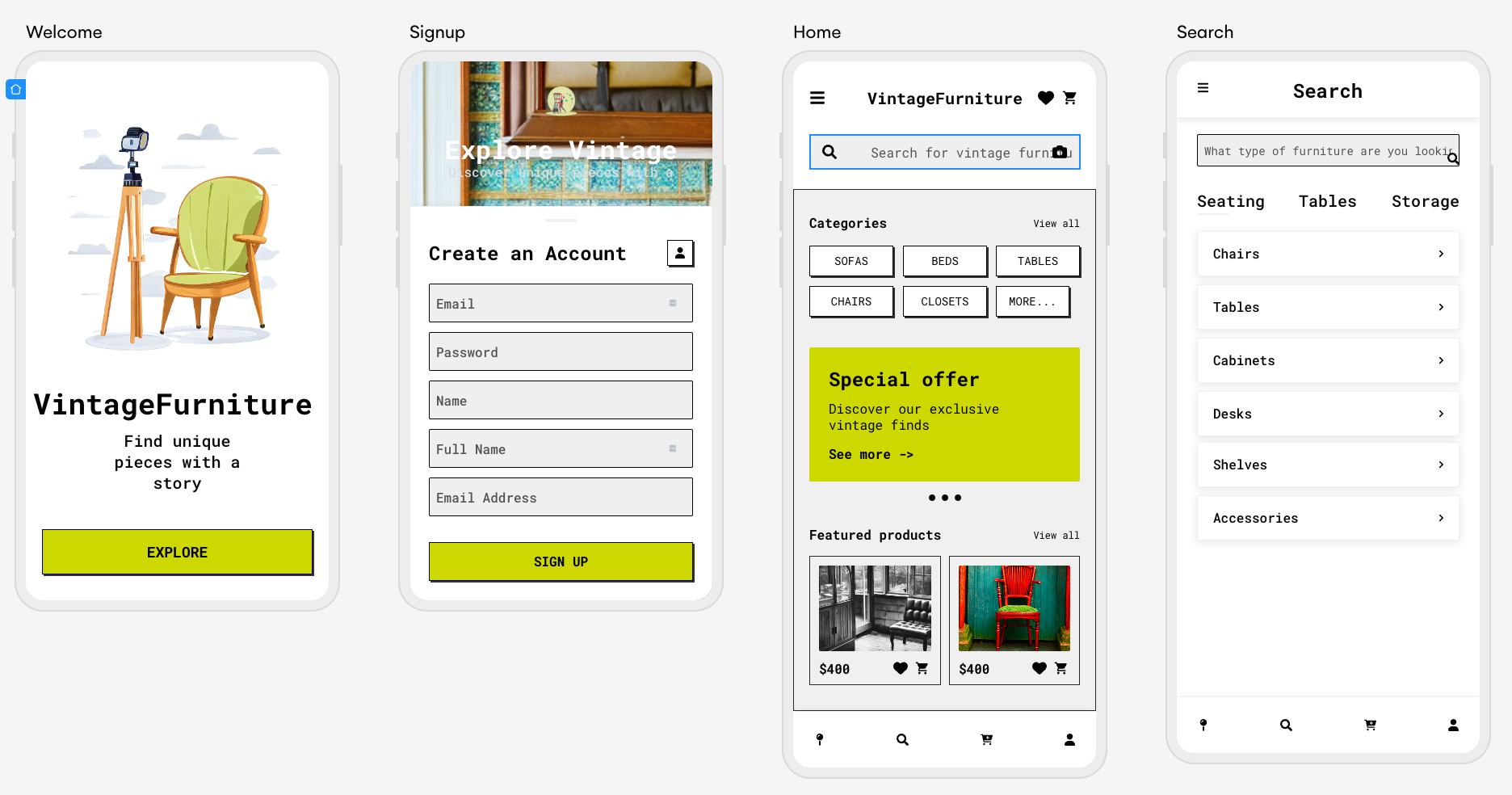
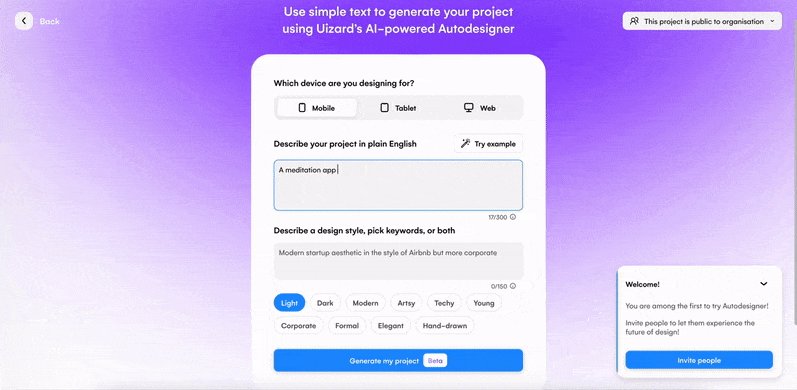
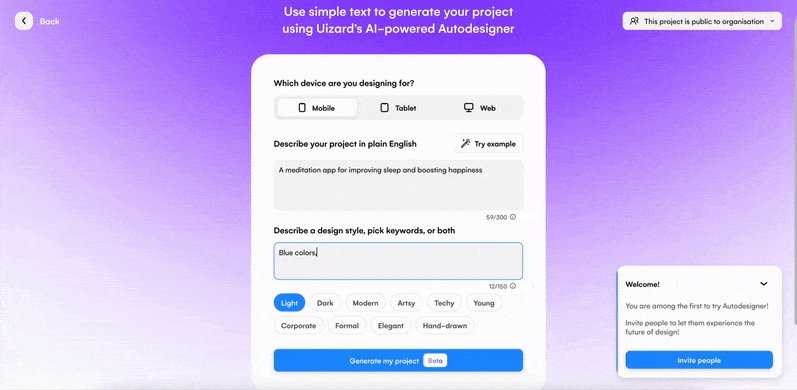
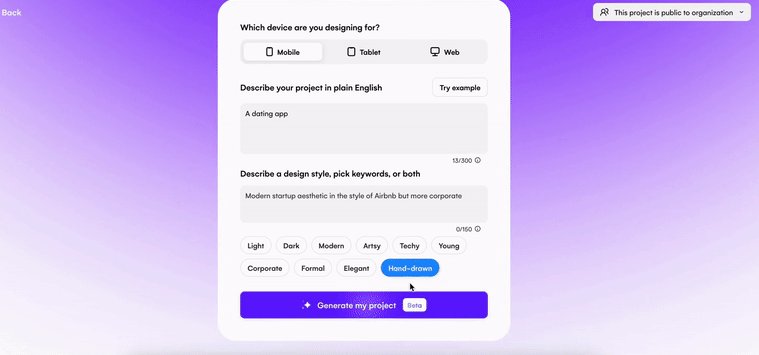
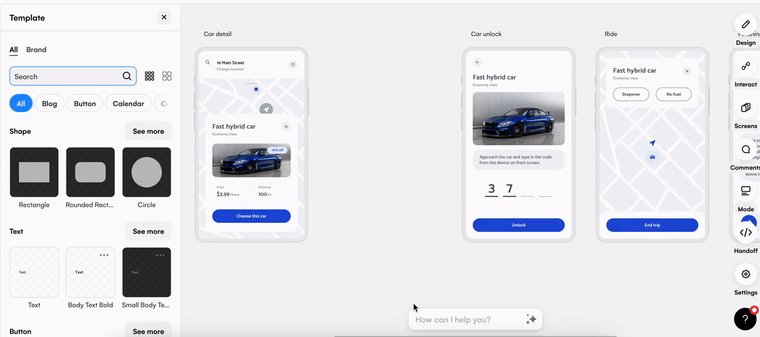
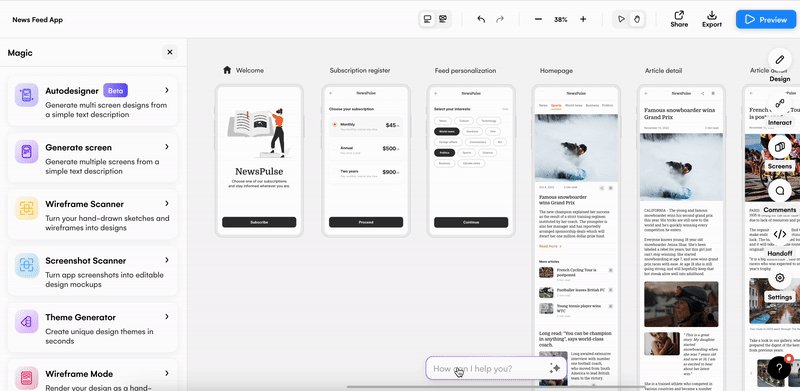
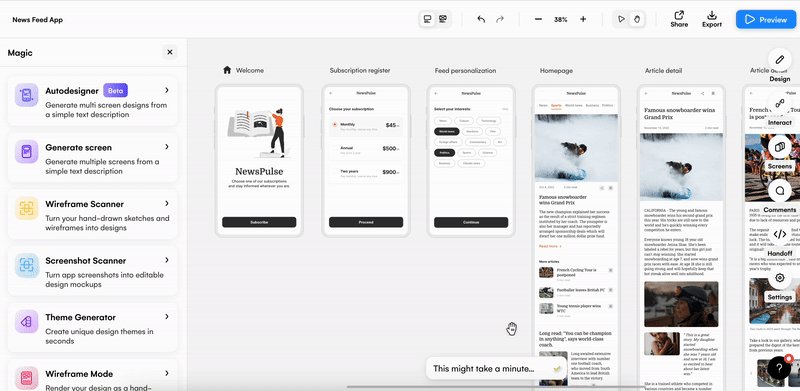
Autodesigner uses AI to allow you to generate a multi-screen app or web design using prompts. To get started, select a device type. You have three options, either mobile, tablet or web. You can then go ahead and describe your desired design project. There are two prompt boxes, one for describing your project, and one for describing the design style you would like. Using descriptive prompts, such as specifying a button color, will help Autodesigner to provide the output you’re hoping for. To finish, go ahead and press ‘Generate my project’.
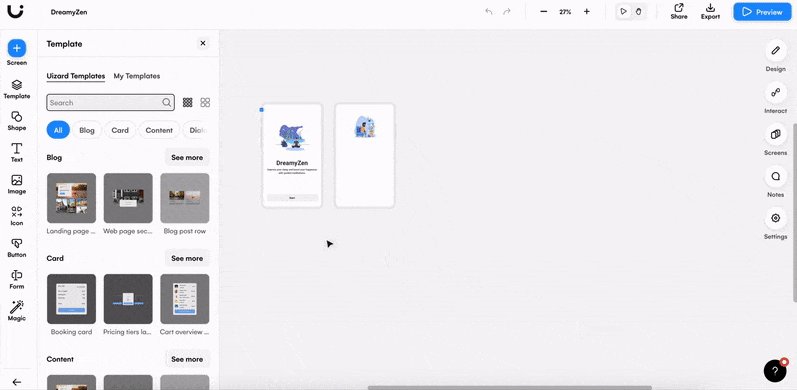
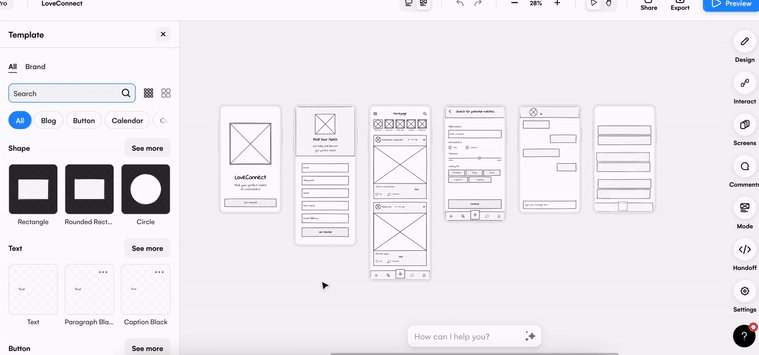
In seconds, you will have a fully-fledged, high-fidelity prototype, composed of several design screens with relevant elements and components. Autodesigner also intuitively maps the user flow between your design screens. Editing your AI-generated creation is super simple, and you can tailor it to your liking.

You can even generate low-fidelity prototypes by adding the 'hand-drawn' keyword prior to generating your project. If you want to learn more about how this works, check out our article 'Text to wireframe'.

Screen Generator
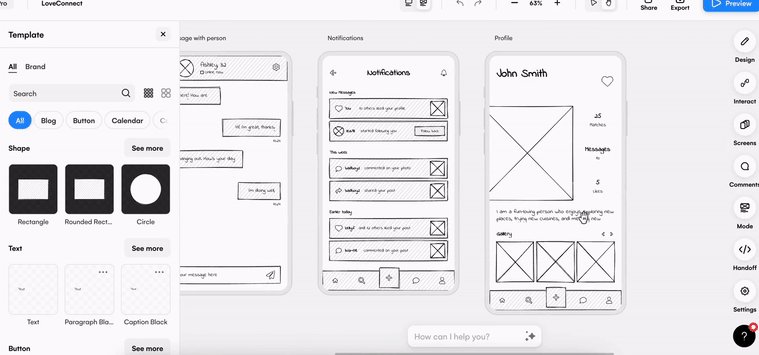
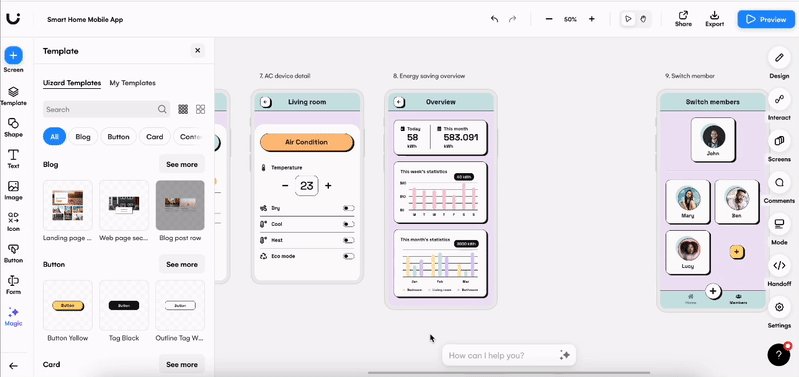
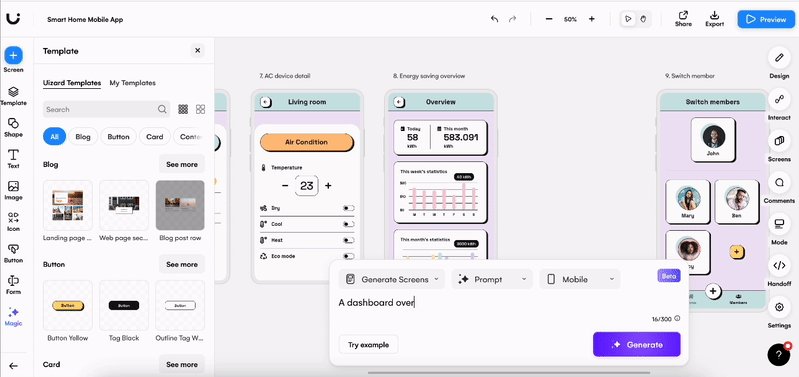
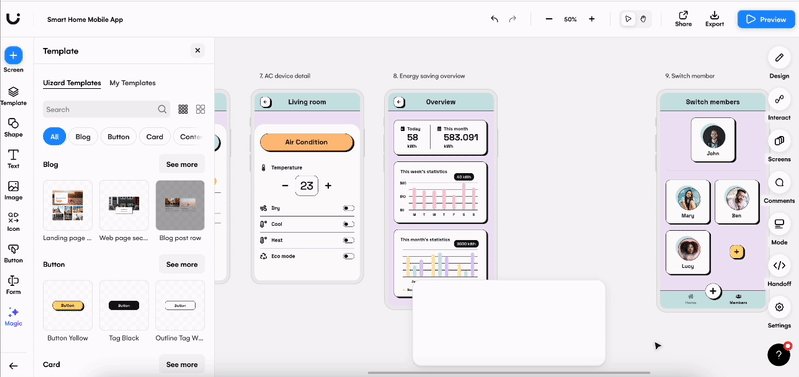
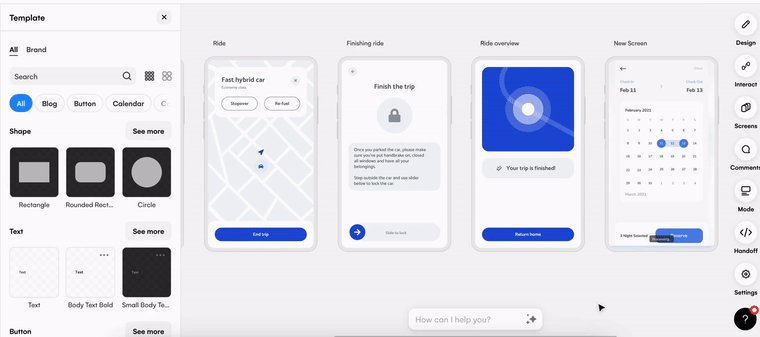
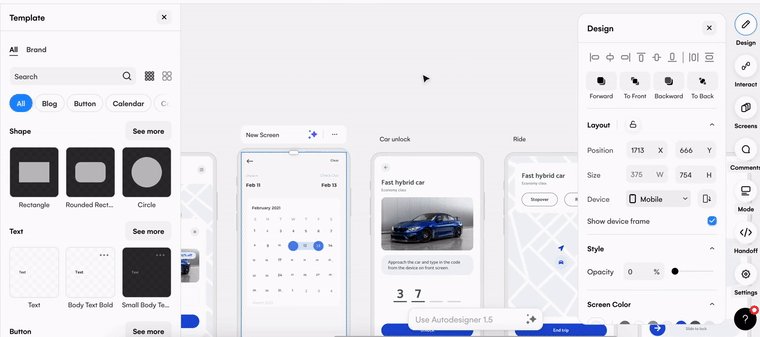
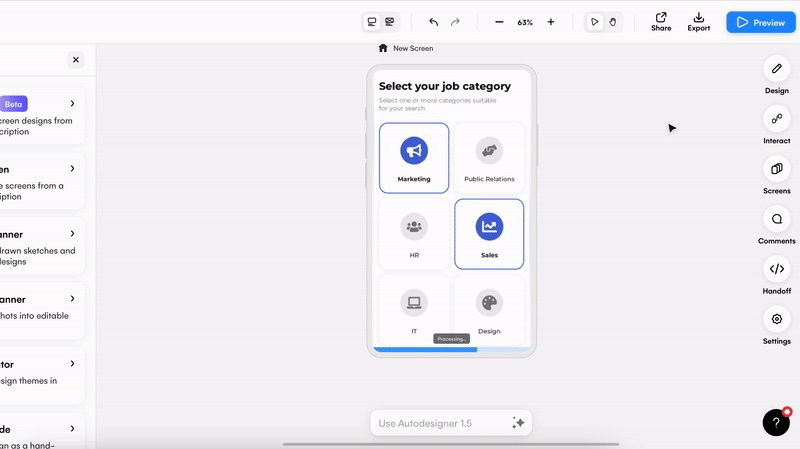
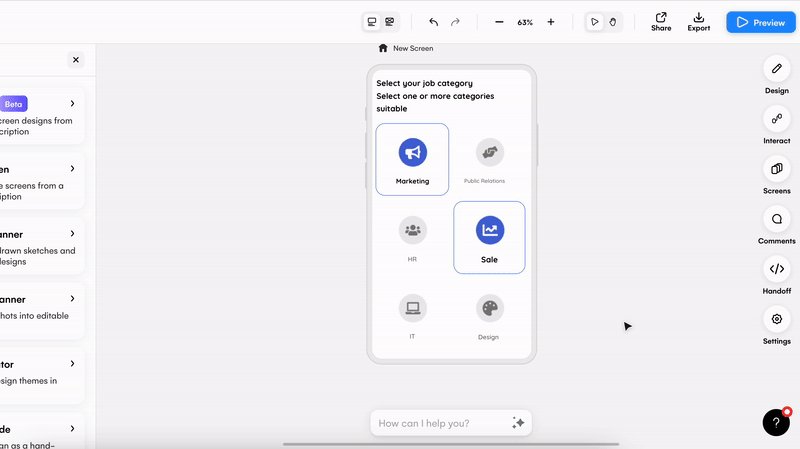
Generate screens from prompts or screenshots with the Screen Generator. Using the Autodesigner widget at the bottom of the editor, you can use the dropdown functionality to select the ‘Generate Screens’ feature. From here, you can either create a new screen using a prompt, or upload a screenshot. To utilize a prompt to create a new design screen, all you have to do is enter a prompt, for example ‘Generate a screen to showcase the statistics of profile visits’, and click generate. This will then provide you with multiple screen options to choose from, and to add to your project.

Uploading a design image via the Screen Generator’s screenshot functionality allows you to convert the screengrab into a completely editable design screen.

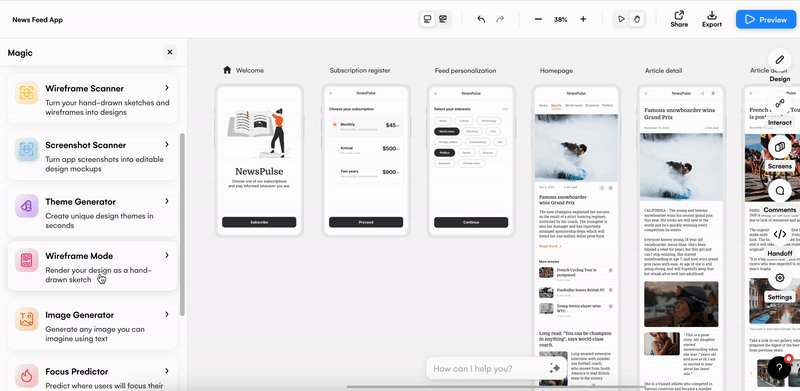
Wireframe Scanner
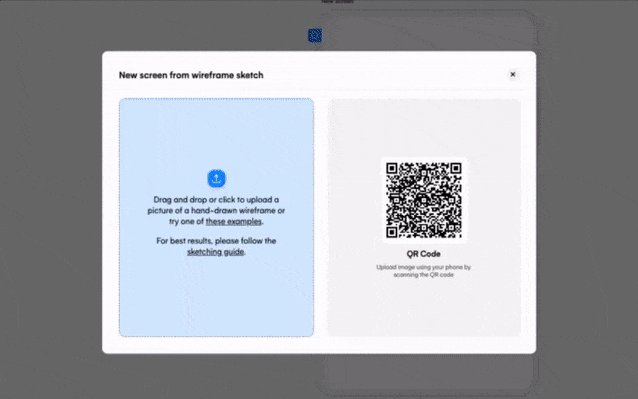
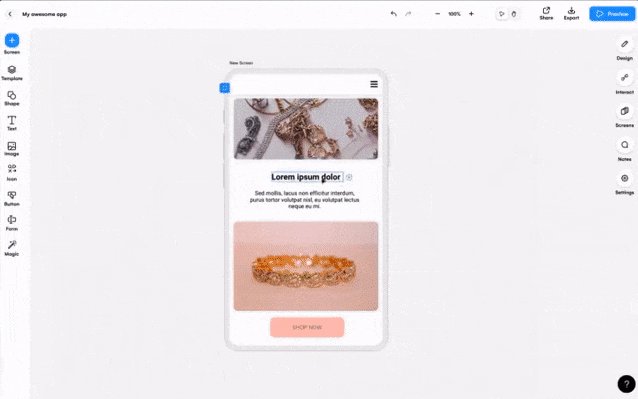
From paper to screen, take your hand-drawn sketch and transform it into a fully-editable UI design with Wireframe Scanner. To get started, simply snap a picture of your wireframe sketch, and upload it via the wireframe scanner in the magic tab. Uizard Wireframe will transform your sketch into a mockup in seconds, and you can change the text, images and even upload extra wireframe sketches to complete your project.

Screenshot Scanner
Turn screenshots into customizable design screens with Screenshot Scanner. Take inspiration from your favorite web and app designs and apply them to your Uizard project. With this magic feature, all you need to do is upload a screenshot of your desired design, and Screenshot Scanner will turn this into a new design screen. Change the color of elements, add in new components and even use other magic features to help you create your new design screen.

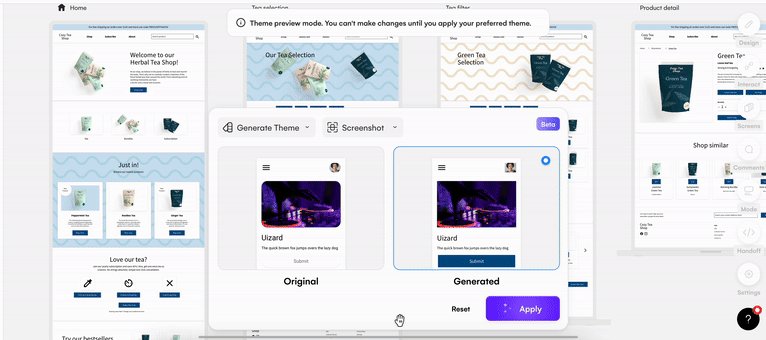
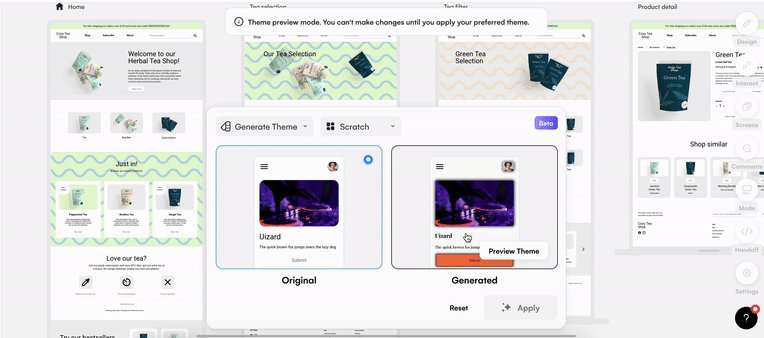
Theme Generator
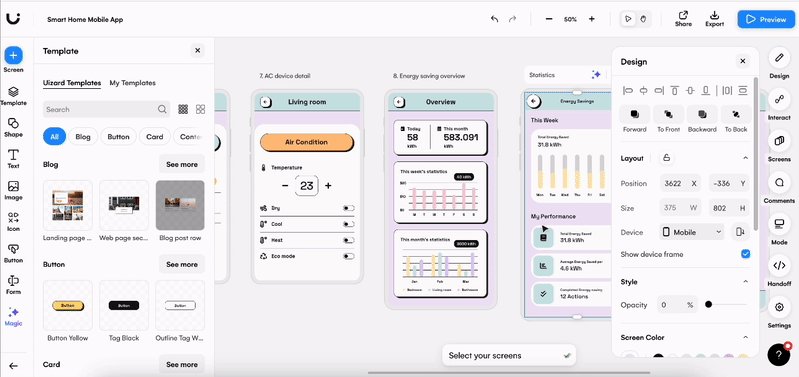
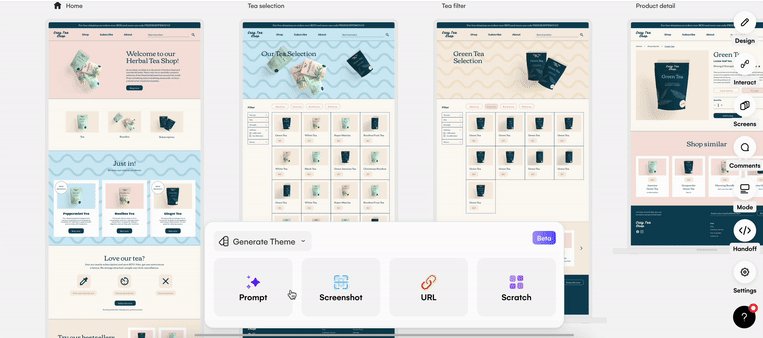
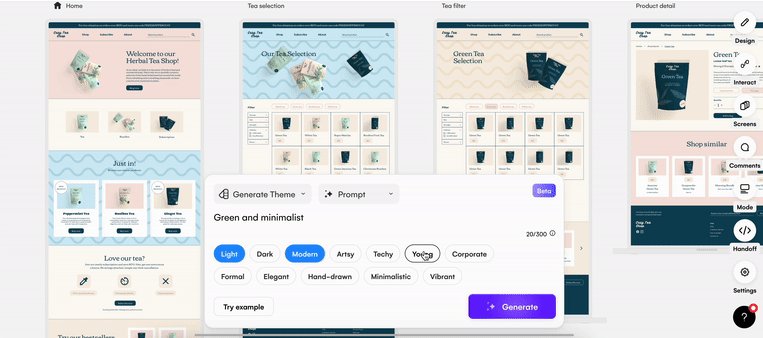
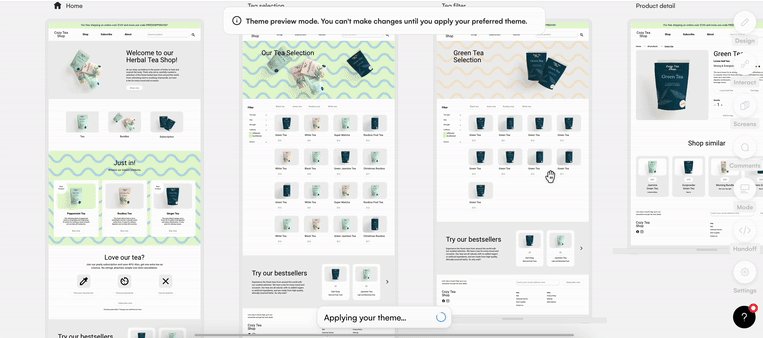
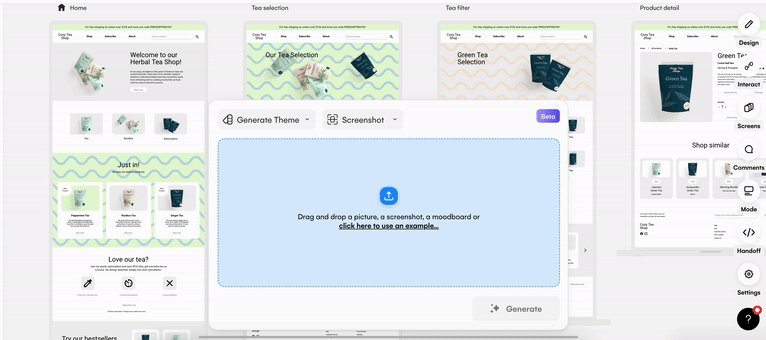
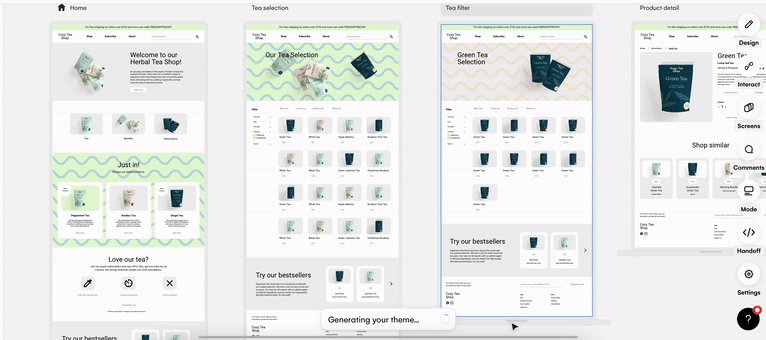
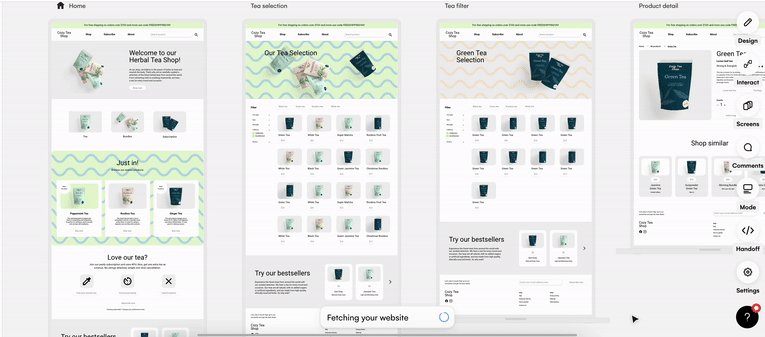
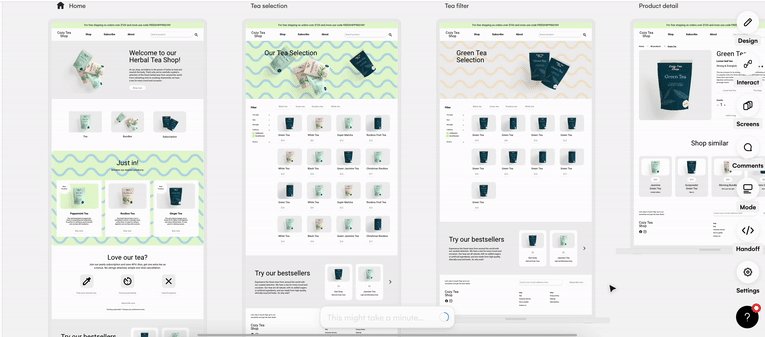
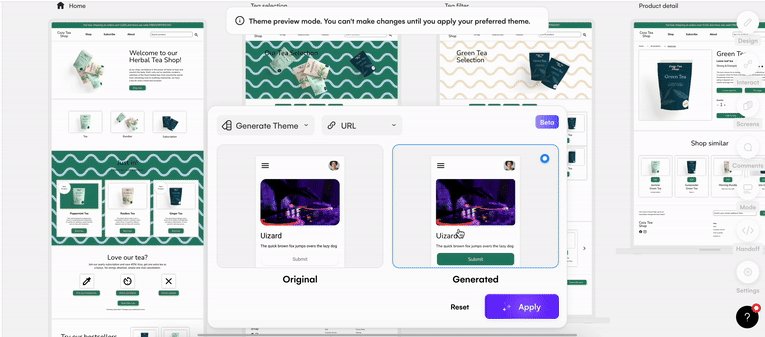
Also located in the Autodesigner widget, is the Theme Generator, and you can use this to generate and apply a unique design theme to your entire Uizard project. You can either create a theme from a prompt, a screenshot, a URL or from scratch.
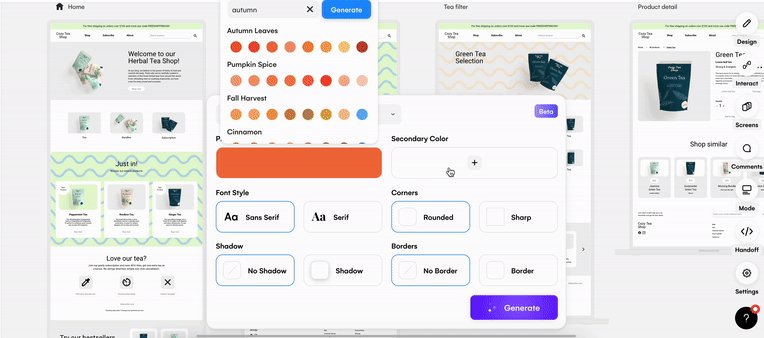
In order to use the prompt function, you will need to describe a design style for example ‘Green in dark mode’ and/or use the keywords provided.

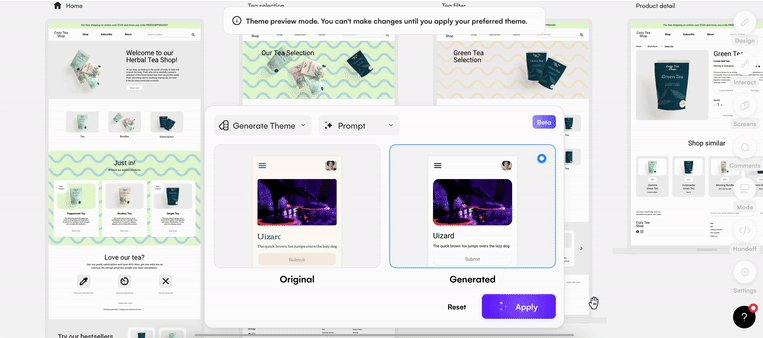
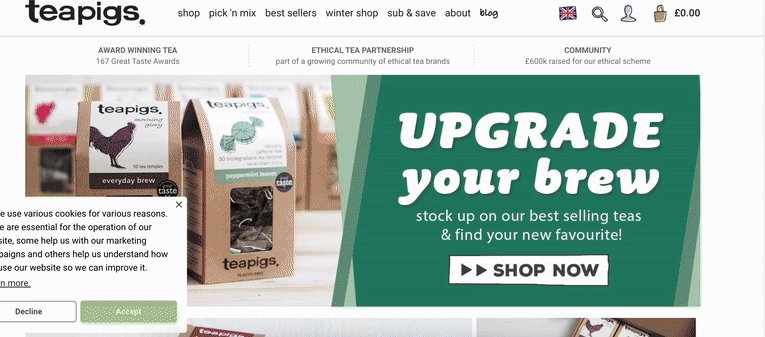
Generating from a screenshot requires an upload of a web or app design, and Uizard’s Theme Generator will update your project accordingly.

Similarly, the URL functionality will also take inspiration from a page link, and your project will change to reflect this design.

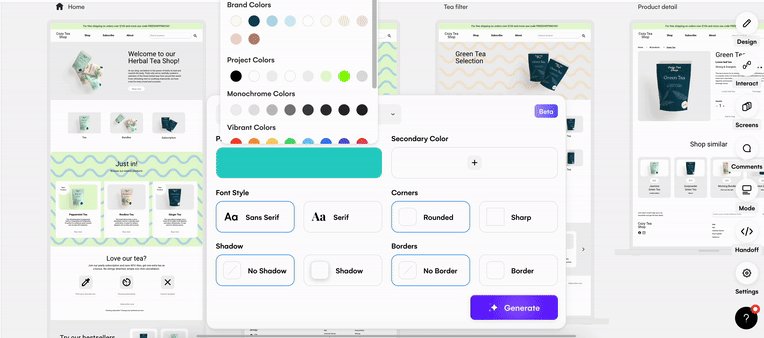
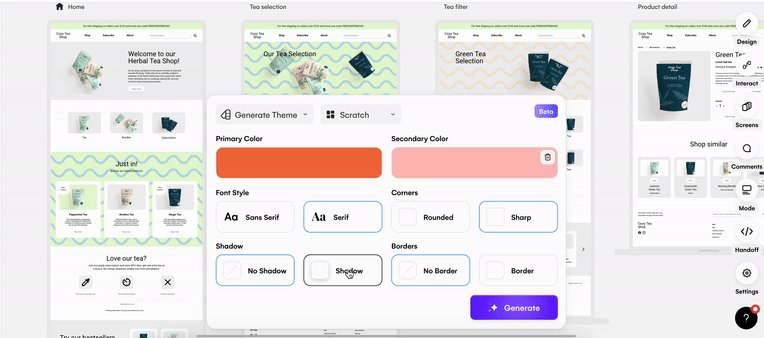
Opting for the ‘Generate theme from scratch’ tab allows you to pick colors, font styles, corners, shadows and borders to personalize your project further.

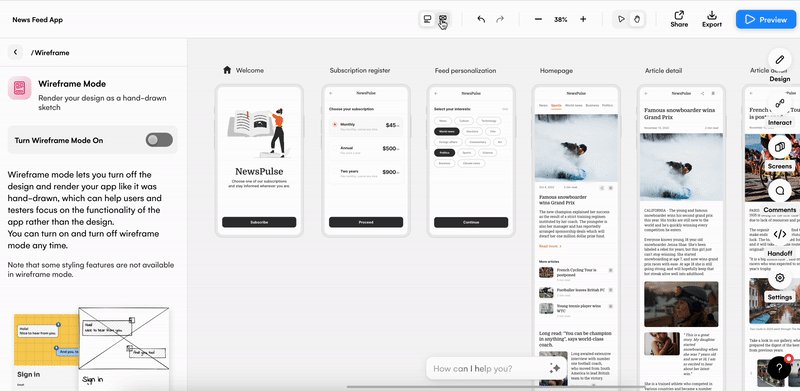
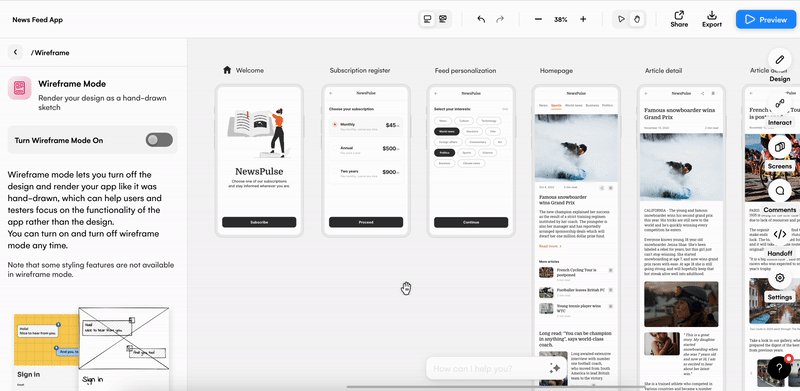
Wireframe Mode
At the flick of a switch you can turn your high-fidelity design into a low-fidelity wireframe using Wireframe Mode. Within the Wireframe Mode section of the magic tab, you will find a toggle with which you can turn on and off to view your design project in a wireframe format. Alternatively, you can switch fidelities using the button in the top panel of the editor. The bonus of viewing your mockup or prototype in its bare-boned form is that you are able to test the functionality of your app or web design.

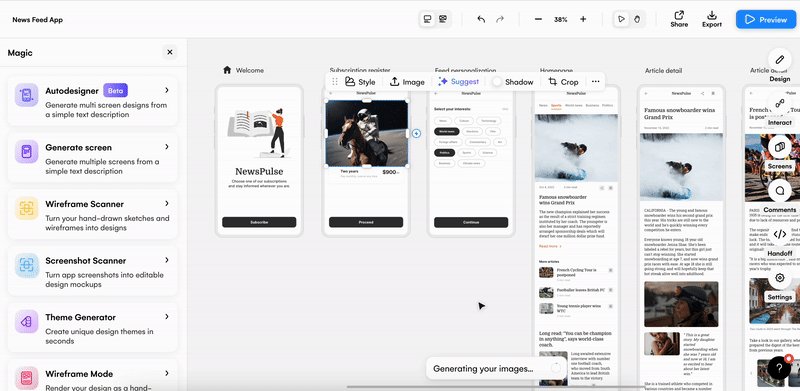
Image Generator
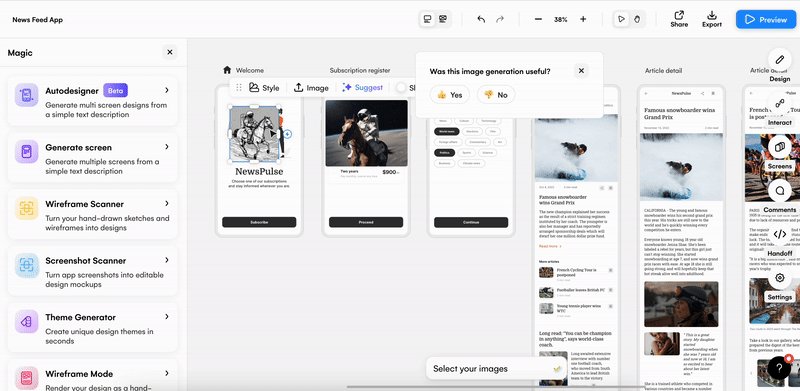
Generate images from prompts in seconds using the Image Generator in Uizard. Head to the Autodesigner widget to get started and then all you need to do is describe your desired image, and pick an image style.
With six image style options to choose from, you can customize your generated image even further. Once clicking ‘Generate image’ you will be provided with four image options, and these can be easily dragged and dropped onto one or multiple design screens. Selecting the ‘Start again’ option will take you back to the start, where you can generate another set of images.

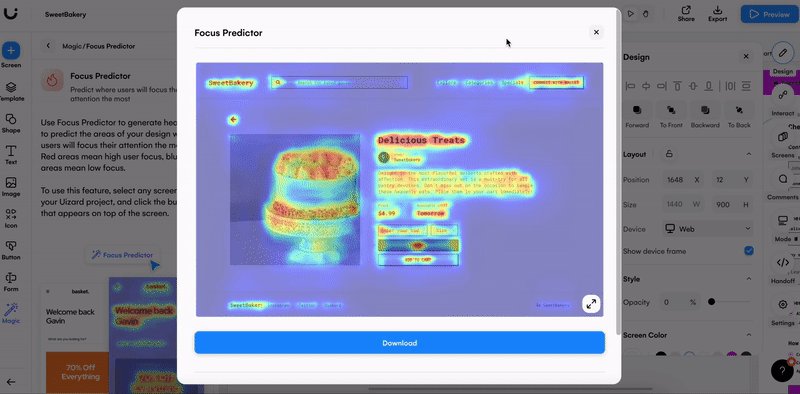
Focus Predictor
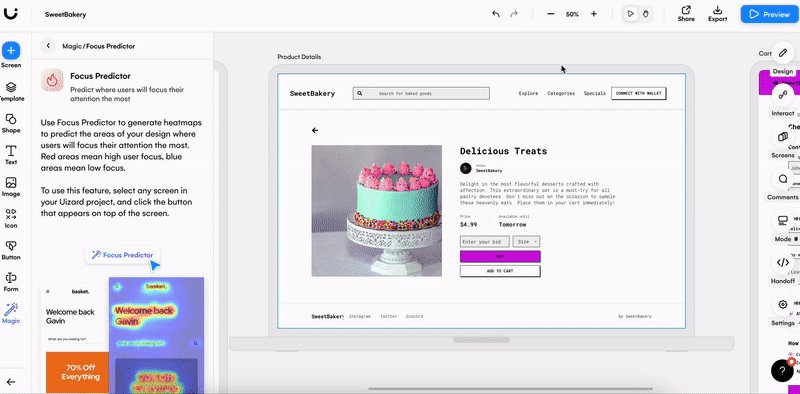
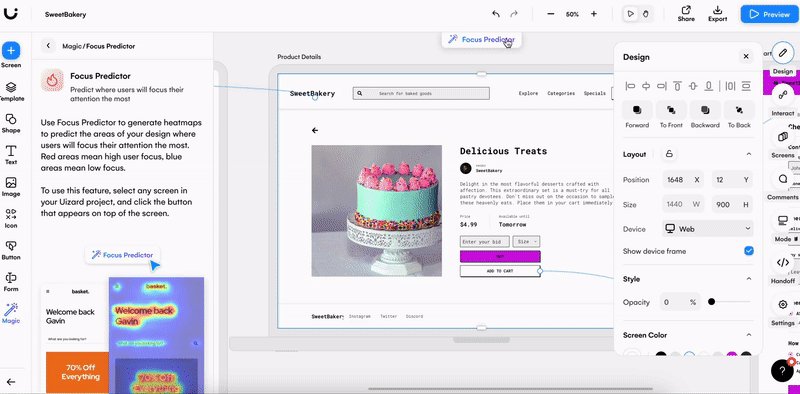
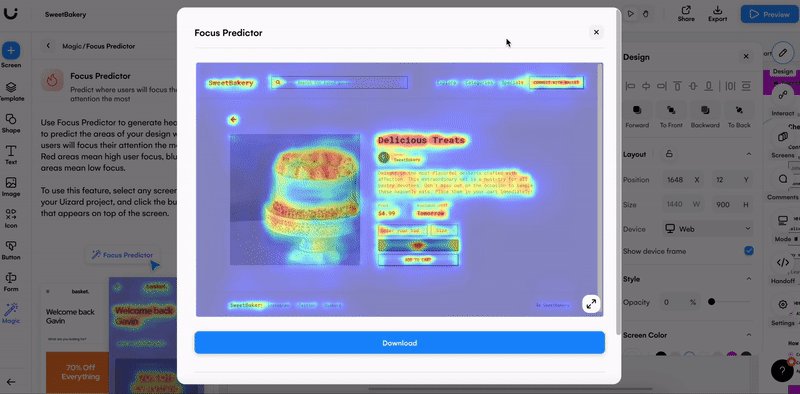
Locate attention hotspots on a single design screen with Focus Predictor. Select the design screen you require, and the ‘Focus Predictor’ button will appear above it. Clicking this will create a heatmap of your design screen, presenting the high and low areas of user focus and attention. This can then be downloaded to use as a reference for improving your design screen.

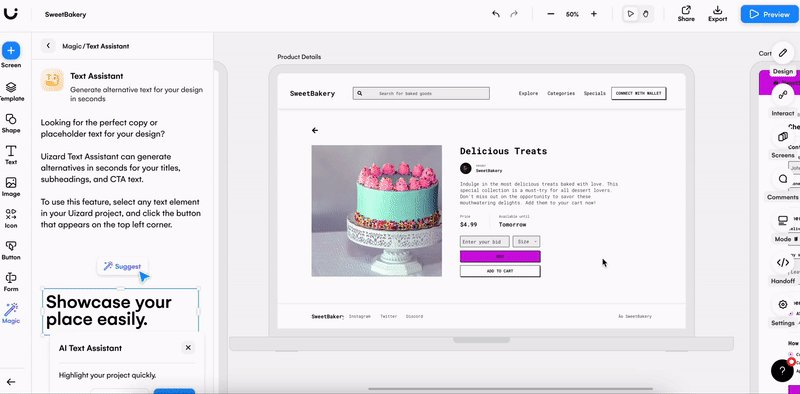
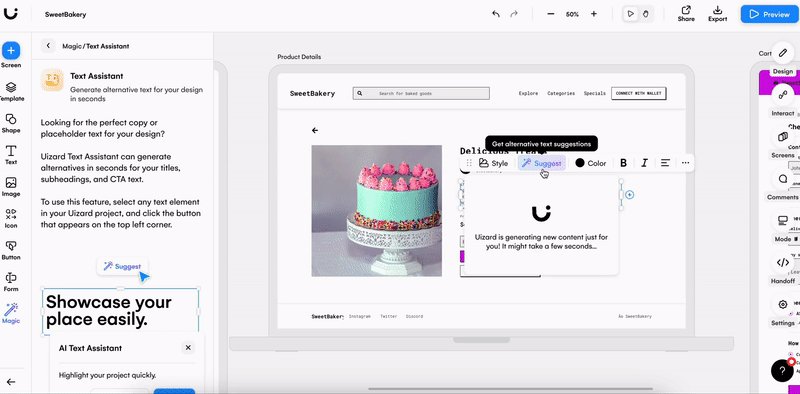
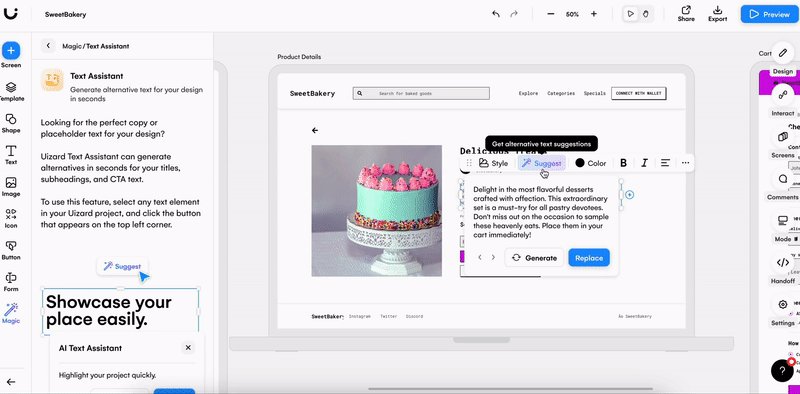
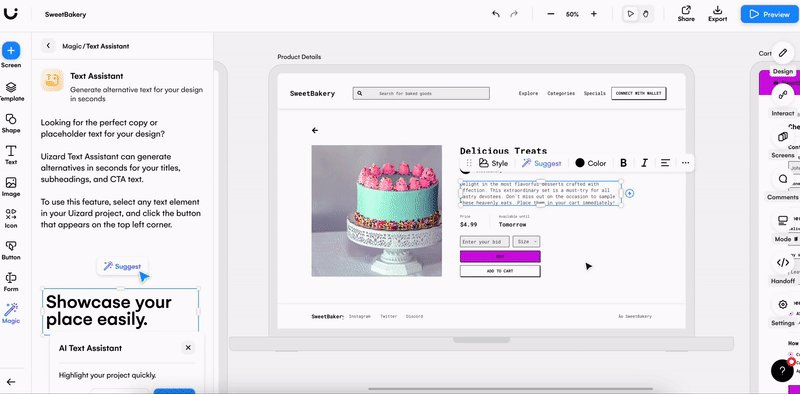
Text Assistant
Use AI to generate text alternatives with Text Assistant in Uizard. For when inspiration is lacking, this magic feature is here to help. Choose the section of text you want to change, and opt for the ‘Suggest’ button in the panel that appears. This AI feature will then generate alternative text that can replace your existing copy. If you want to see what else Uizard’s Text Assistant has to offer, simply click on the ‘Generate’ button, and create a new text alternative.

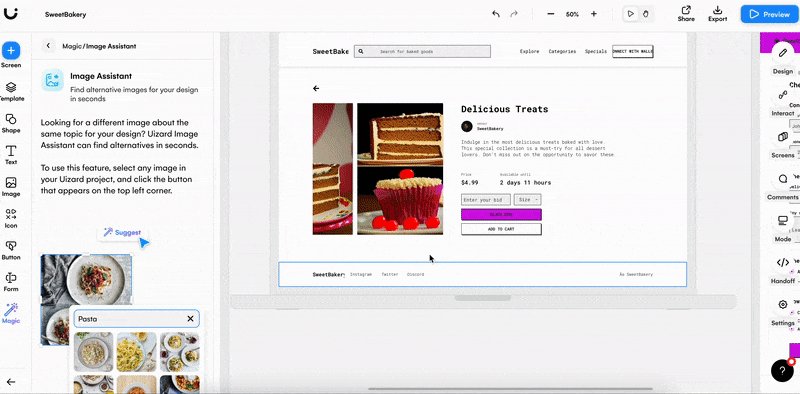
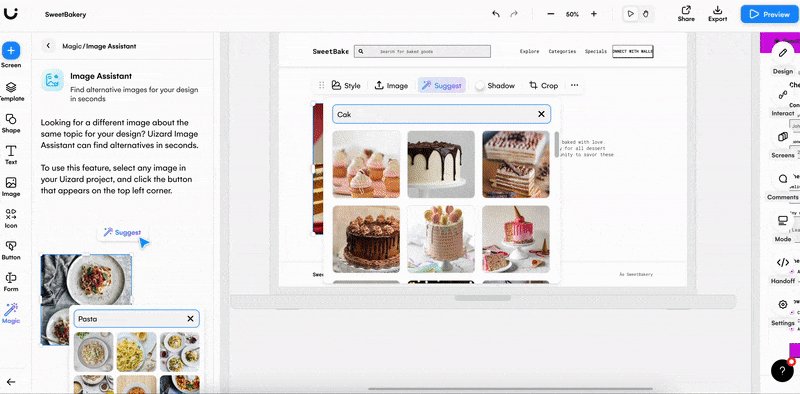
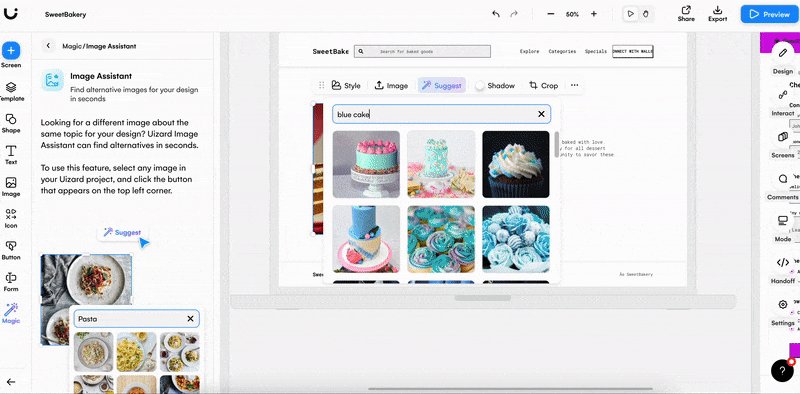
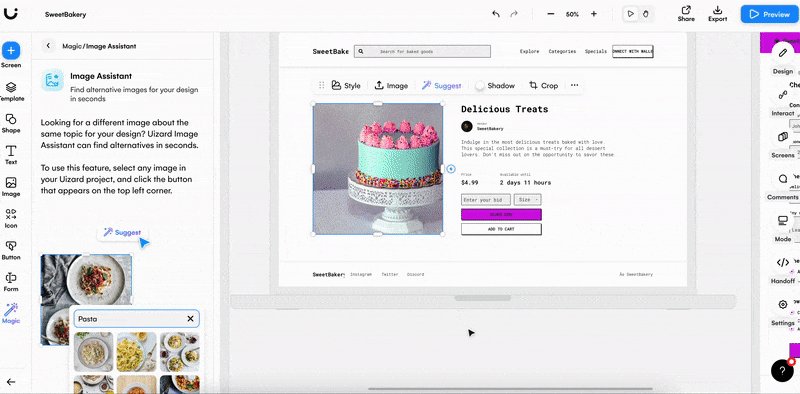
Image Assistant
Find alternative images quickly and easily using Image Assistant in Uizard. To try out this magic feature, simply select the image you want to change, click ‘Suggest’ and then describe the image you are looking for. Try using various keywords to locate new images until you find the perfect one. Upon clicking on one of the image options, this feature will automatically update your desired image.

Uizard’s Magic Features will make your design journey easier, and cooler, so why not test them out for yourself? Sign up today to get started. Want to try out Uizard Autodesigner? Make sure to sign up to Pro.
